Добавление картинок на веб-страницу — важный этап разработки. Один из способов реализовать это — использование CSS. В этой статье мы рассмотрим, как добавить картинку в HTML с помощью CSS.



















.png)































Шаги для добавления картинки в HTML через CSS
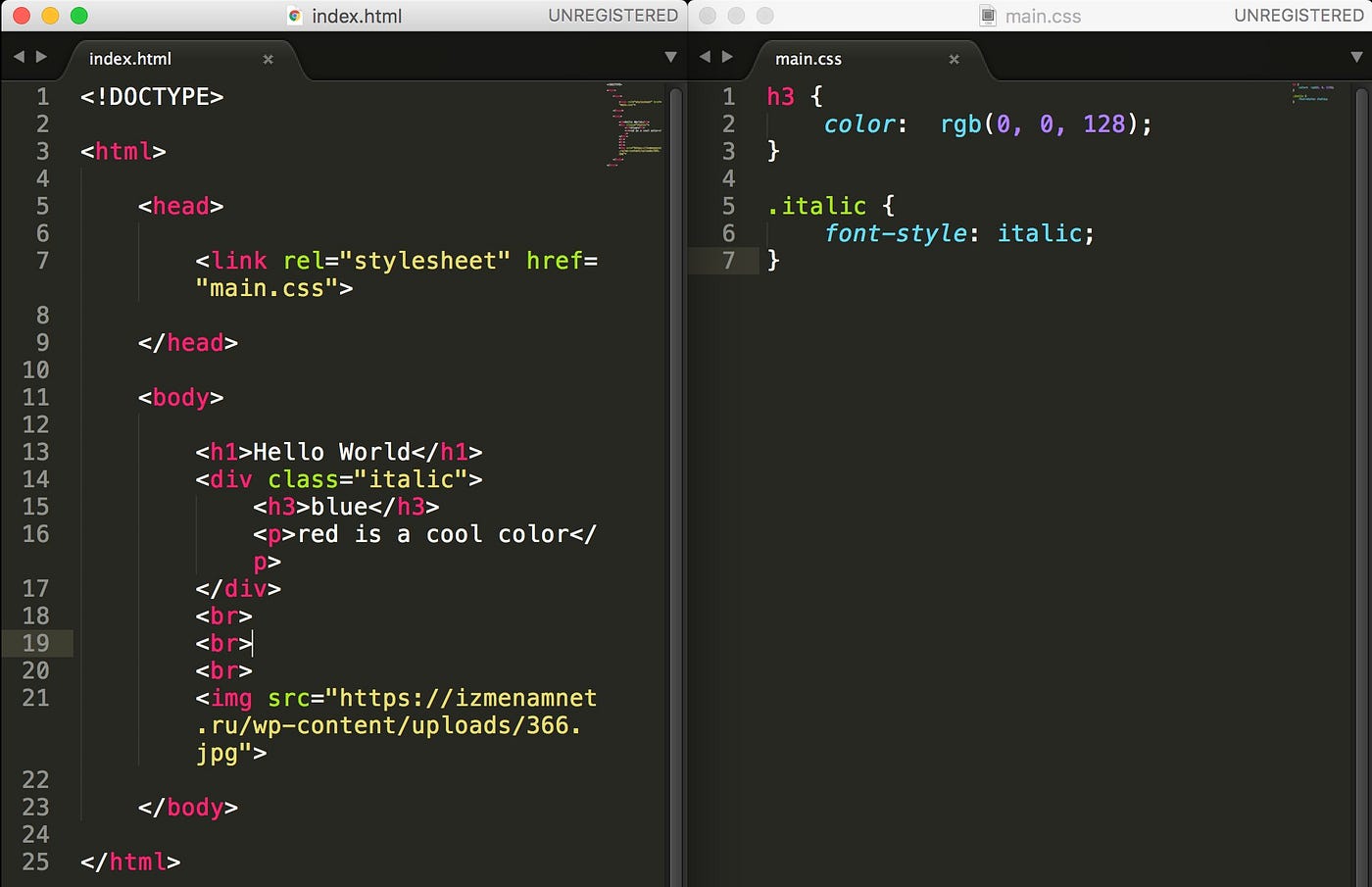
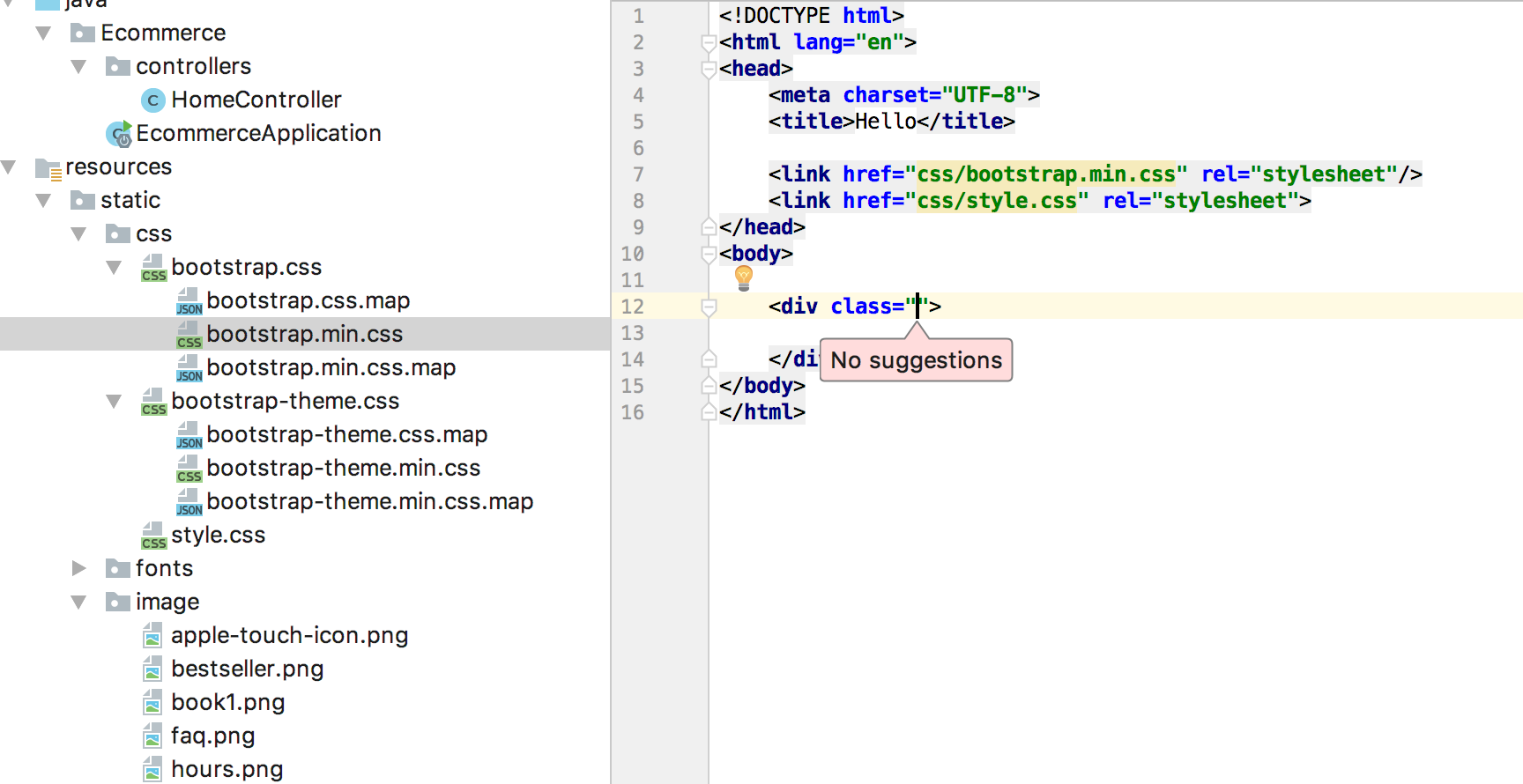
1. Создайте элемент для отображения картинки в HTML-коде.
2. Определите стили для этого элемента в CSS-файле.
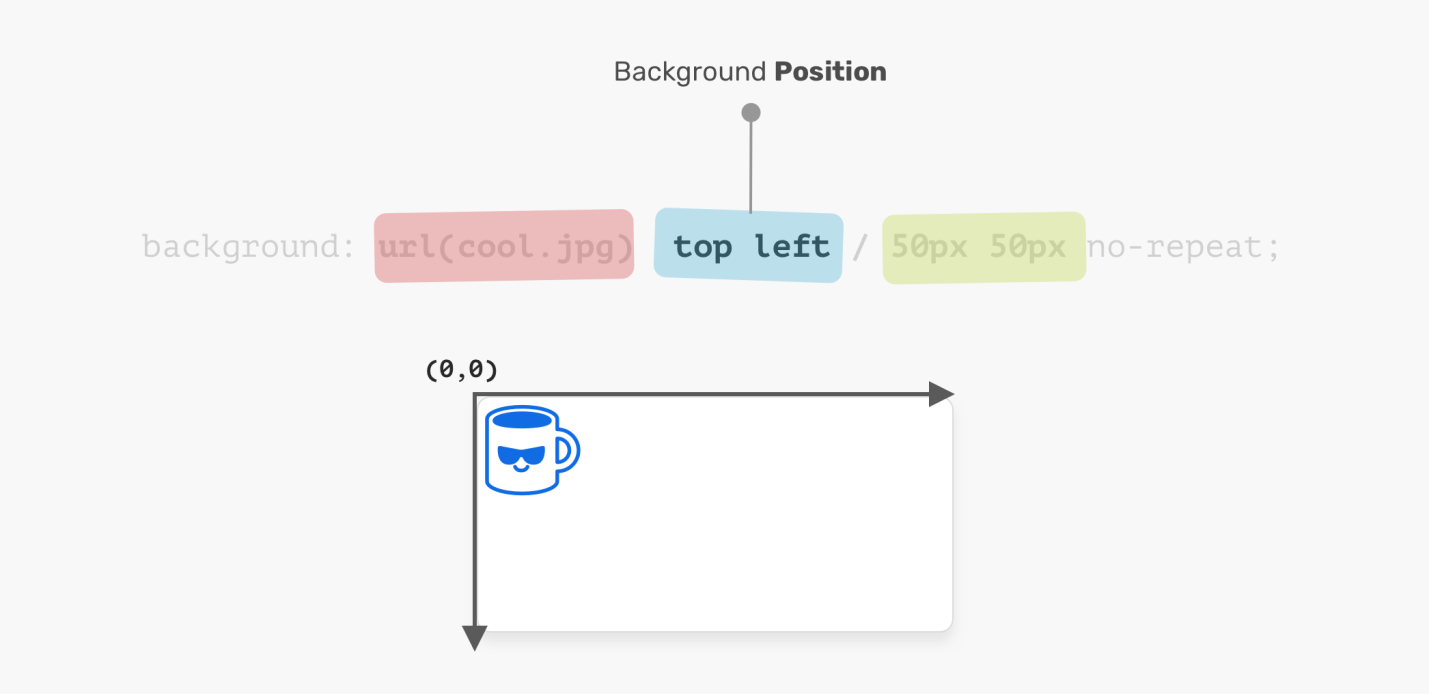
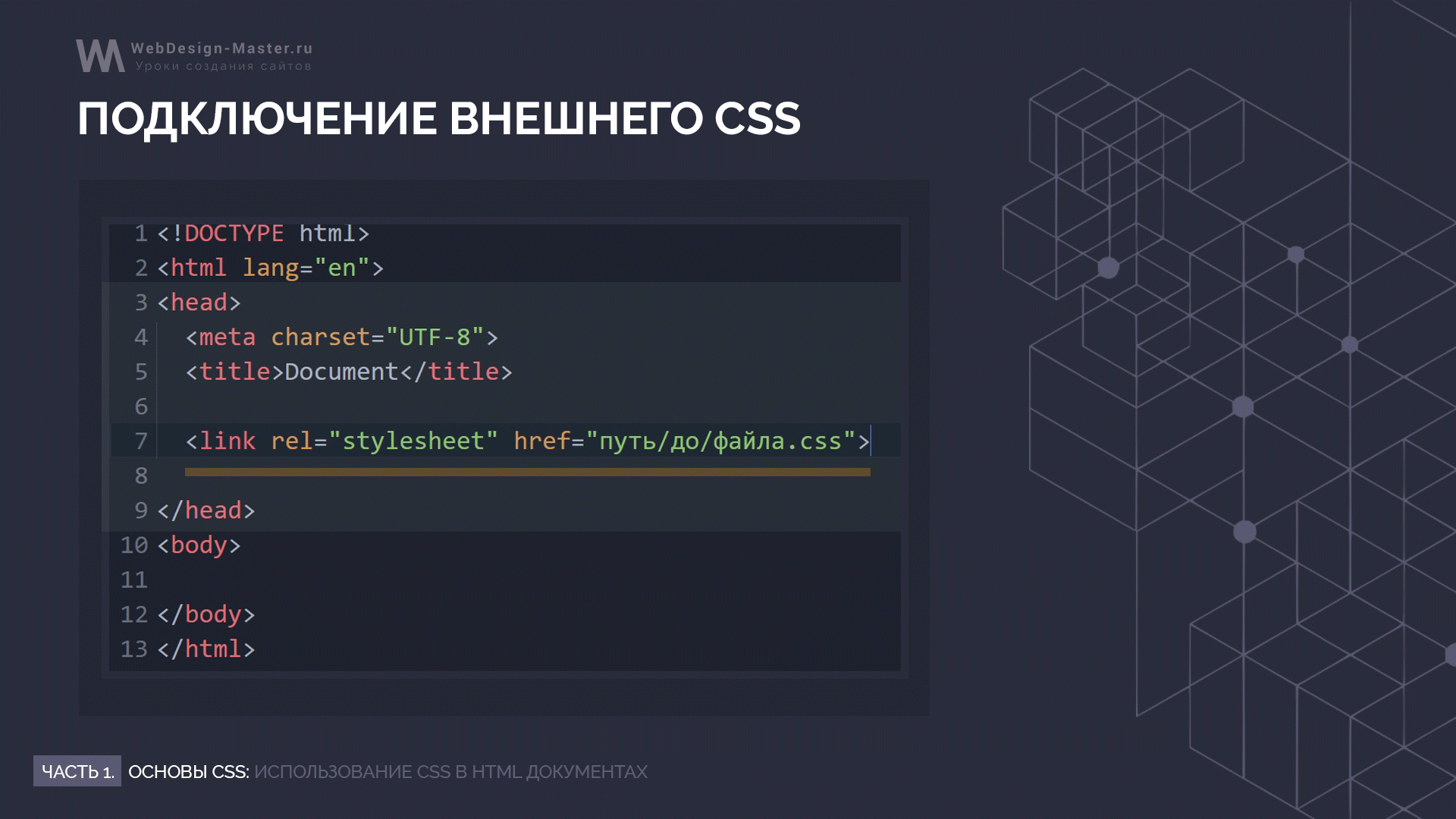
3. Укажите путь к изображению в свойстве background-image в CSS-коде.
4. Дополнительно настройте стили, такие как размер, позиционирование и повторение изображения.



































 " decoding="async" loading="lazy">
" decoding="async" loading="lazy"> 














Примеры кода
Ниже приведены несколько примеров кода, которые помогут вам лучше понять, как добавить картинку в HTML через CSS.
Пример 1:
.image {
background-image: url("path/to/image.jpg");
background-size: cover;
width: 300px;
height: 200px;
}Пример 2:
.image {
background-image: url("path/to/image.jpg");
background-repeat: no-repeat;
background-position: center;
width: 400px;
height: 300px;
}Пример 3:
.image {
background-image: url("path/to/image.jpg");
background-size: contain;
background-position: top left;
width: 500px;
height: 400px;
}Используя эти примеры и экспериментируя с CSS, вы сможете настроить отображение картинок на своих веб-страницах.
Таким образом, добавление картинки в HTML через CSS позволяет создавать эффектные и привлекательные веб-страницы. Не забывайте экспериментировать с разными стилями и свойствами CSS, чтобы достичь желаемого результат