Тег





















































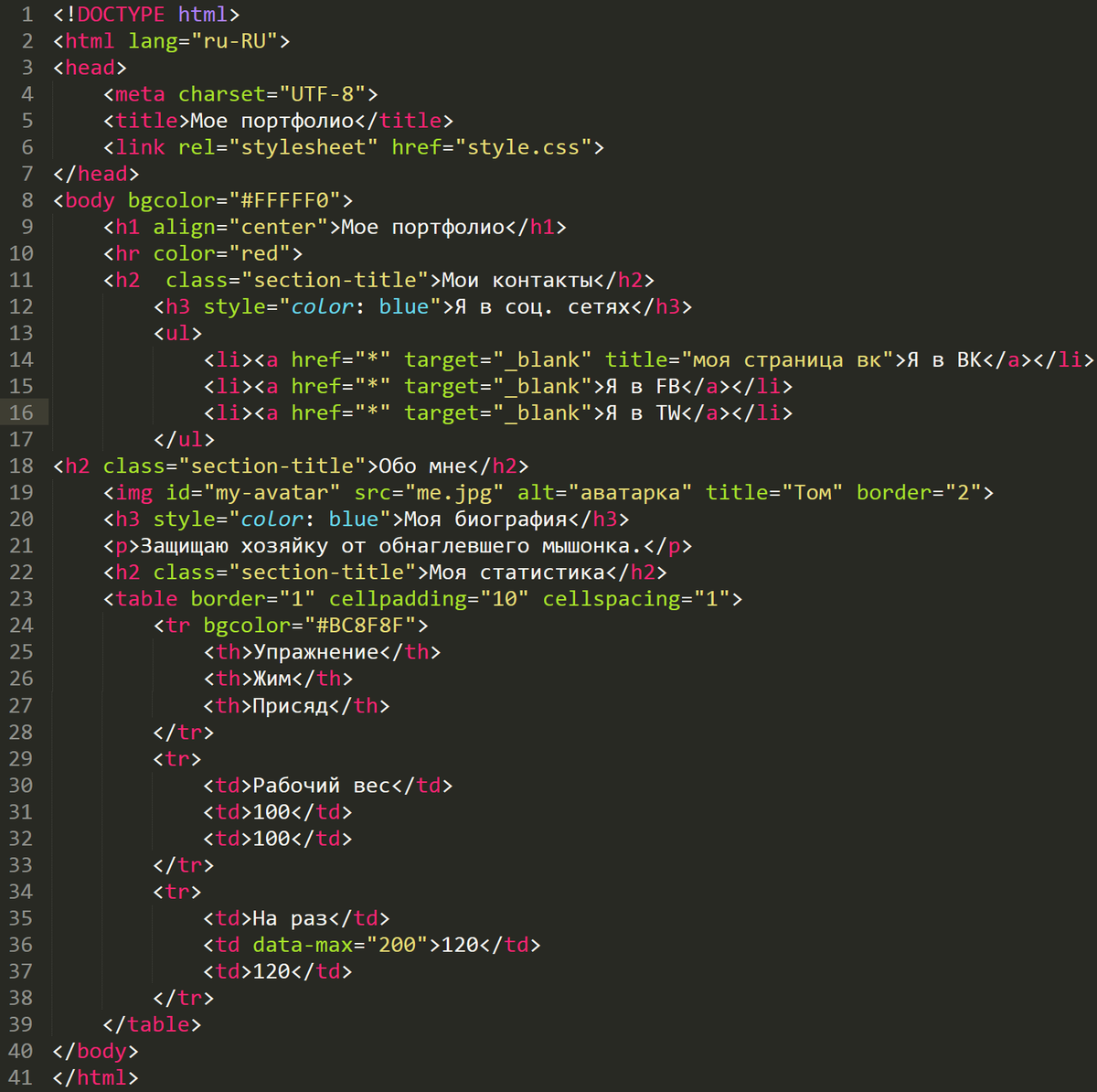
Пример использования тега ![]()
Для добавления картинки на страницу, необходимо использовать следующий синтаксис:

Где:
src- указывает путь к изображению;alt- задает альтернативный текст, который отобразится, если изображение не может быть загружено или для пользователей с ограниченными возможностями.
Пример использования тега для добавления картинки в HTML:

Этот пример вставит картинку "myimage.jpg" из папки "images" и отобразит "Моя картинка" в случае, если изображение недоступно.




















































Дополнительные атрибуты тега ![]()
Тег
width- задает ширину картинки;height- задает высоту картинки;title- добавляет всплывающую подсказку к картинке;style- позволяет применить стили к картинке.
Пример использования дополнительных атрибутов:

В этом примере картинка будет отображаться со шириной 300 пикселей, высотой 200 пикселей, с всплывающей подсказкой "Моя великолепная картинка" и рамкой из черной сплошной линии.
Теперь, когда вы знаете, как использовать тег для добавления картинки в HTML, вы можете создавать впечатляющие веб-страницы с многочисленными фотографиями!