Если вы столкнулись с проблемой, когда background URL не отображает картинку на вашем веб-сайте, не паникуйте. В этой статье мы рассмотрим некоторые возможные причины этой проблемы и предложим решения.
















1. Проверьте путь к изображению
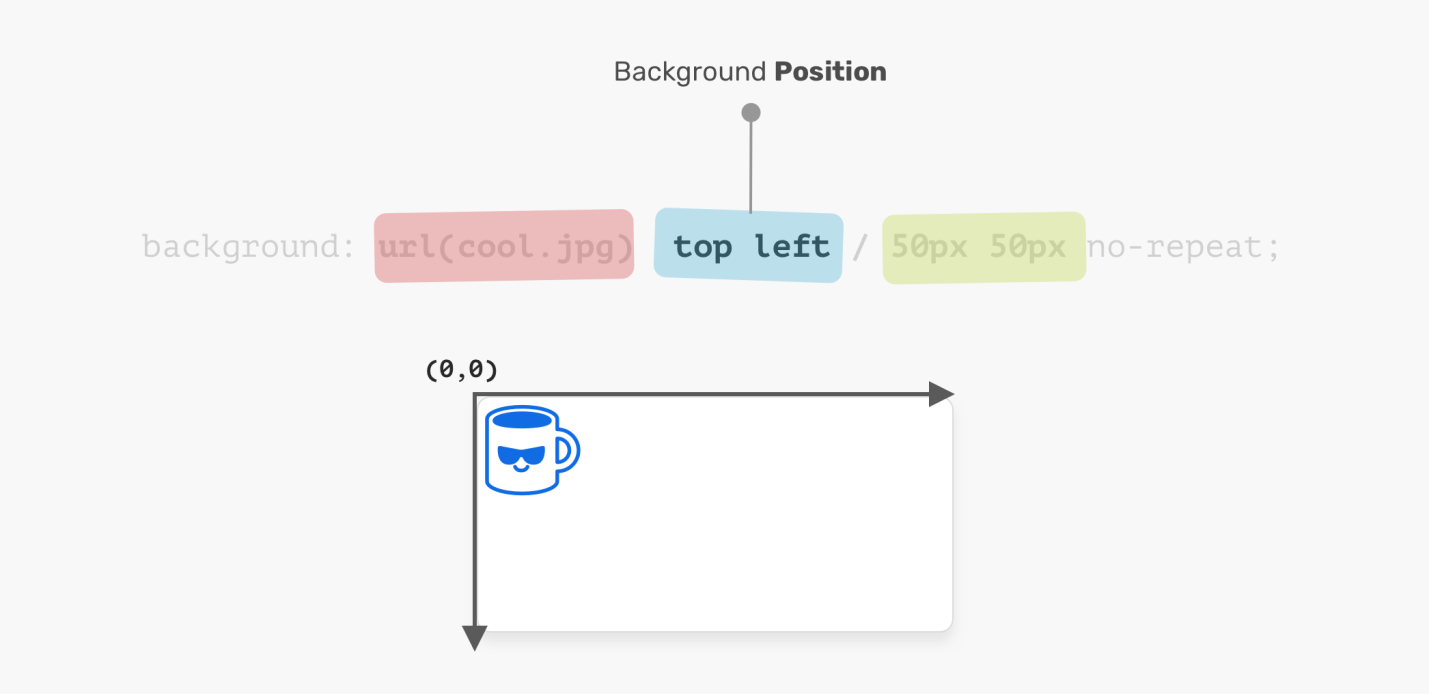
Первым делом убедитесь, что путь к изображению в CSS-коде указан правильно. Проверьте, что путь указан относительно корневой директории вашего сайта, а не абсолютный путь.
















2. Проверьте формат изображения
Убедитесь, что формат изображения поддерживается вашим браузером. Некоторые старые браузеры не могут правильно отображать некоторые форматы, например, WebP. В этом случае, попробуйте использовать другой формат изображения, такой как JPEG или PNG.
















3. Проверьте расширение файла
Убедитесь, что расширение файла соответствует его фактическому формату. Иногда файлы могут иметь неправильное расширение, что приводит к проблемам с их отображением. Проверьте расширение файла и, при необходимости, переименуйте его.
















4. Проверьте разрешение изображения
Иногда background URL не отображает картинку из-за неправильного разрешения. Убедитесь, что разрешение изображения подходит для вашего дизайна и не превышает максимальное значение, установленное в CSS.




.jpg)











5. Проверьте доступность изображения
Возможно, само изображение недоступно по указанному URL. Убедитесь, что изображение доступно и открывается в браузере по прямой ссылке. Если изображение недоступно, проверьте его расположение и права доступа.
















6. Проверьте подключение файла стилей
Удостоверьтесь, что файл стилей, содержащий background URL, правильно подключен к вашей веб-странице. Проверьте путь к файлу стилей и убедитесь, что он указан верно.
В заключение, если background URL не отображает картинку, не отчаивайтесь. Следуя вышеприведенным рекомендациям, вы сможете решить эту проблему и снова наслаждаться красивыми изображениями на вашем сайте.