Веб-разработка с использованием CSS (Cascading Style Sheets) предлагает широкий спектр возможностей для стилизации и оформления веб-страниц. Один из таких аспектов - работа с картинками. Ниже представлены некоторые примеры использования CSS для создания удивительных визуальных эффектов.



















1. Затемнение при наведении
Одним из популярных приемов веб-дизайна является затемнение картинки при наведении курсора мыши. С помощью CSS можно легко достичь этого эффекта, добавив прозрачный слой поверх изображения и изменяя его прозрачность при наведении.













:max_bytes(150000):strip_icc()/laptop-with-css-word-on-screen--learn-css--web-development-877009350-5b7b7c26c9e77c00507ccf75-5c6c2d1246e0fb0001f935db.jpg)






2. Анимированный ховер-эффект
Если вы хотите придать своим картинкам дополнительную динамику, можно использовать анимацию при наведении. CSS позволяет создавать различные анимированные эффекты, такие как изменение размера, вращение или изменение цвета картинки при наведении курсора.



















3. Галерея изображений
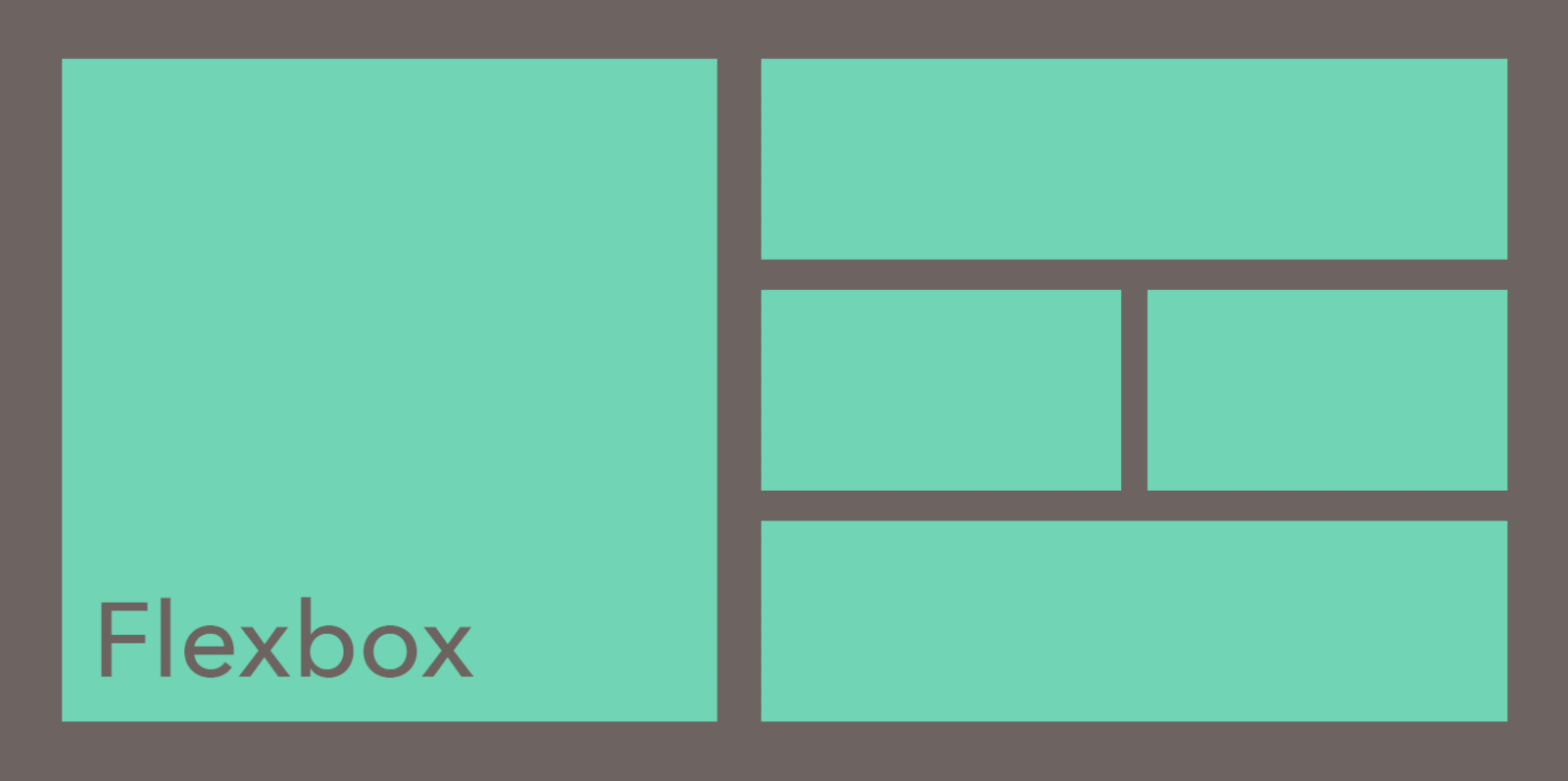
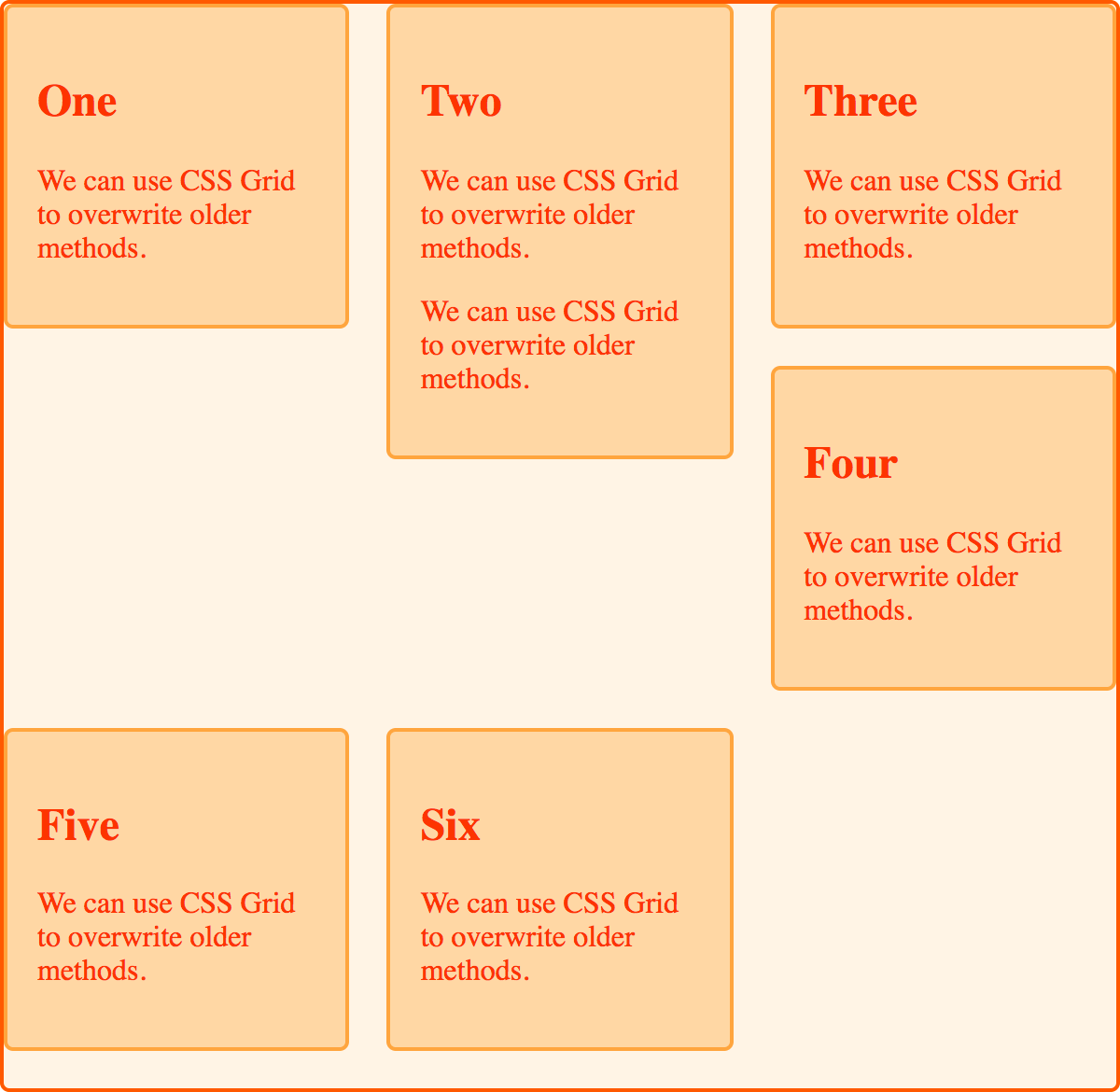
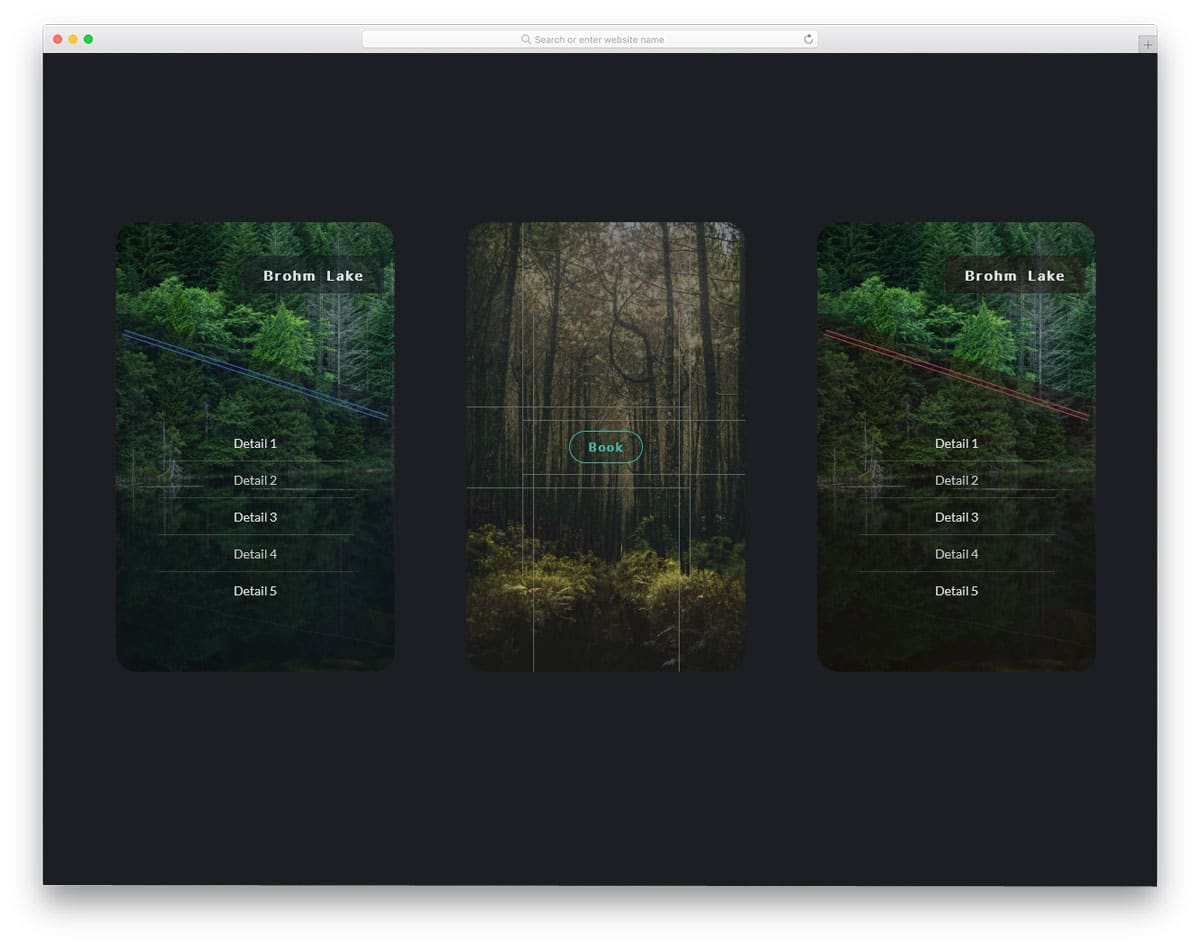
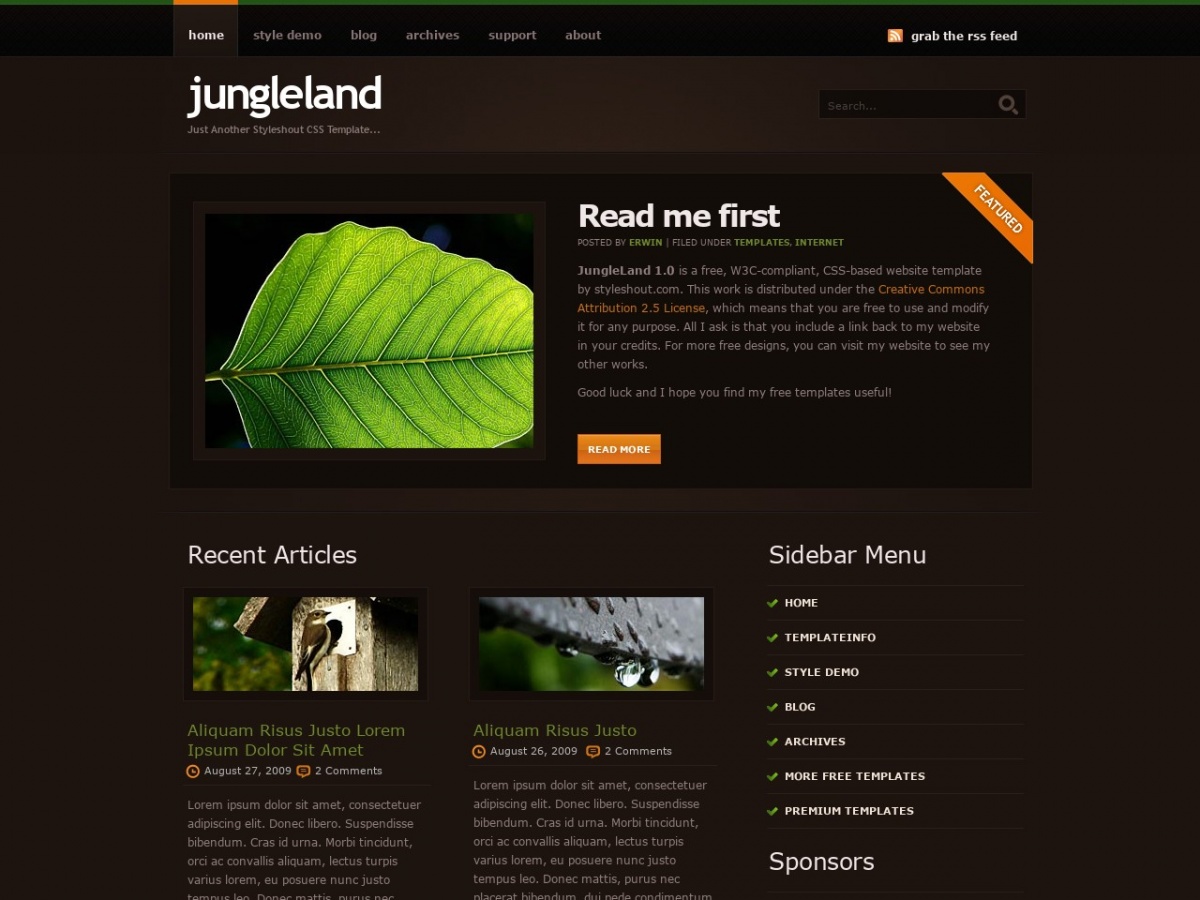
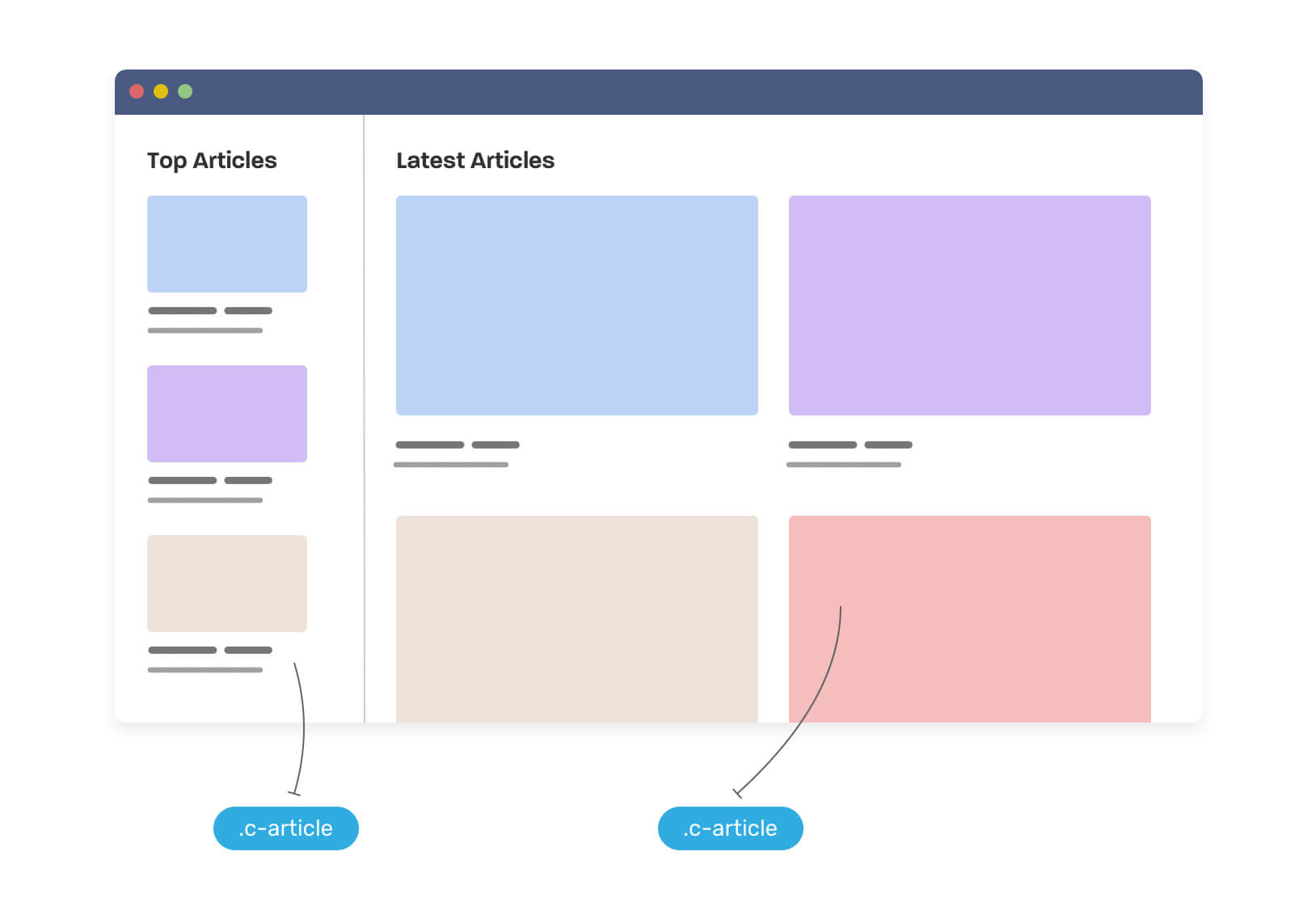
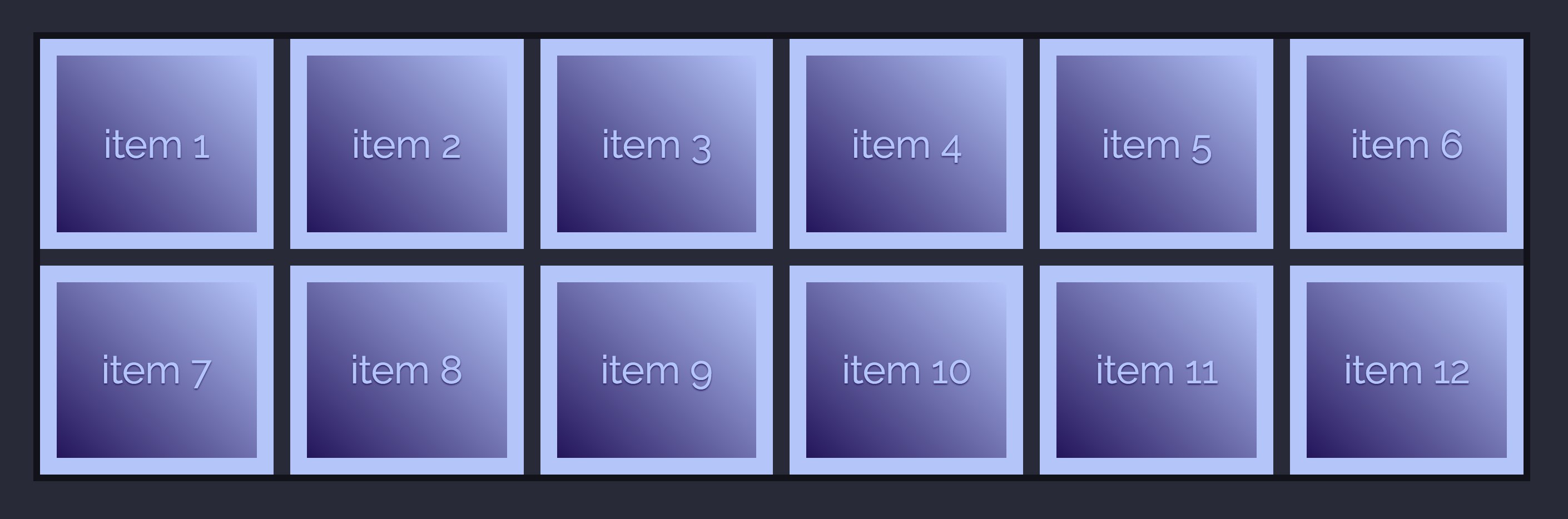
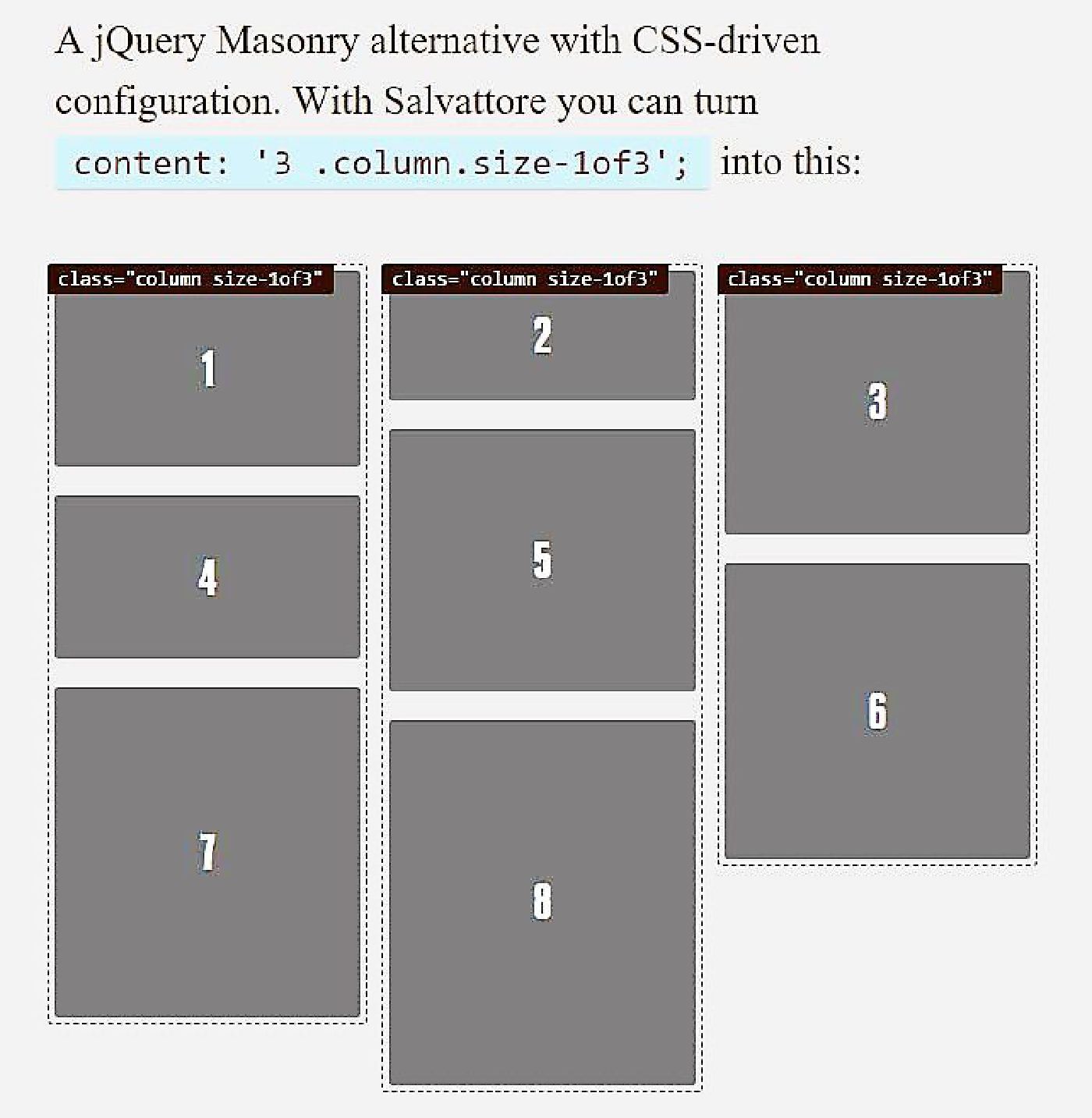
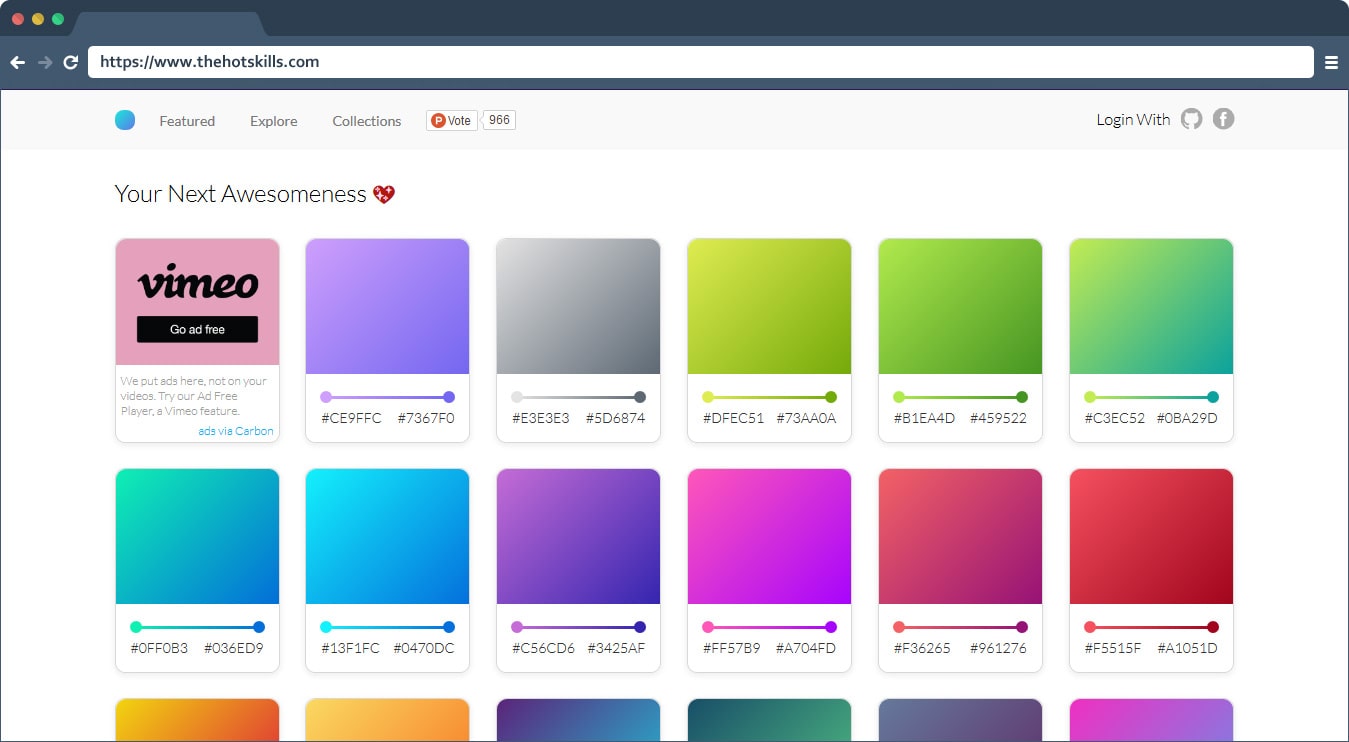
Показать несколько картинок в виде галереи - замечательный способ организовать множество фотографий на странице. С помощью CSS можно создать стильную и интерактивную галерею, которая будет позволять пользователю просматривать изображения поочередно.



















4. Позиционирование картинок
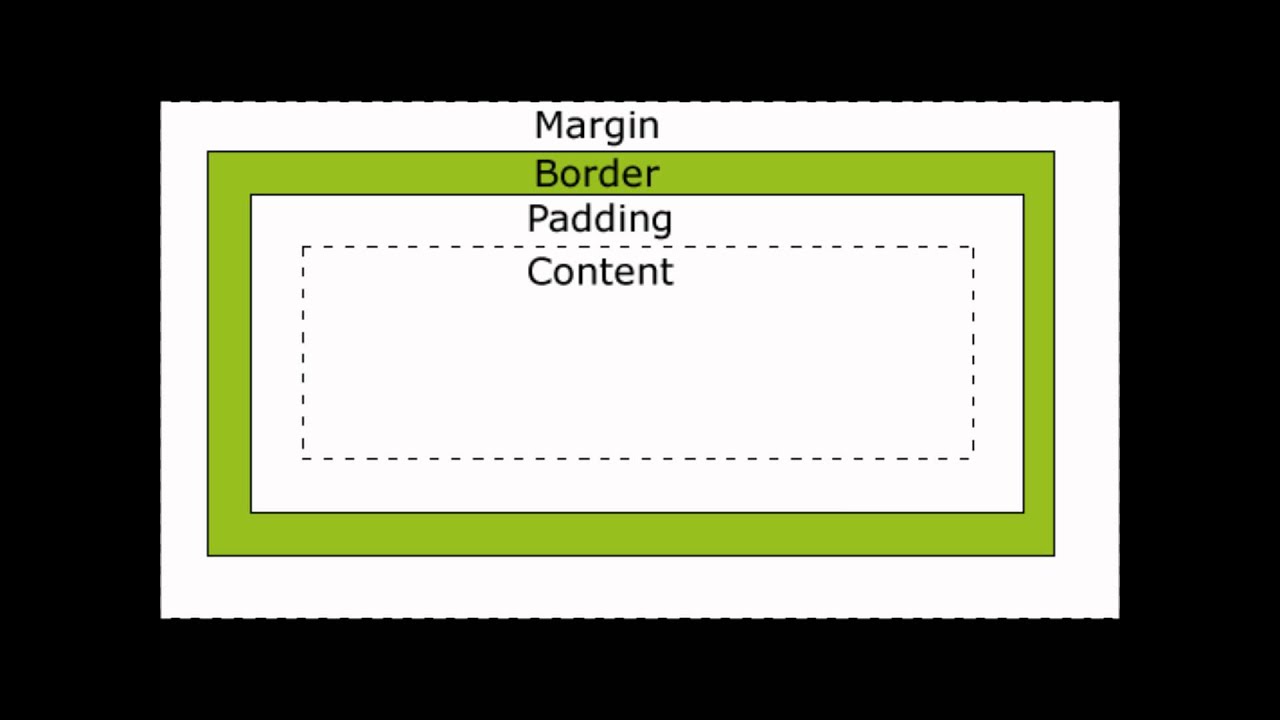
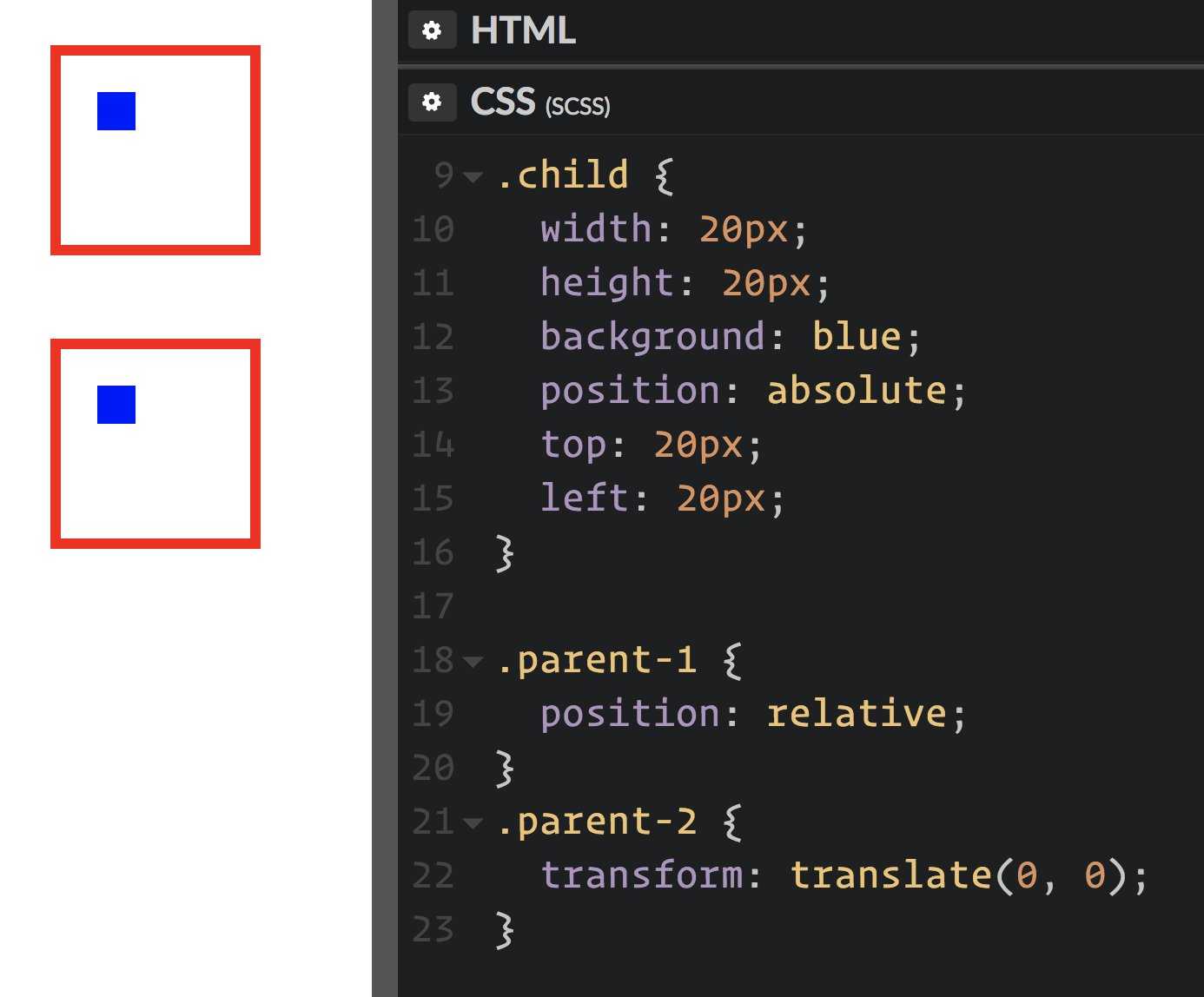
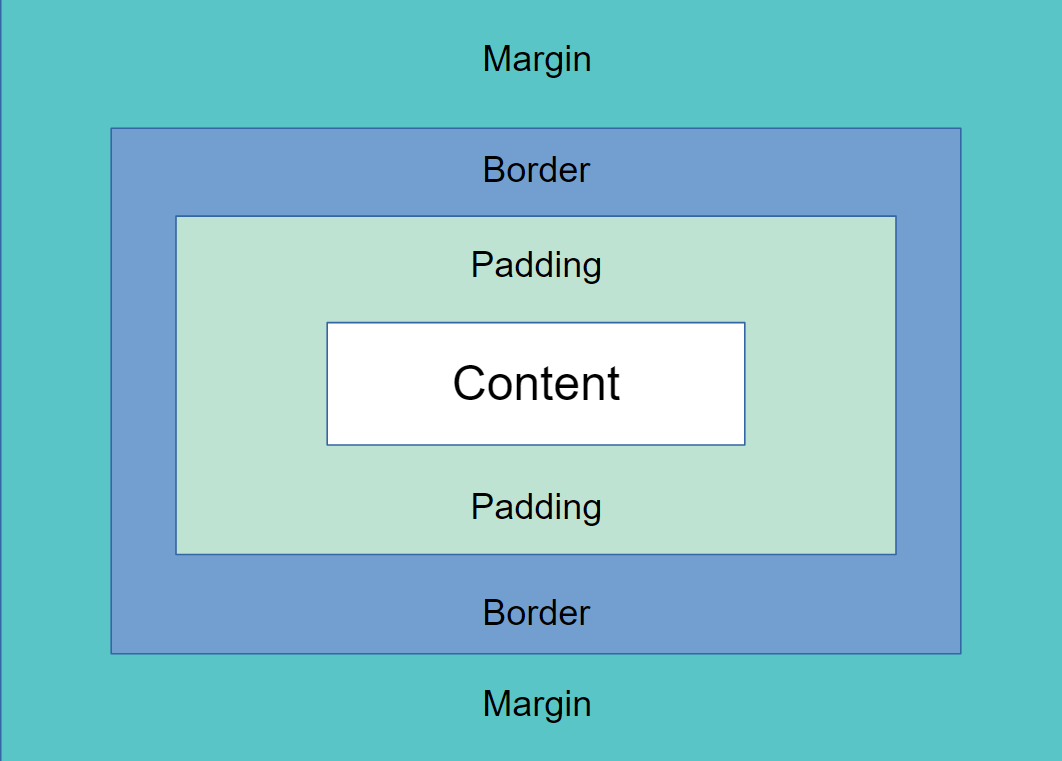
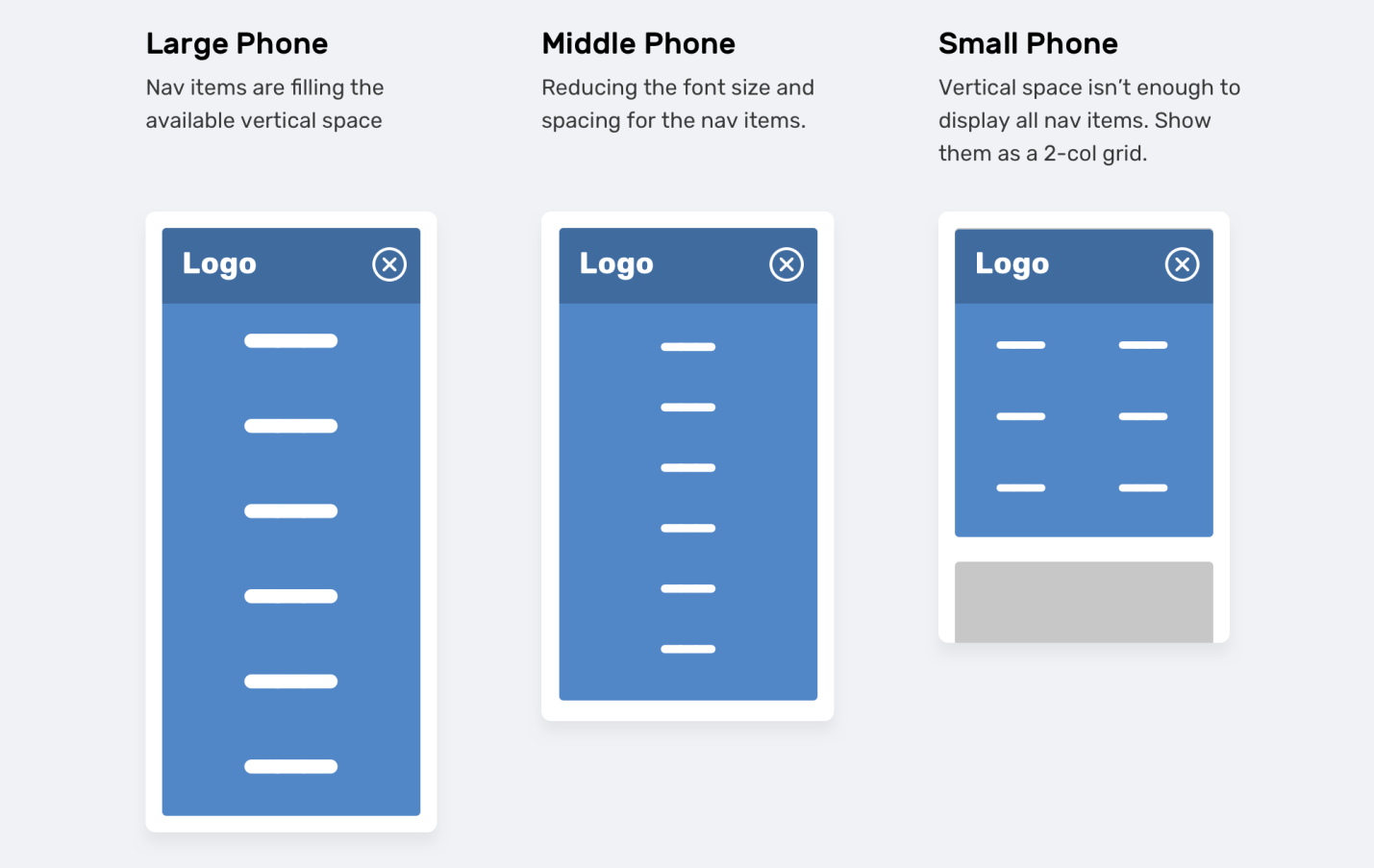
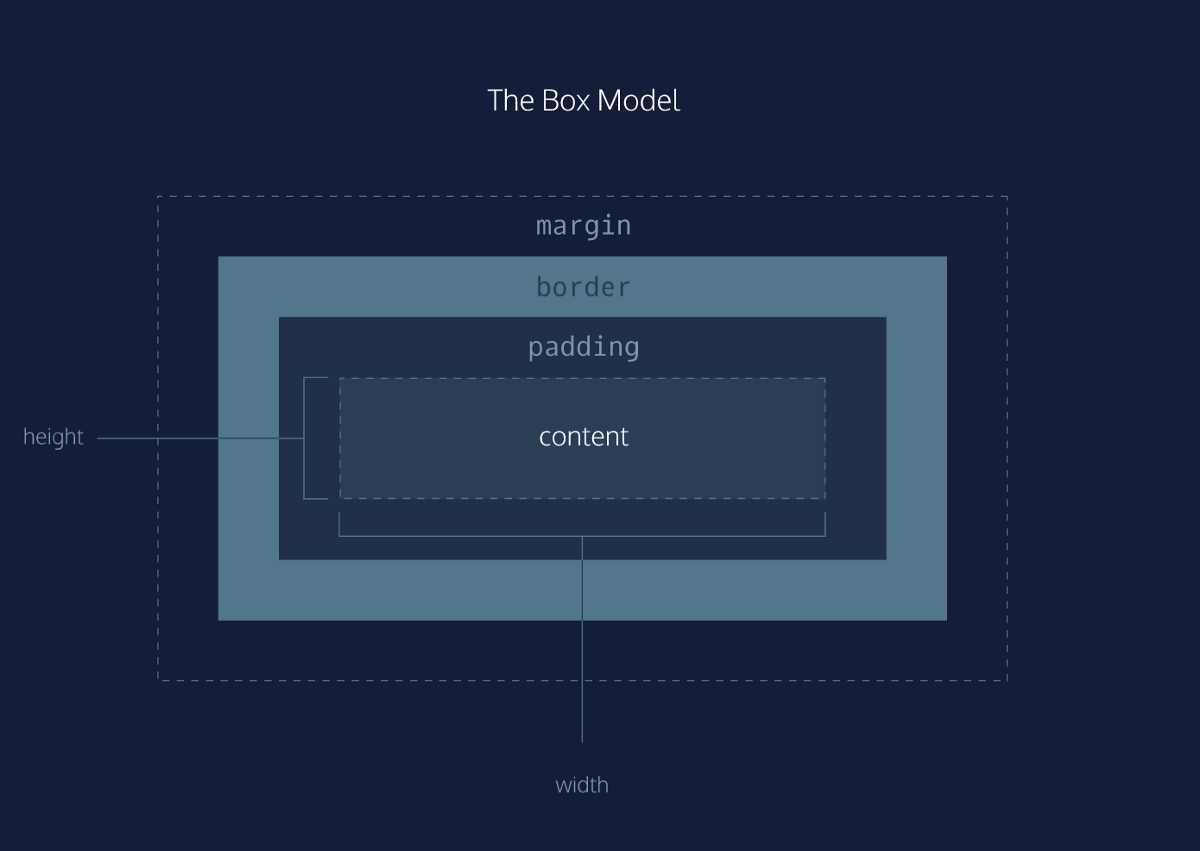
CSS позволяет точно определить положение картинки на веб-странице. Можно установить абсолютные или относительные значения для расположения картинки относительно других элементов страницы, что дает большую гибкость и контроль над размещением изображений.



















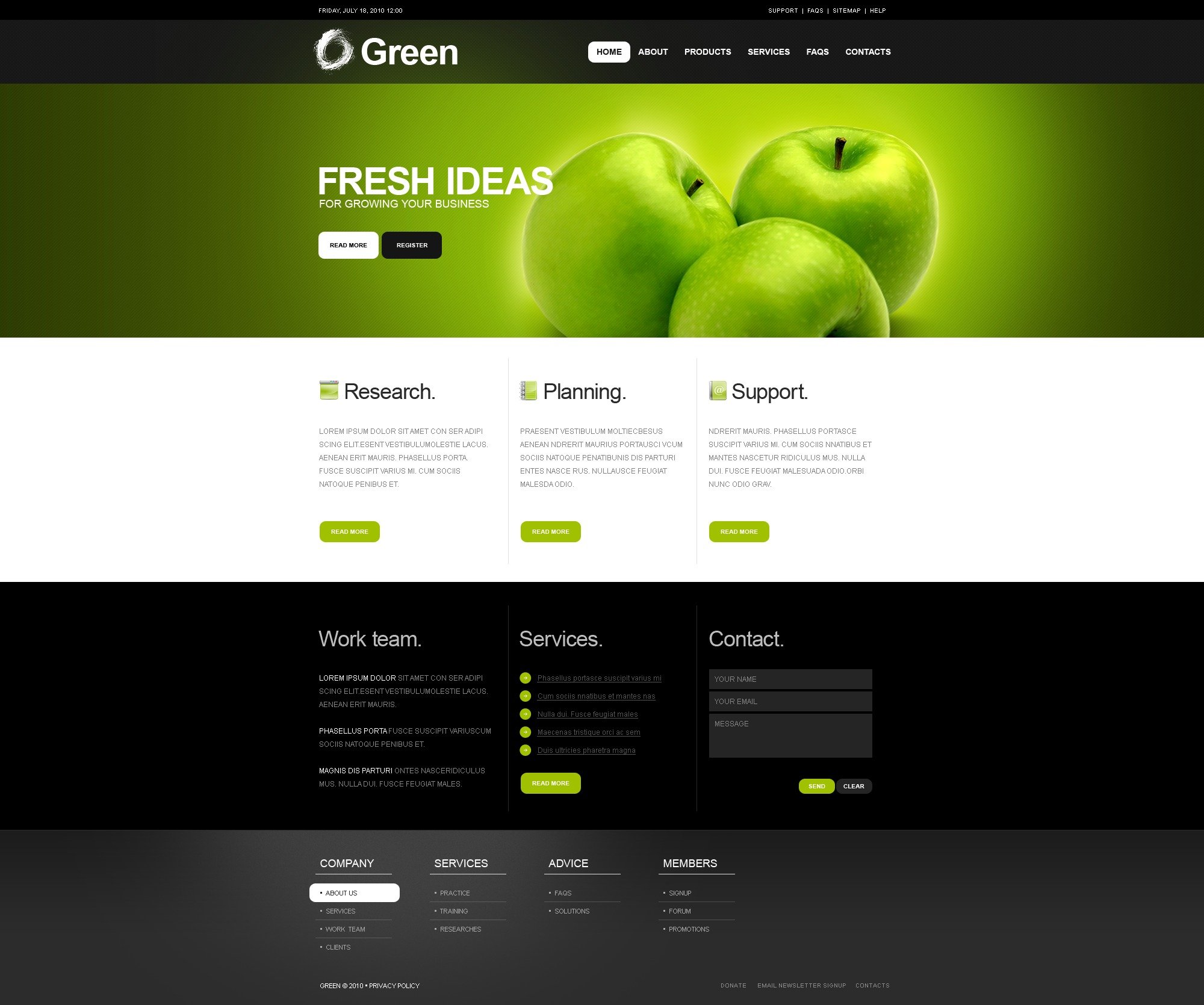
5. Фоновые изображения
Кроме работы с отдельными картинками, CSS также предлагает возможность использовать фоновые изображения для элементов страницы. Это может быть полезно для создания текстур, паттернов или украшения фонов веб-страниц.
Все эти примеры являются только небольшой частью того, что можно сделать с помощью CSS при работе с картинками на веб-страницах. Экспериментируйте, исследуйте и создавайте уникальные визуальные элементы, чтобы сделать вашу веб-страницу более привлекательной и интересной!