Размещение картинки по центру на веб-странице является важным элементом дизайна и может значительно улучшить визуальное впечатление пользователей. Следуя простым шагам, вы сможете легко разместить картинку по центру с использованием HTML.

















































Шаг 1: Создание контейнера для картинки
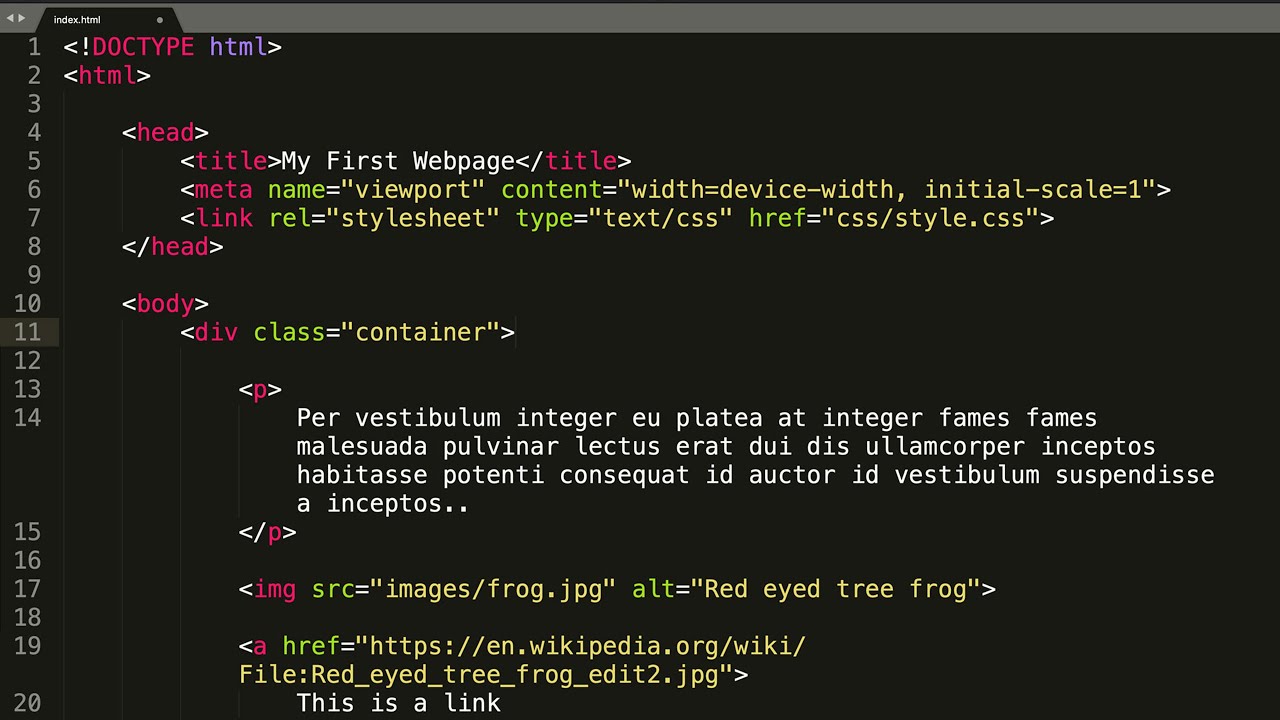
Первым шагом является создание контейнера, в котором будет размещаться ваша картинка. Для этого вы можете использовать элемент
Здесь мы создали контейнер с классом "image-container" и вложили в него картинку. Теперь нам нужно применить стили для размещения картинки по центру.

















































Шаг 2: Применение стилей для центрирования
Чтобы разместить картинку по центру, мы можем использовать следующие стили:
.image-container {
display: flex;
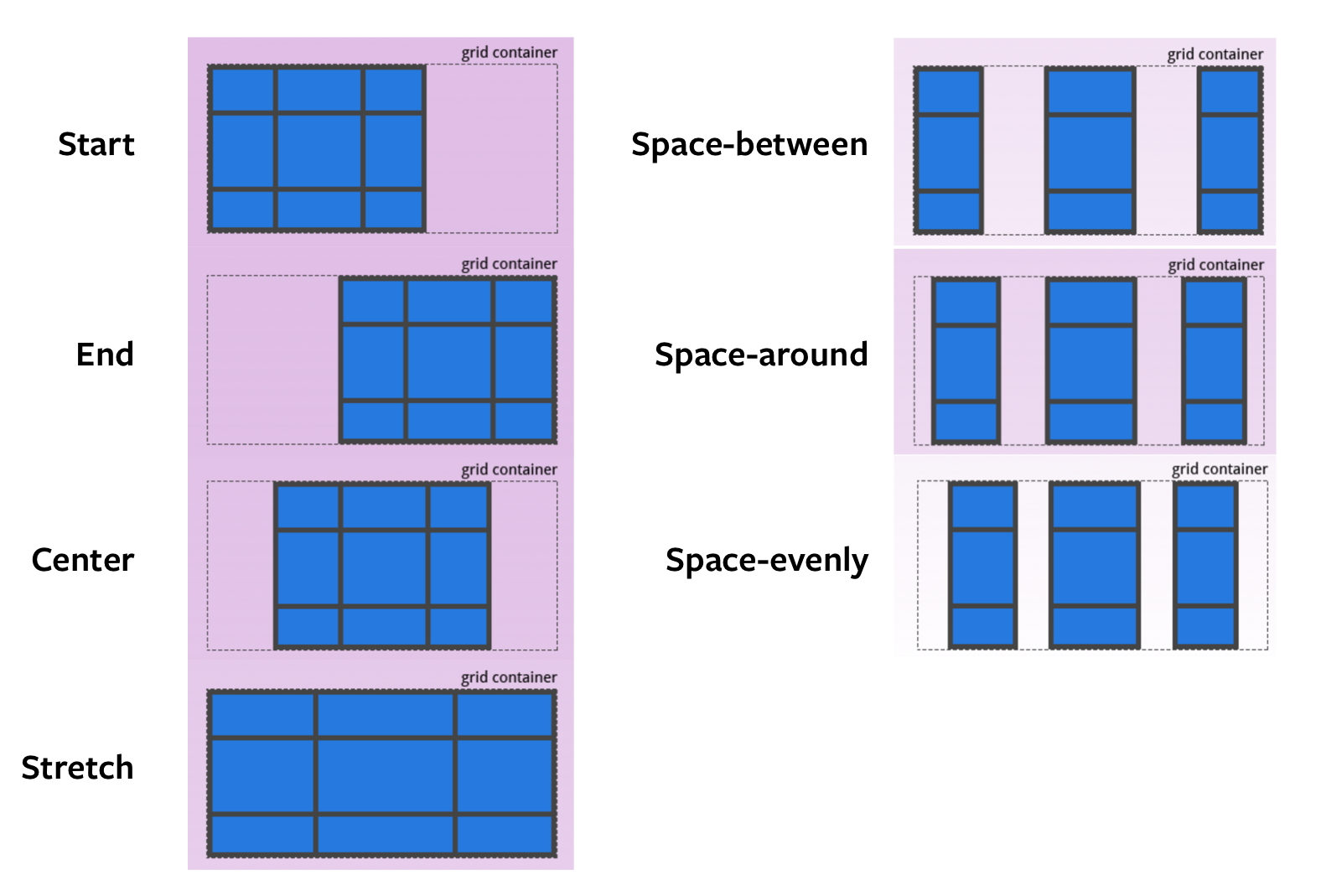
justify-content: center;
align-items: center;
}
Эти стили применяются к контейнеру картинки и используют свойства flexbox для центрирования. Свойство "justify-content: center;" выравнивает содержимое по горизонтали, а свойство "align-items: center;" выравнивает содержимое по вертикали.
После применения стилей ваша картинка будет размещена по центру на веб-странице.
Теперь вы знаете, как разместить картинку по центру в HTML. Примените эти простые шаги на своих веб-страницах и создайте привлекательный дизайн с помощью центрированных картинок!
