Оптимизация изображений является важной частью процесса создания веб-сайтов. Большие и неоптимизированные фотографии могут значительно замедлить загрузку страницы и ухудшить пользовательский опыт. Однако, сжатие фотографий без потери качества может быть трудоемким процессом.
































































































.jpg)



Методы быстрого сжатия фотографий
Существует несколько эффективных методов быстрого сжатия фотографий:
1. Используйте современные форматы изображений, такие как WebP или AVIF. Эти форматы обеспечивают хорошее сжатие при сохранении высокого качества изображения.
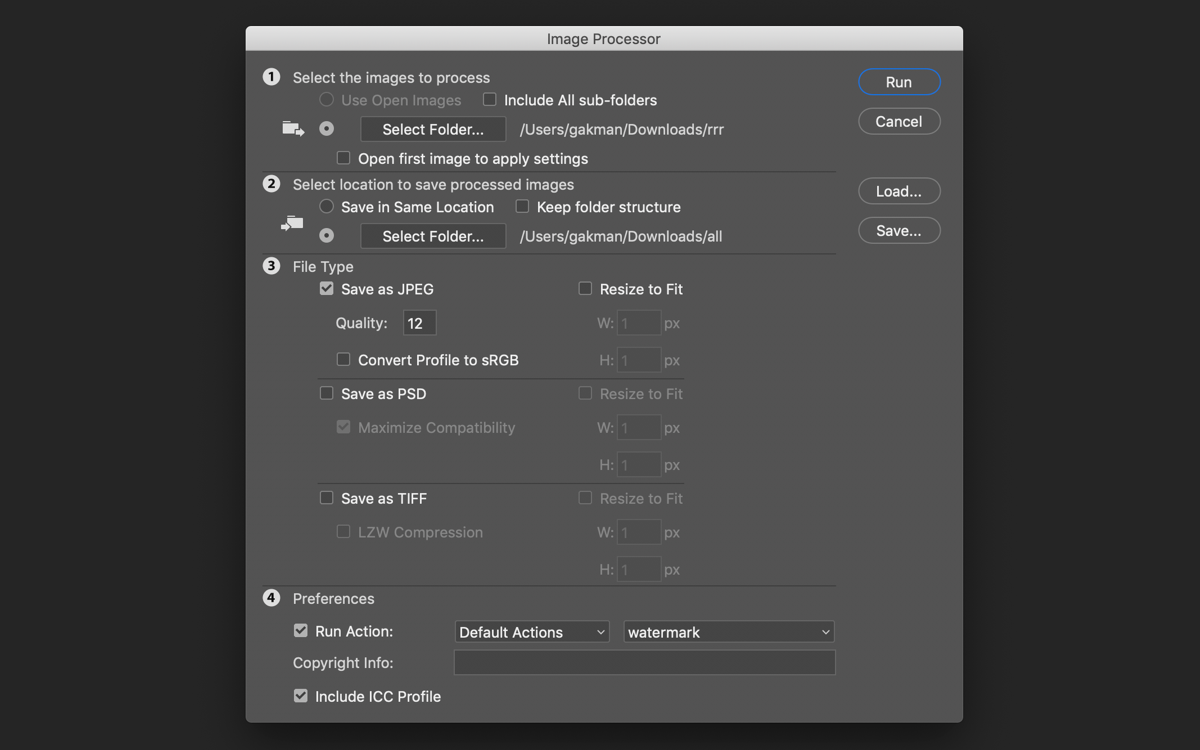
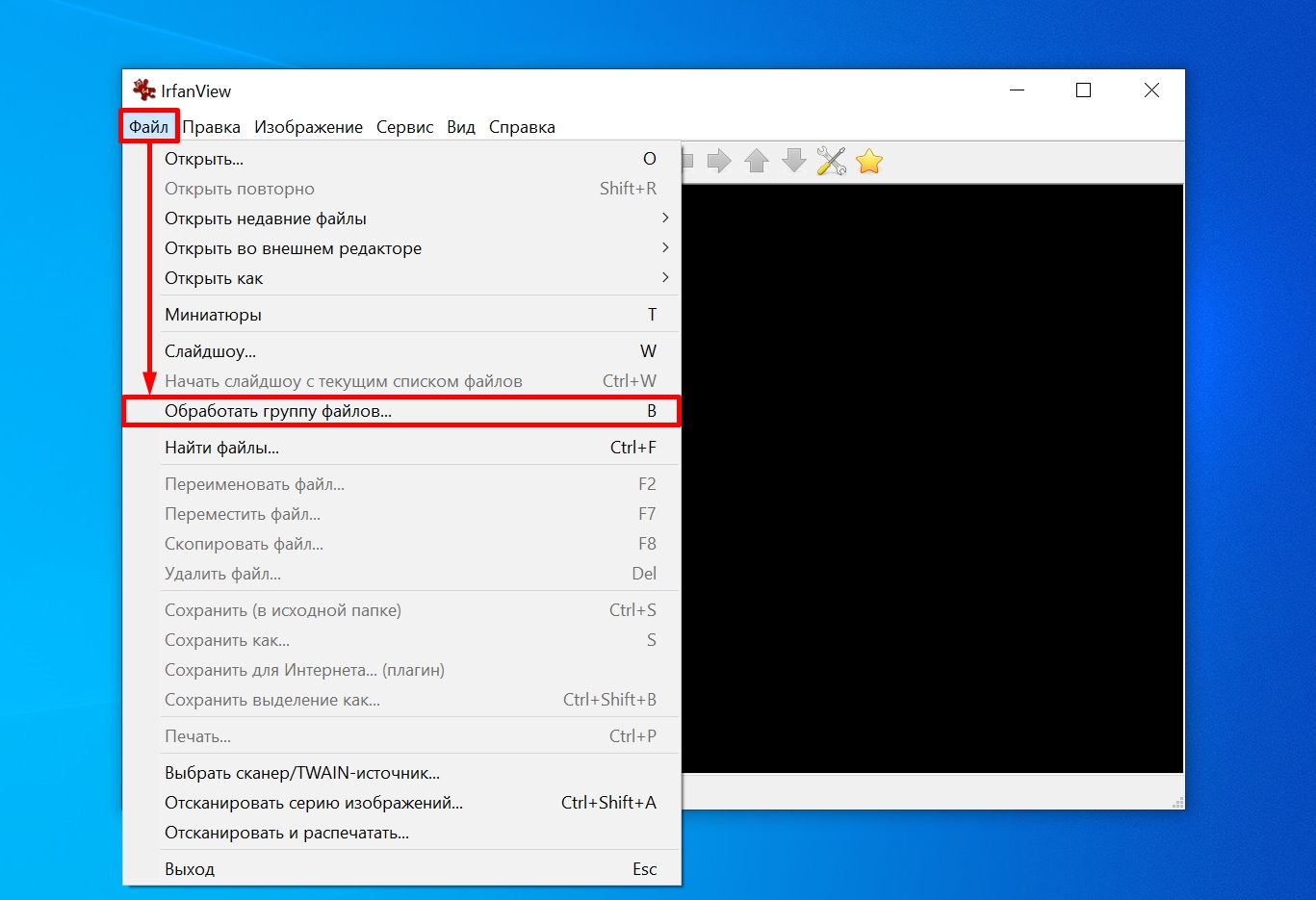
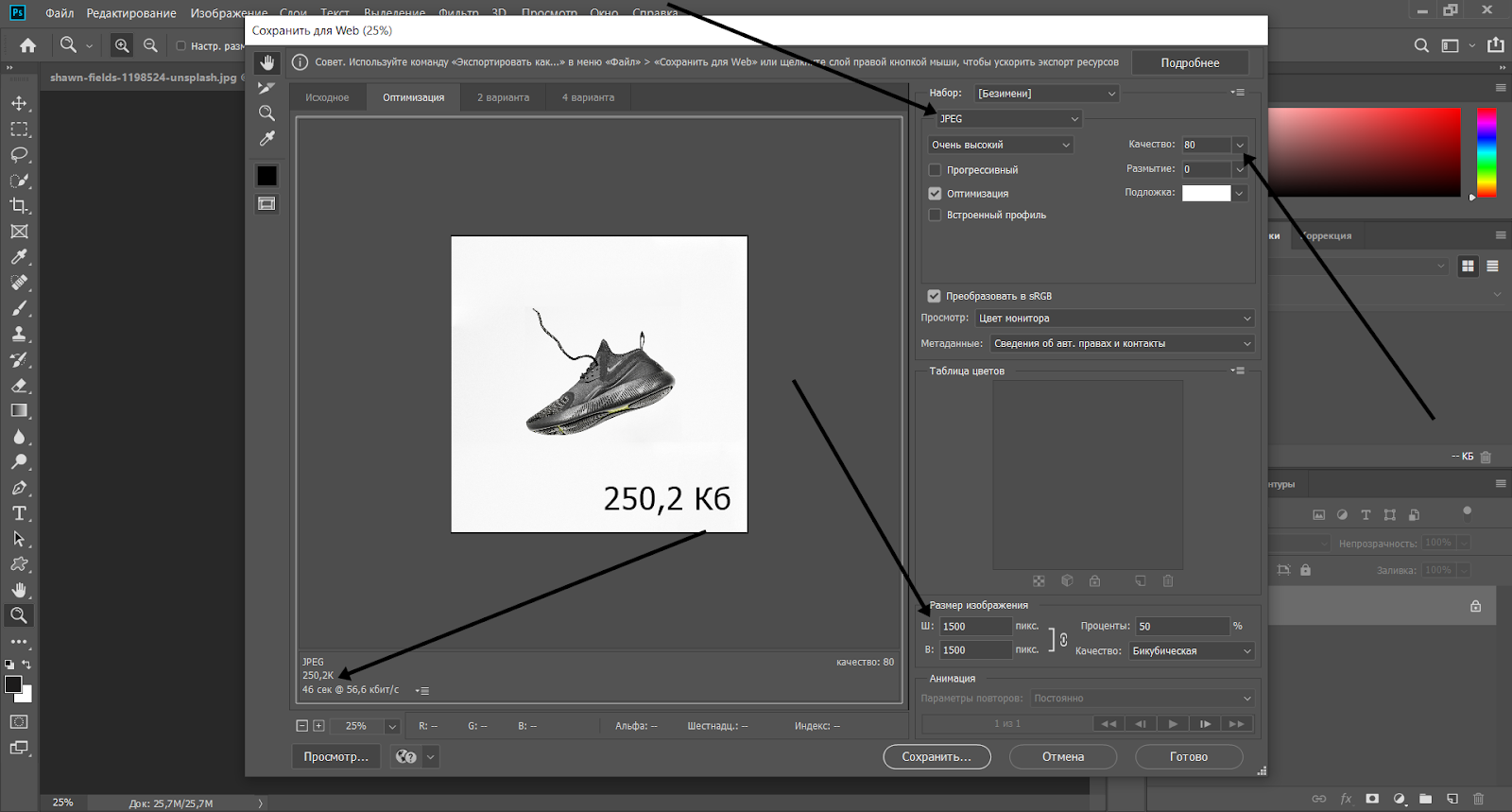
2. Используйте специальные программы и инструменты для сжатия фотографий. Некоторые из них предлагают автоматическое сжатие без потери качества, что значительно упрощает процесс оптимизации.
3. Уменьшите размер изображения без изменения его разрешения. В большинстве случаев пользователи не заметят незначительное уменьшение размера фотографии, но это поможет значительно снизить размер файла.
4. Используйте CSS для уменьшения размера фотографии на веб-странице. CSS свойства, такие как width и height, могут помочь уменьшить отображаемый размер изображения, без изменения его фактического размера.
5. Используйте CDN (Content Delivery Network) для оптимизации загрузки изображений. CDN распределяет файлы изображений по разным серверам, что позволяет быстрее доставлять их пользователям.
Быстрое сжатие фотографий является важным шагом в оптимизации веб-сайта. Следуя вышеуказанным методам, вы сможете значительно улучшить производительность вашего сайта и обеспечить лучший пользовательский опыт.