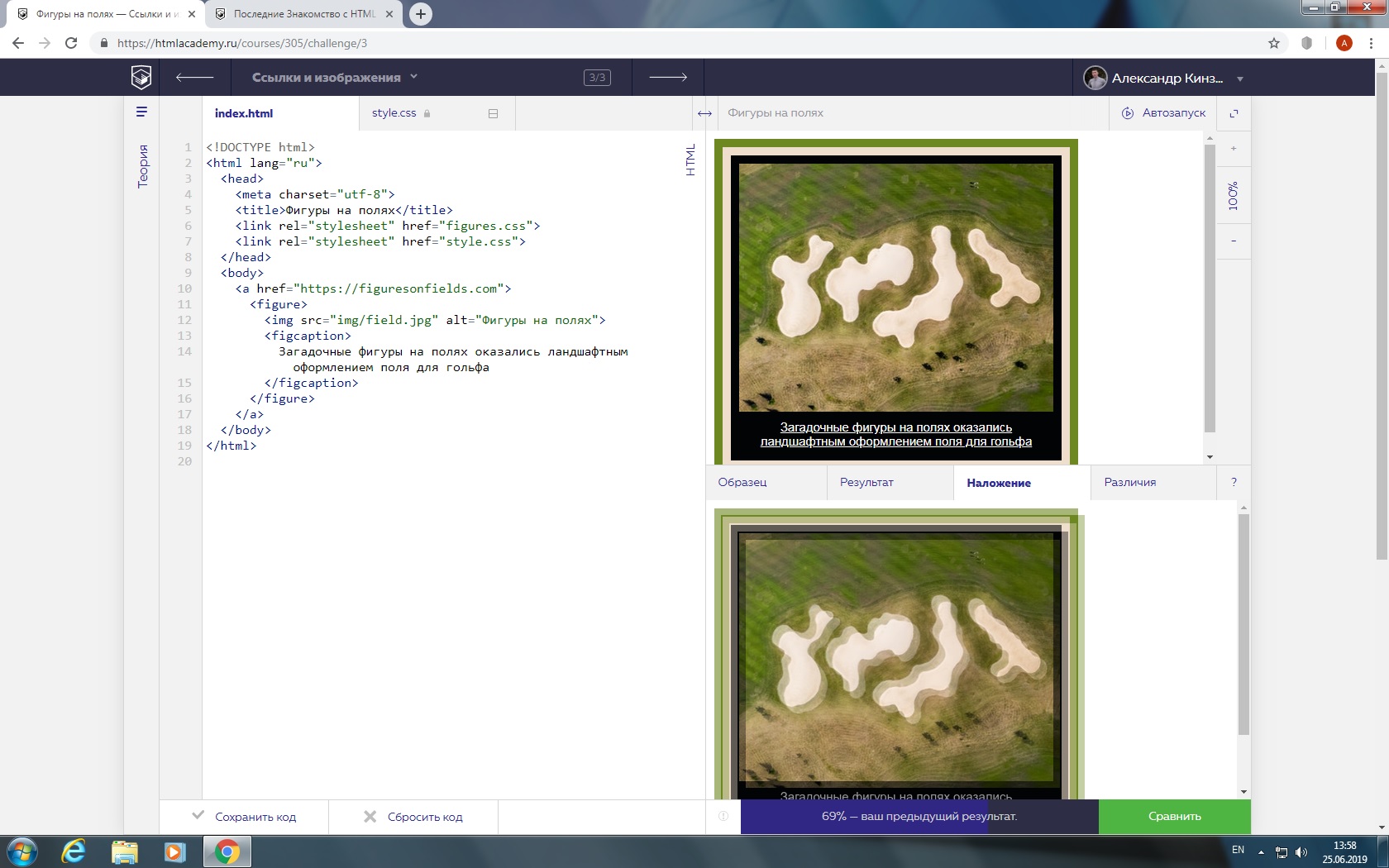
Ссылка на картинку в HTML - это способ встраивания изображений на веб-страницу, который позволяет отображать множество фотографий. Для создания ссылки на картинку вам потребуется использовать тег и атрибуты, которые указывают путь к изображению.






















:max_bytes(150000):strip_icc()/Right-arrow-hex-preview-5c8602d0c9e77c0001a3e55a.png)
































Шаги по созданию ссылки на картинку в HTML
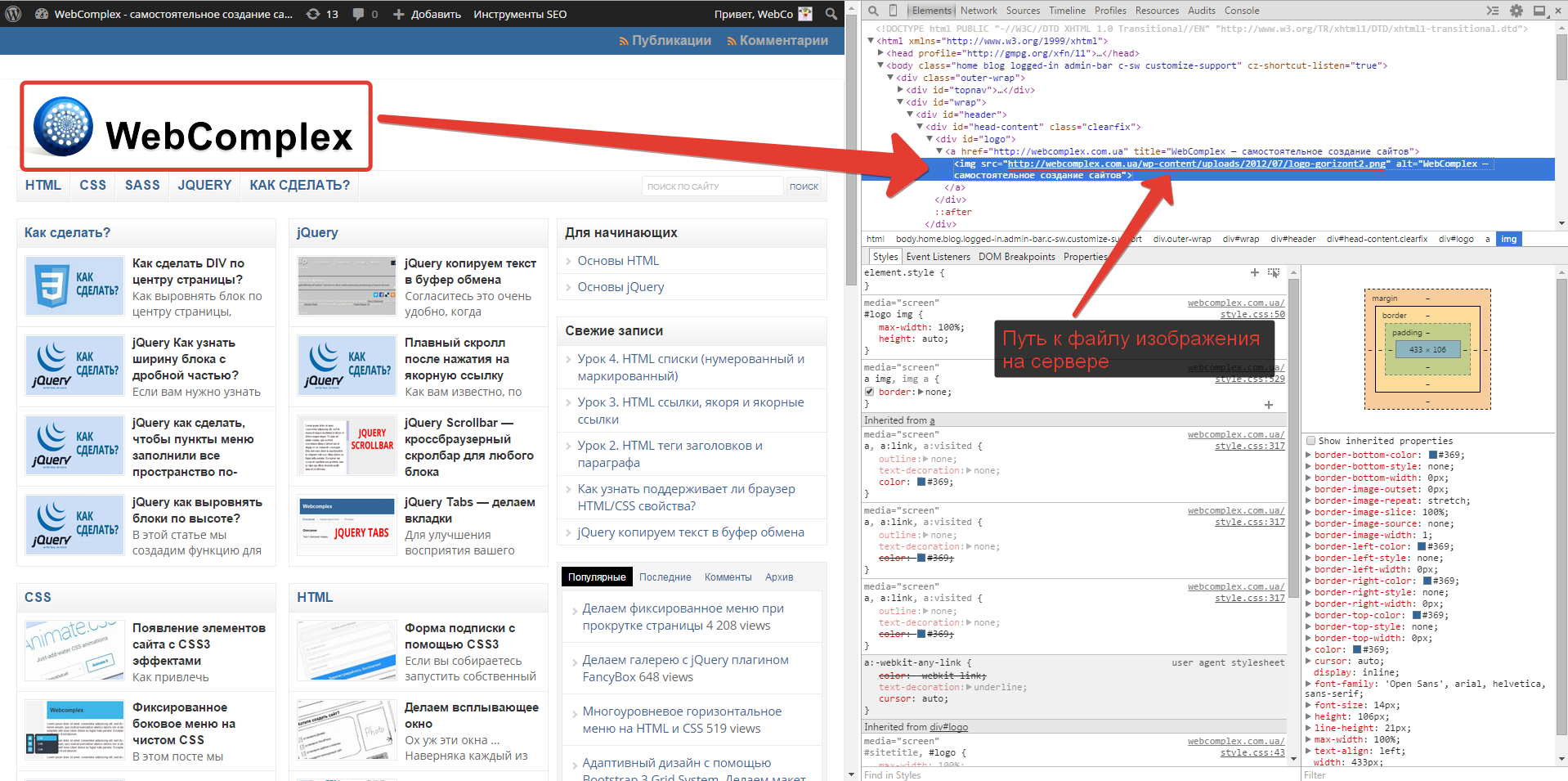
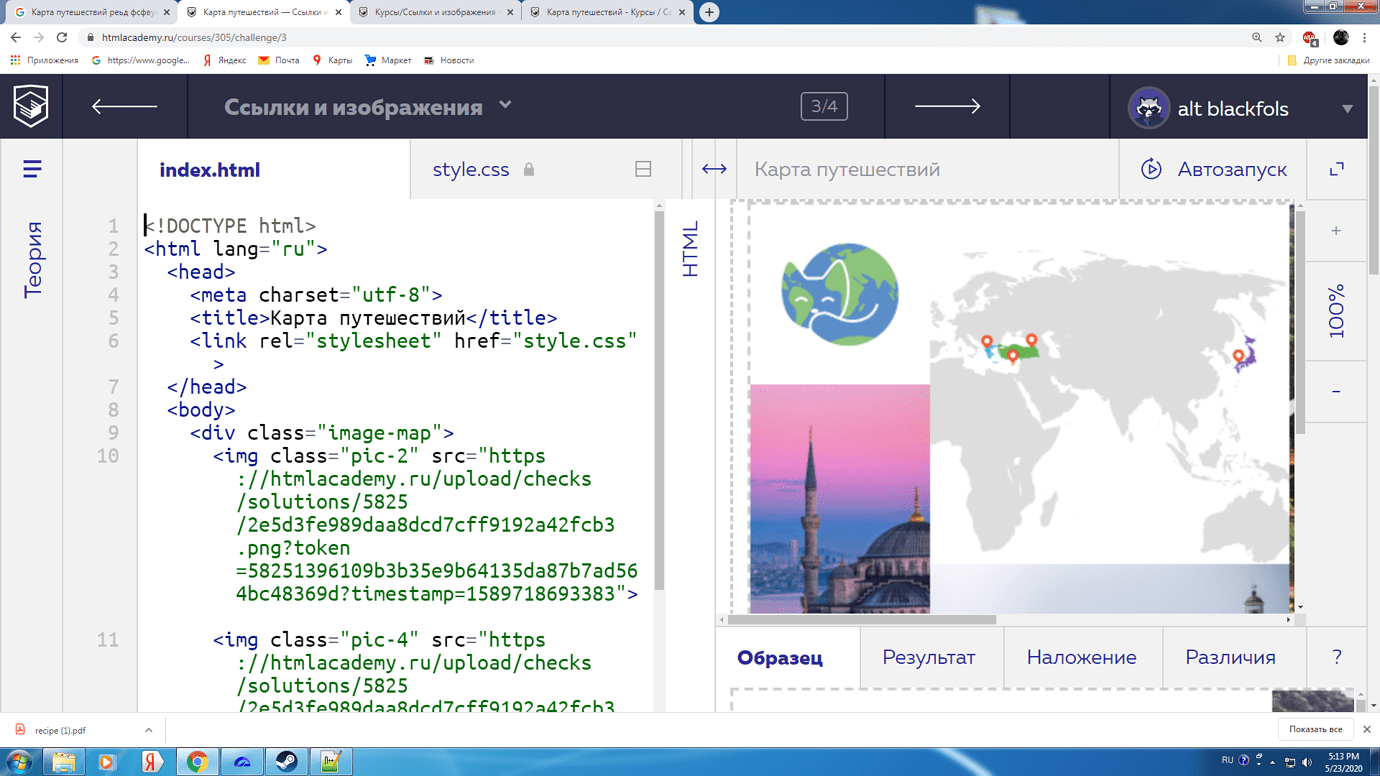
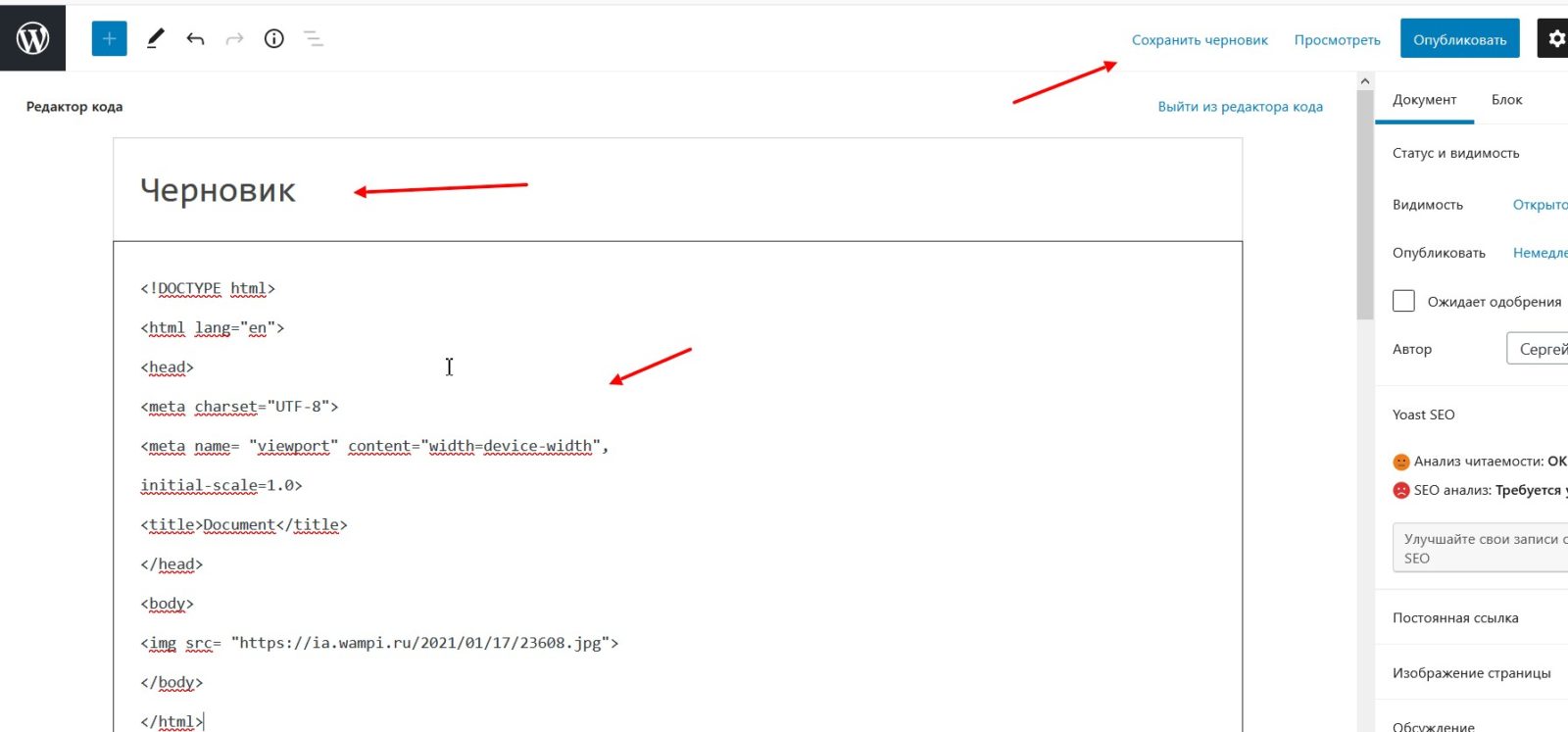
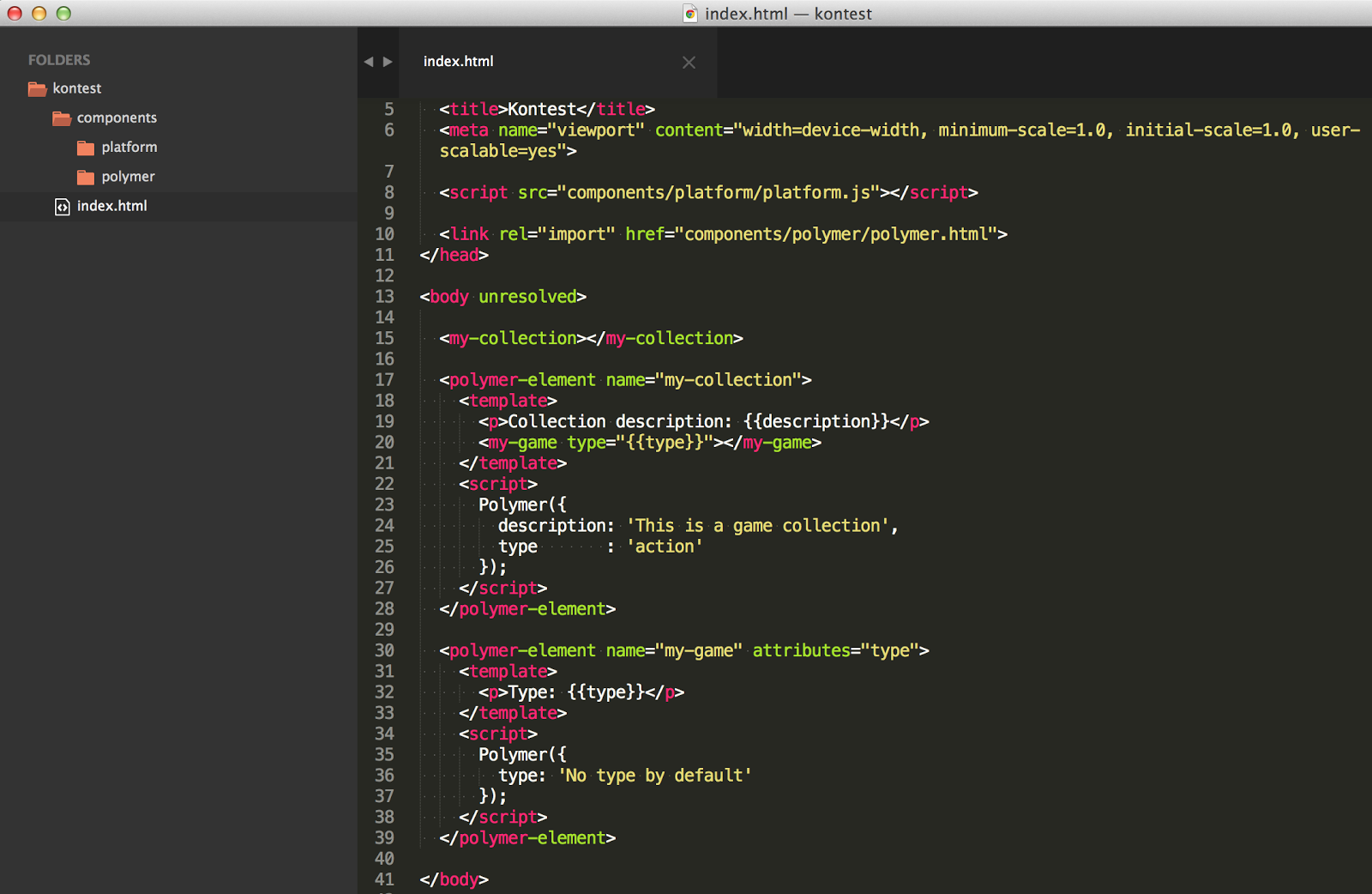
Для начала, вам потребуется разместить изображение на вашем веб-сервере или воспользоваться сторонними ресурсами с доступом к изображениям. Затем, используя тег , вы можете создать ссылку на картинку, указав путь к ней в атрибуте src:
Здесь "путь_к_изображению.jpg" - это относительный или абсолютный путь к вашему изображению, а "Описание изображения" - это текст, который будет отображаться, если изображение не будет загружено или доступно для просмотра.
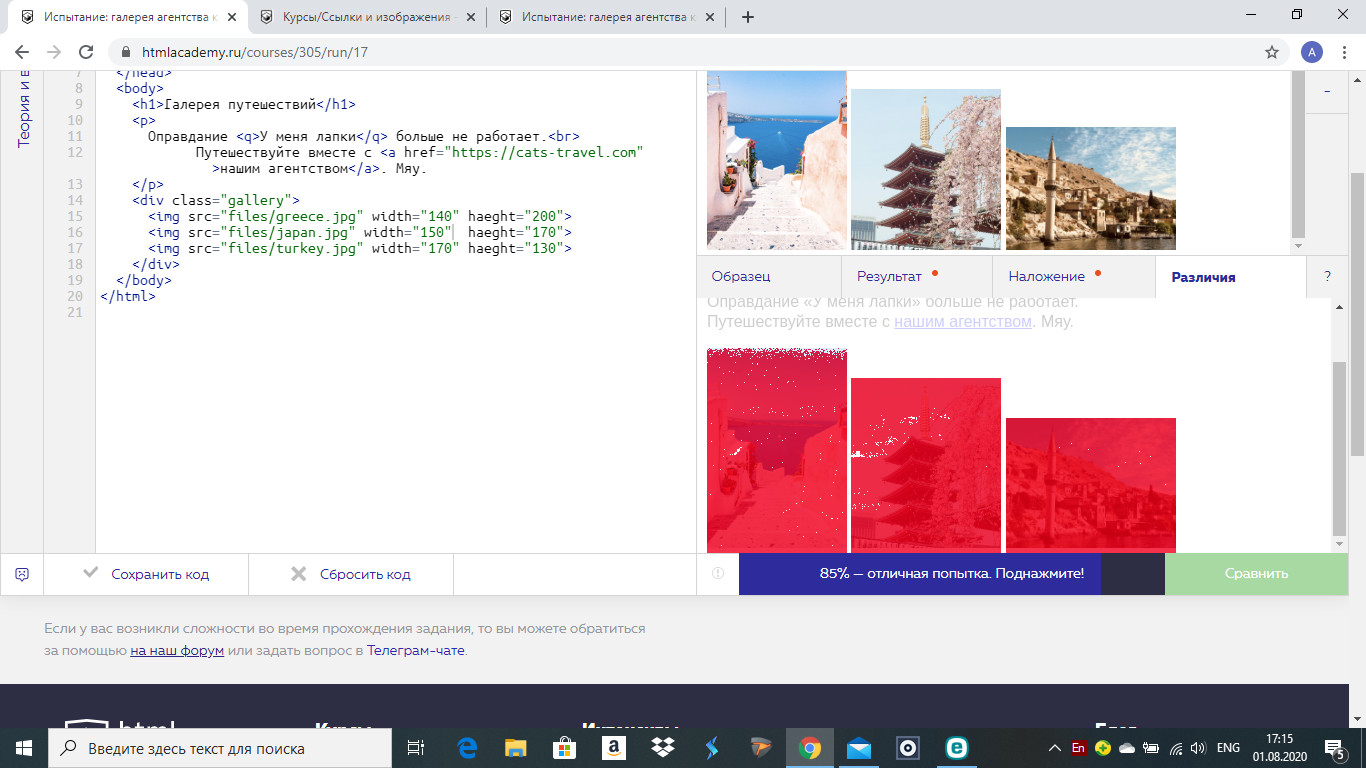
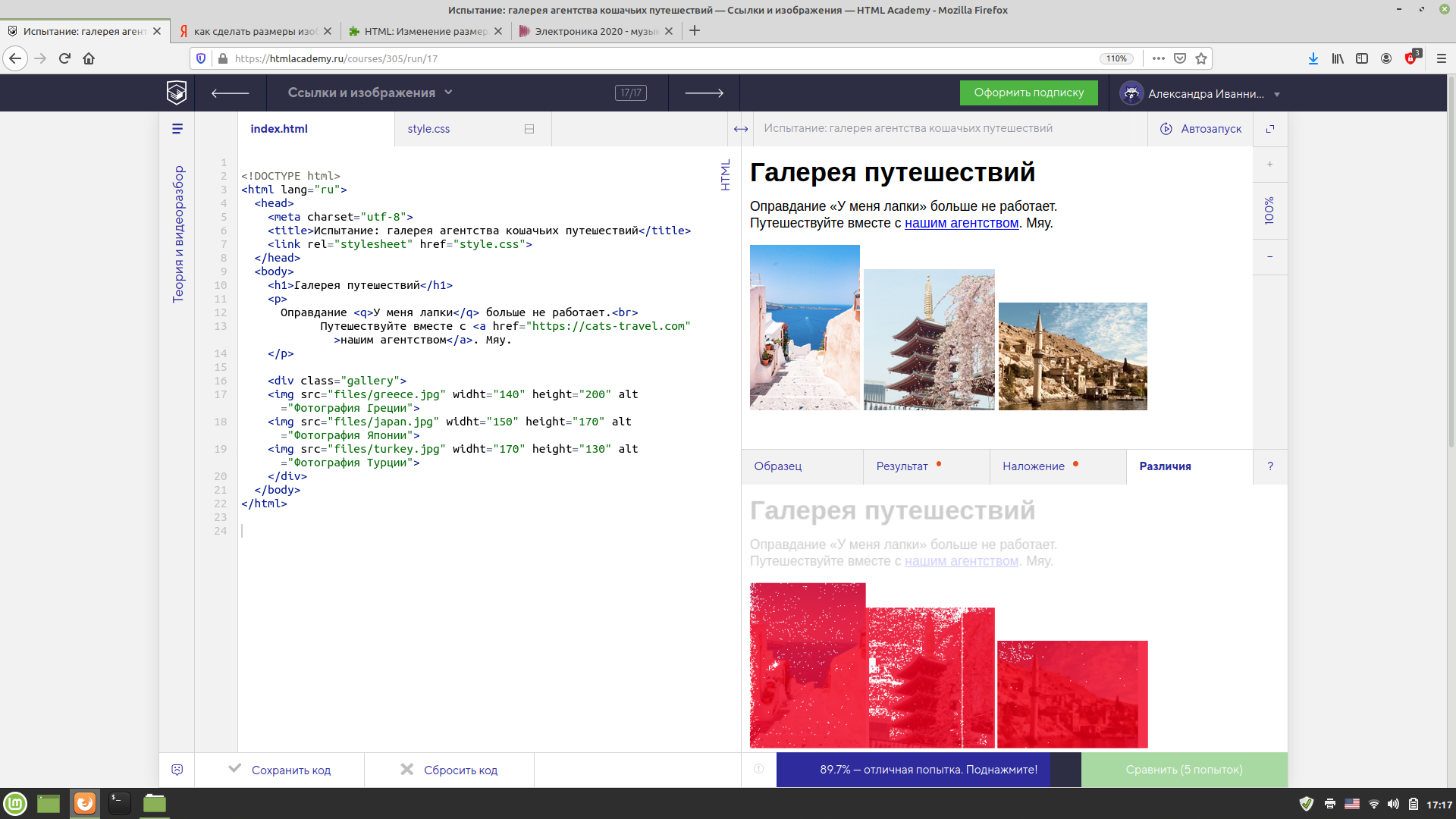
Вы также можете добавить дополнительные атрибуты к тегу , такие как width и height, для управления размерами изображения на веб-странице:
Это позволит установить ширину изображения в 300 пикселей и высоту в 200 пикселей.
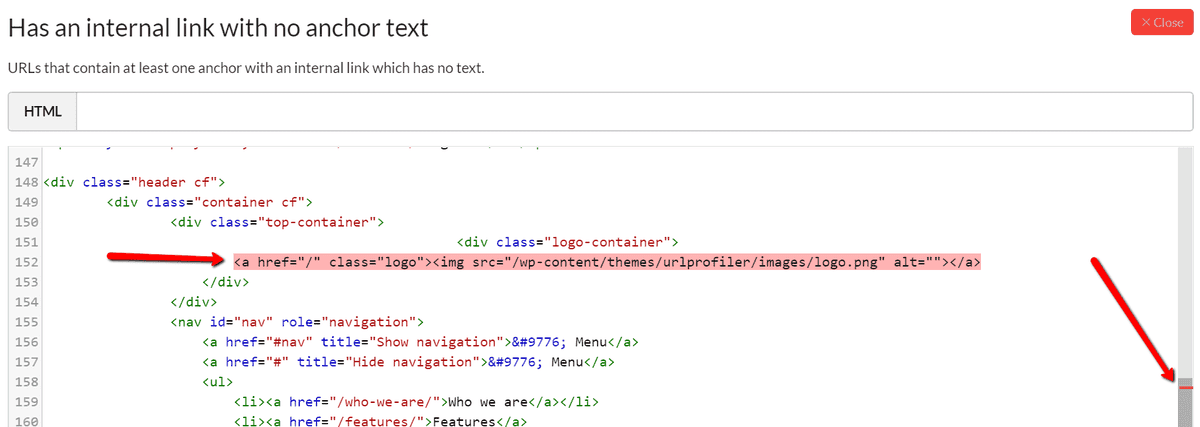
Также, не забудьте добавить атрибут alt к вашей ссылке на картинку. Это важно для доступности и поисковой оптимизации, так как он предоставляет текстовое описание изображения для пользователей, которые не могут его увидеть или для поисковых систем.






































:max_bytes(150000):strip_icc()/web-coding-463376515-5b91ade54cedfd002584b22b.jpg)














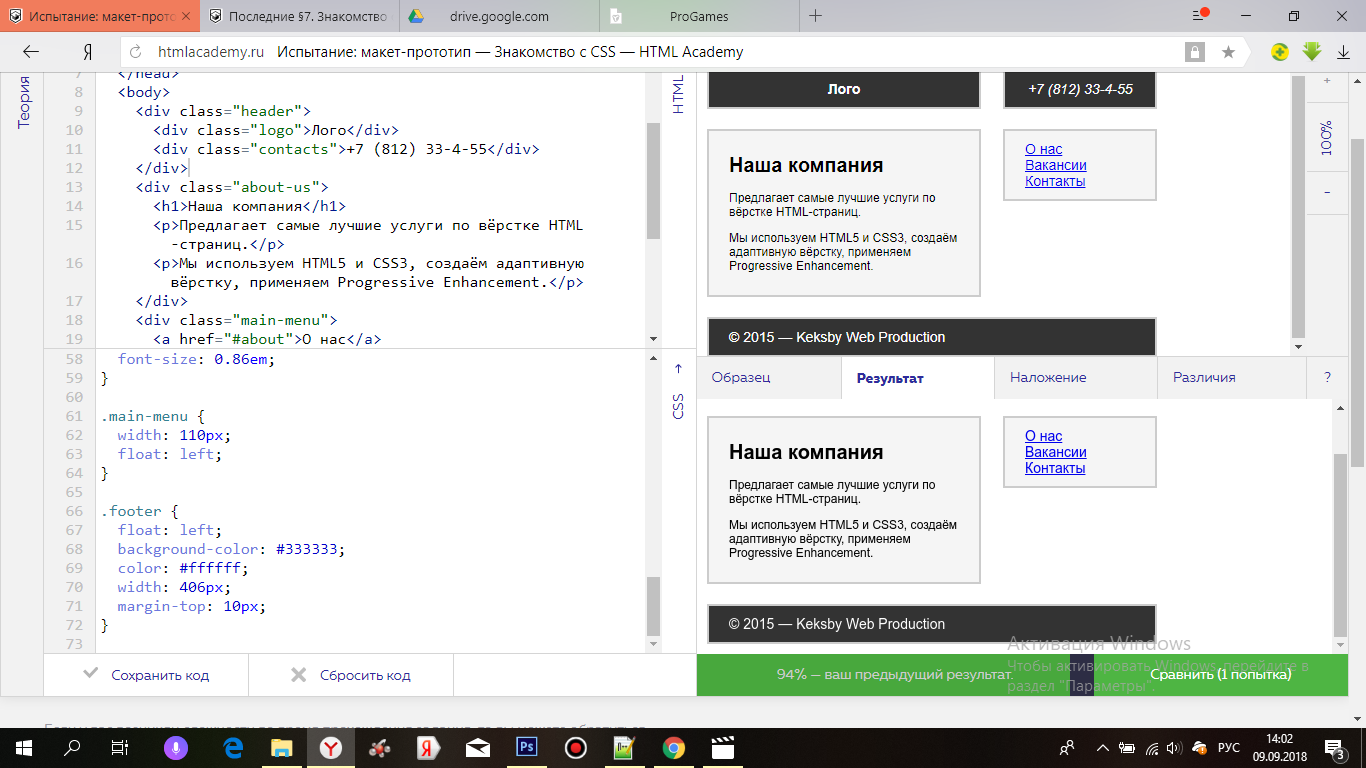
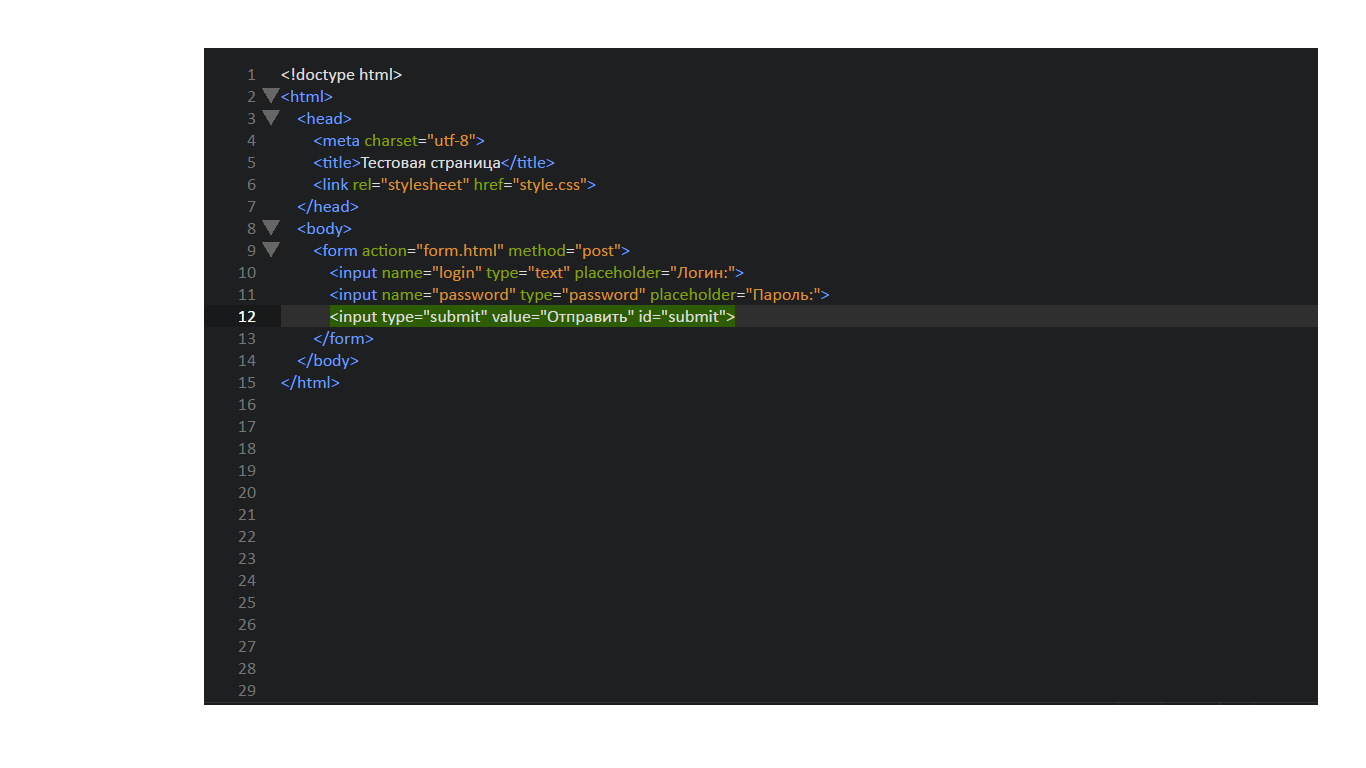
Примеры использования ссылки на картинку в HTML
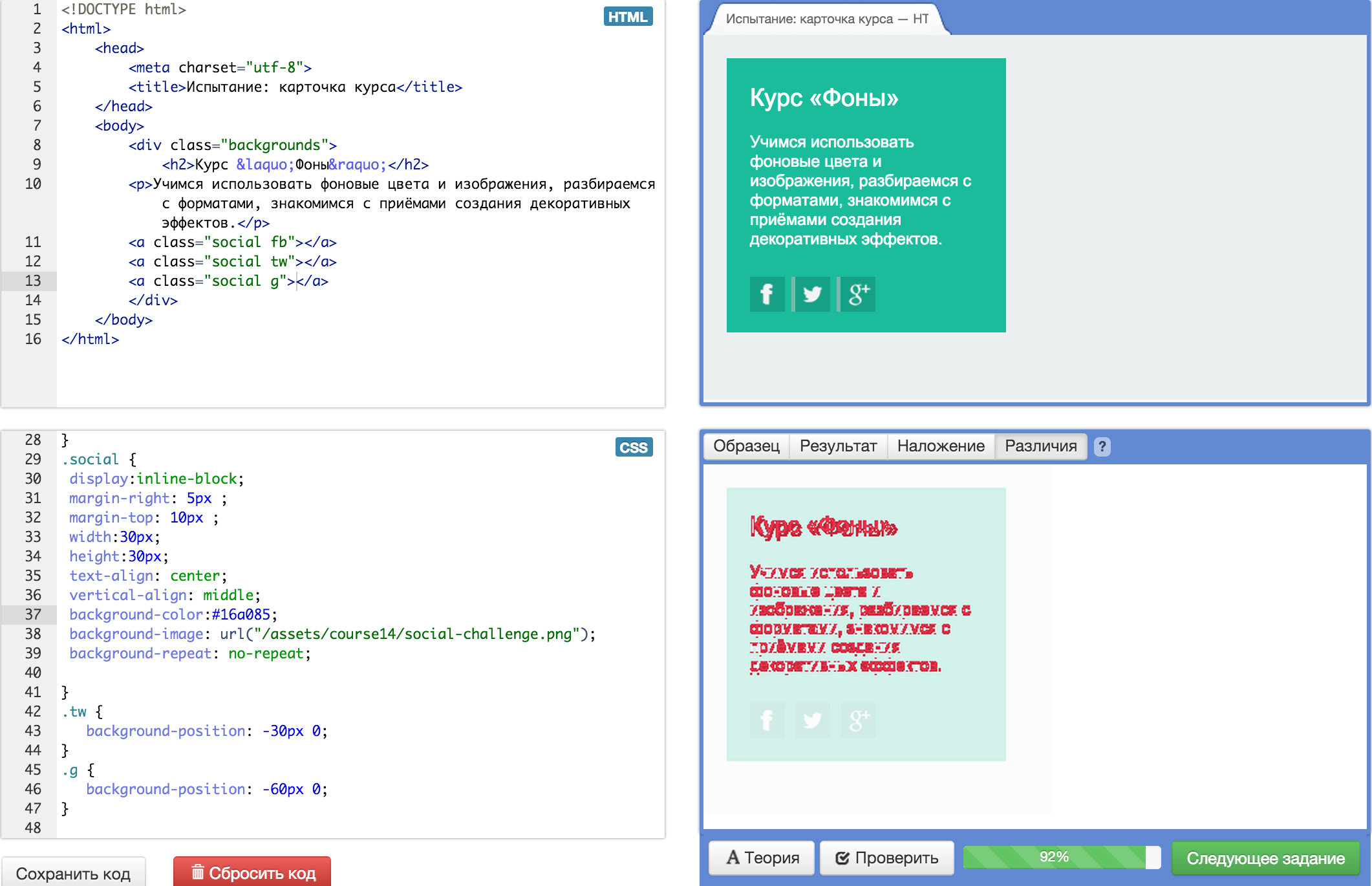
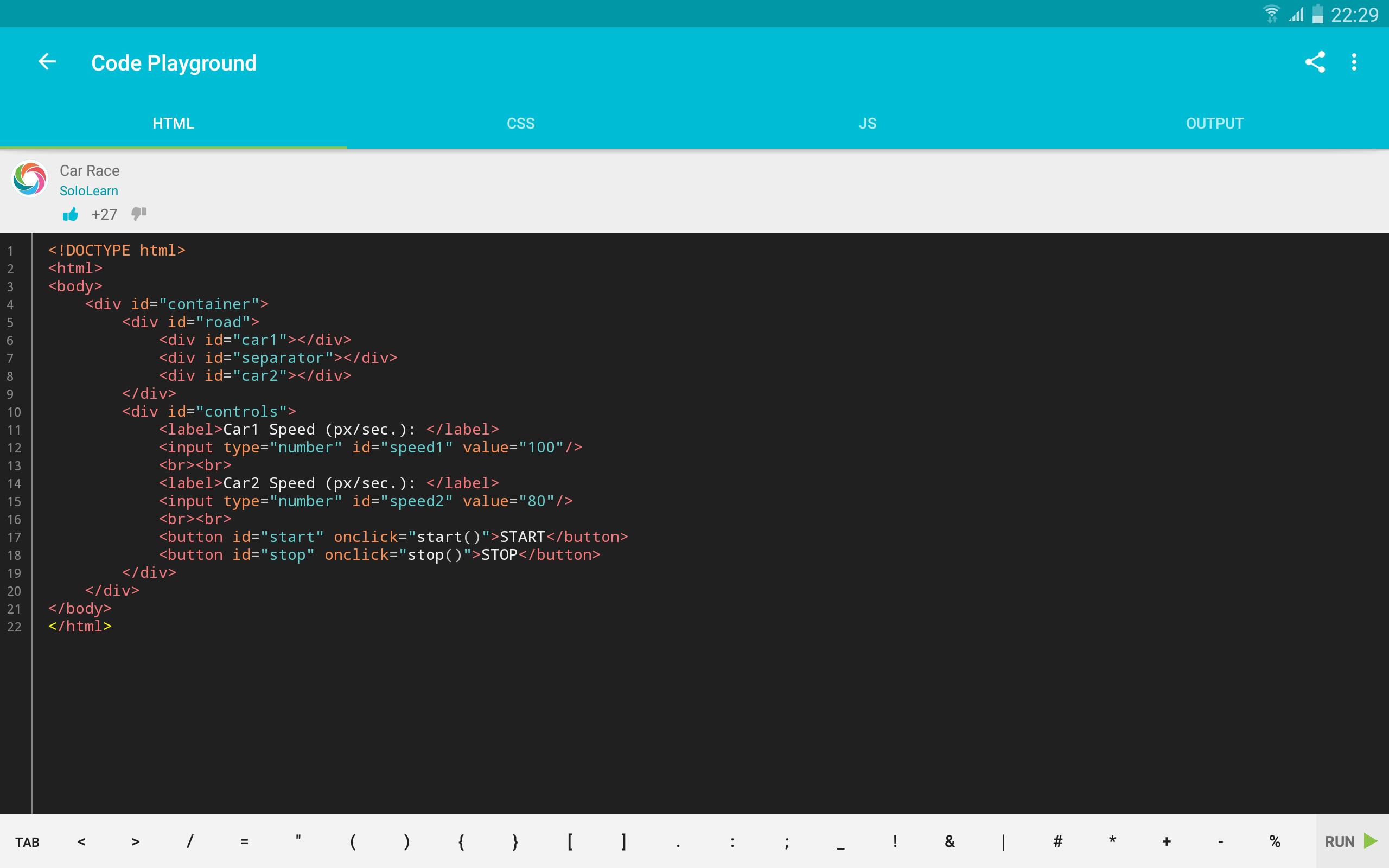
Ниже приведены примеры кода, которые демонстрируют, как использовать ссылку на картинку в HTML:
Первый пример использует относительный путь к изображению, где изображение "моё_изображение.jpg" находится в папке "images" на вашем веб-сервере. Второй пример использует абсолютный путь к изображению, расположенному на стороннем ресурсе.
Учтите, что вам необходимо заменить "путь_к_изображению.jpg" на фактический путь к вашему изображению и "Описание изображения" на описание, соответствующее вашему изображению.
Теперь вы знаете, как создать ссылку на картинку в HTML и использовать её для встраивания множества фотографий на вашу веб-страницу. Не забывайте устанавливать атрибуты alt, width и height для оптимальной доступности и отображения изображений!


