HTML предоставляет различные возможности для стилизации картинок, и один из них - это добавление границ. Границы могут помочь выделить ваши изображения и придать им элегантный вид. В этой статье мы рассмотрим простой способ добавления границ к картинкам на HTML странице.






























Шаг 1: Включение стилей
Перед тем, как добавить границы к картинке, необходимо включить стили на вашей HTML странице. Для этого вы можете использовать тег
В данном примере мы задали границу толщиной 1 пиксель и цветом черный для всех изображений на странице.
































Шаг 2: Добавление границы к картинке
Теперь, когда стили включены, вы можете легко добавить границу к любой картинке на вашей странице. Для этого вам нужно использовать тег style с нужными стилями. Например:

В данном примере мы добавили границу толщиной 1 пиксель и цветом черный к картинке с именем "image.jpg".
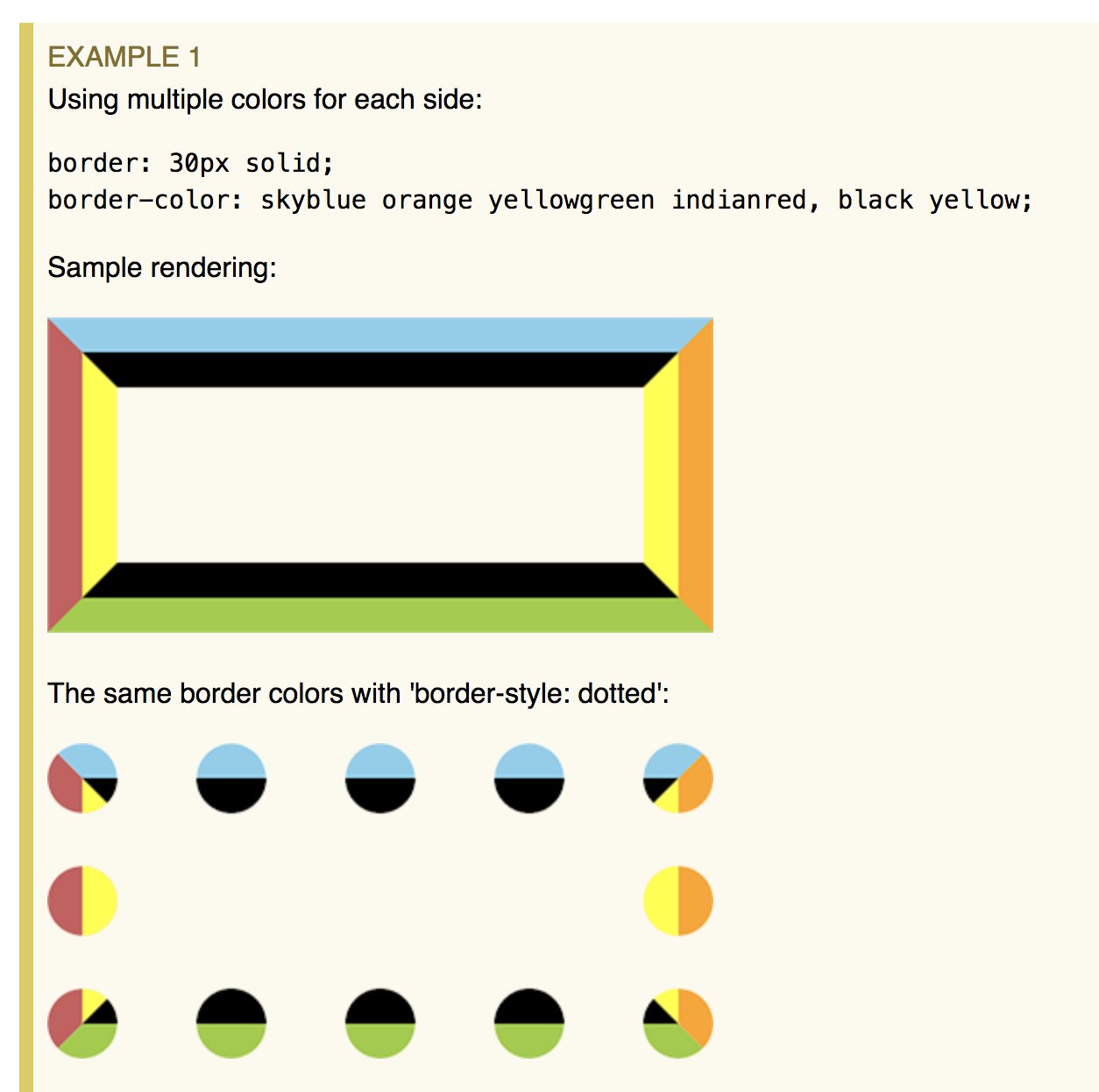
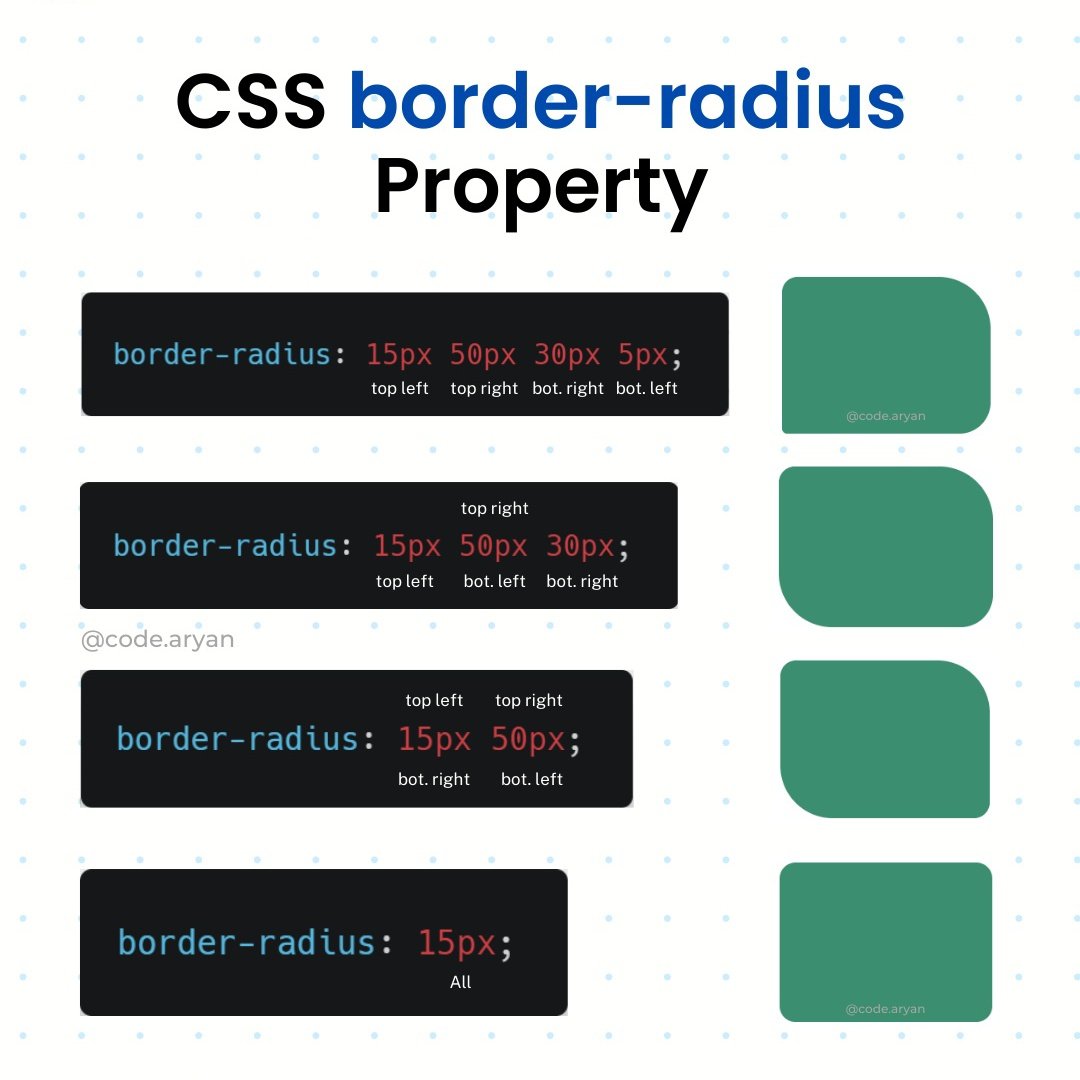
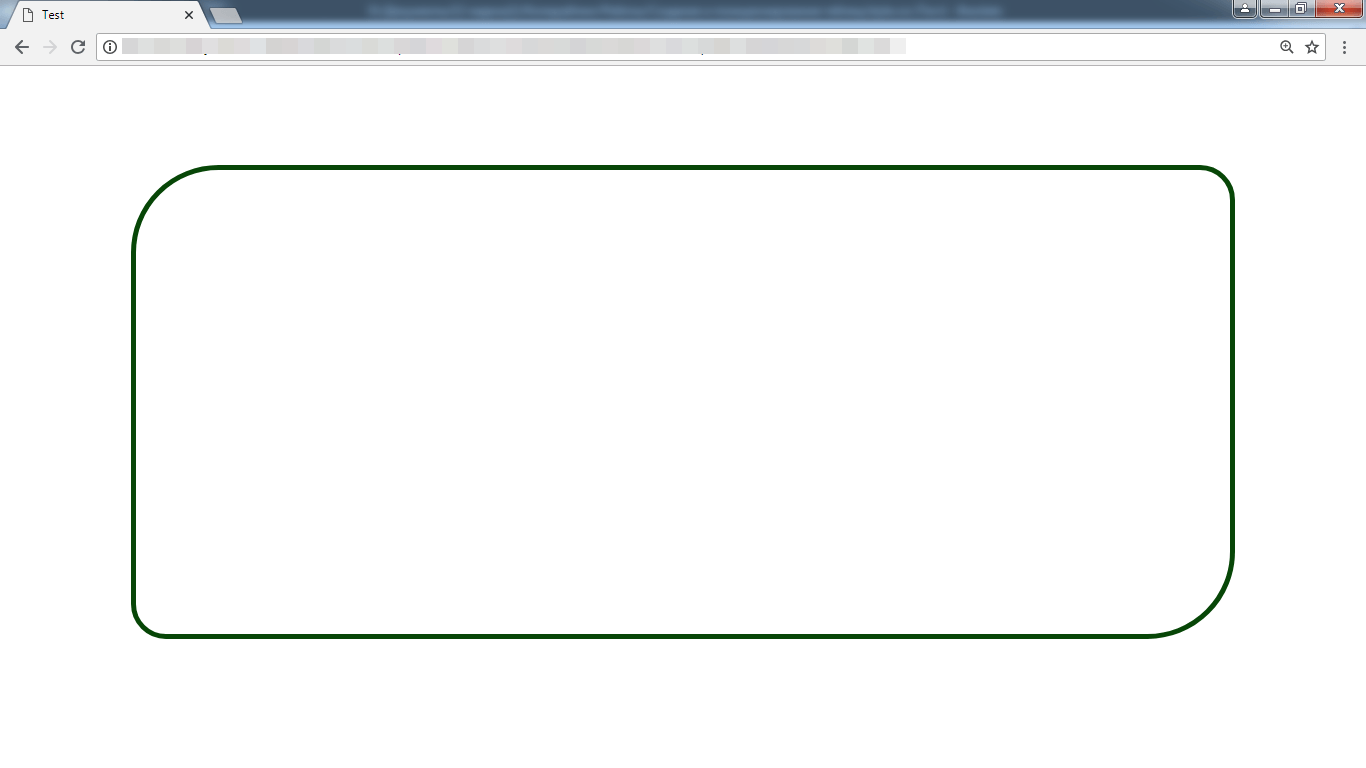
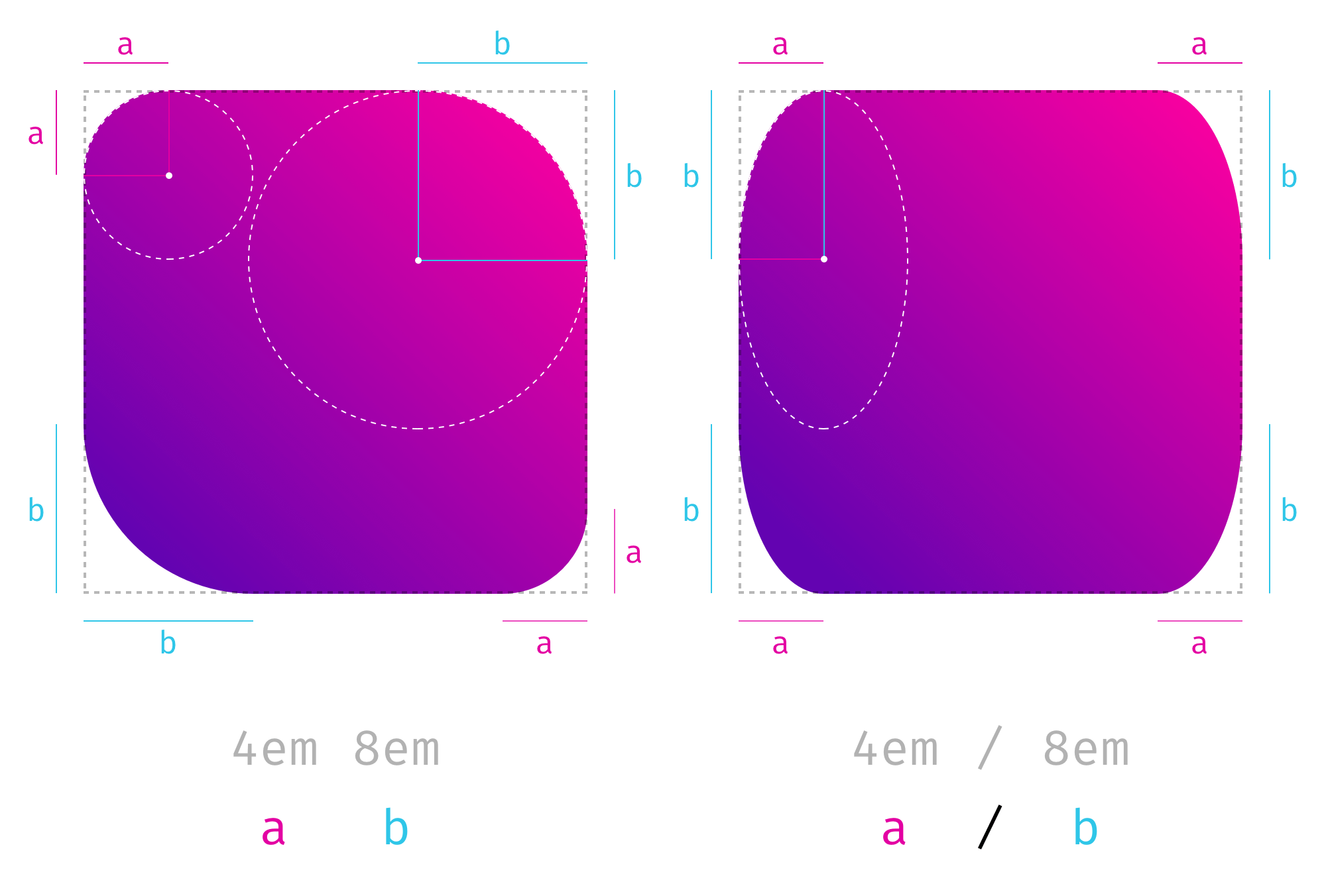
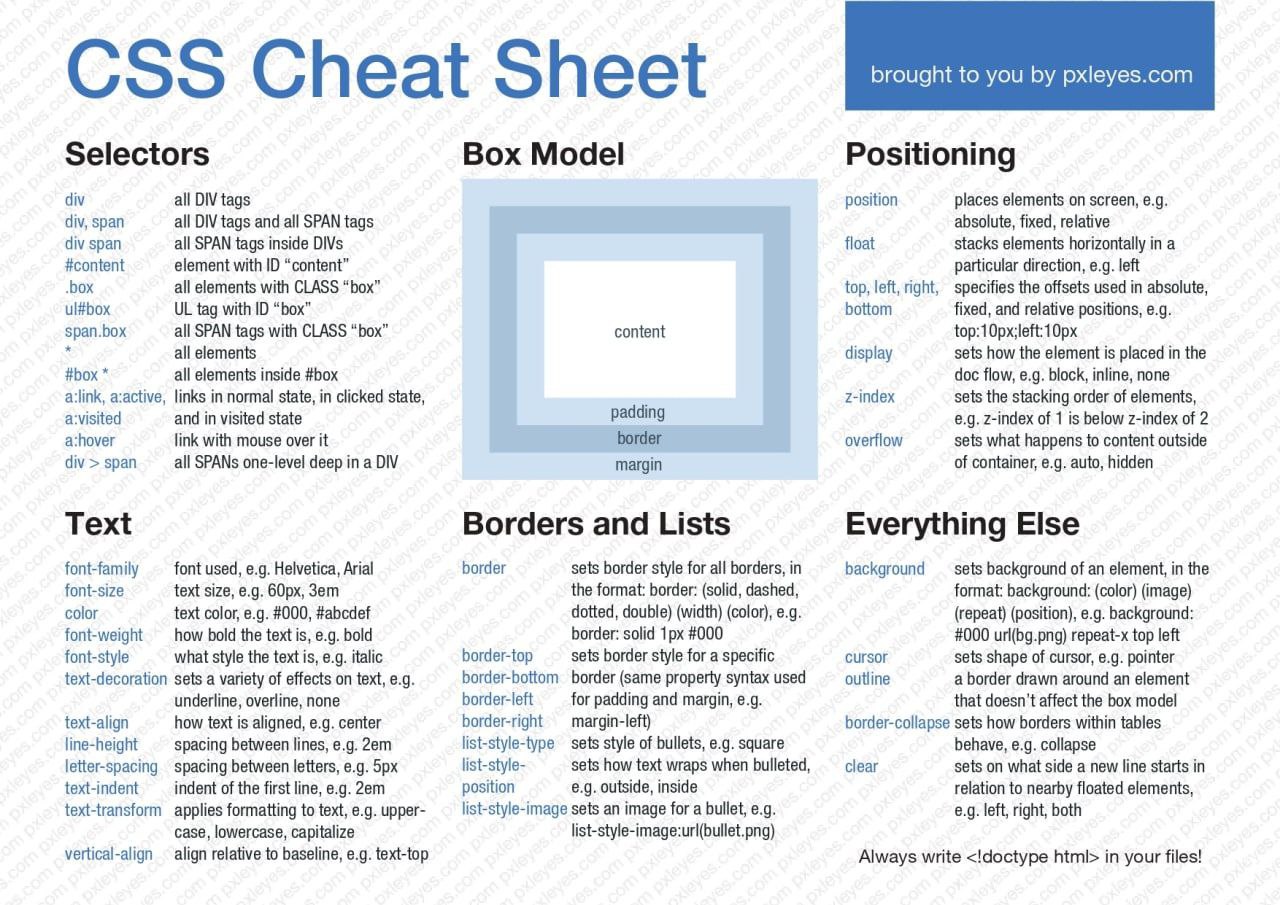
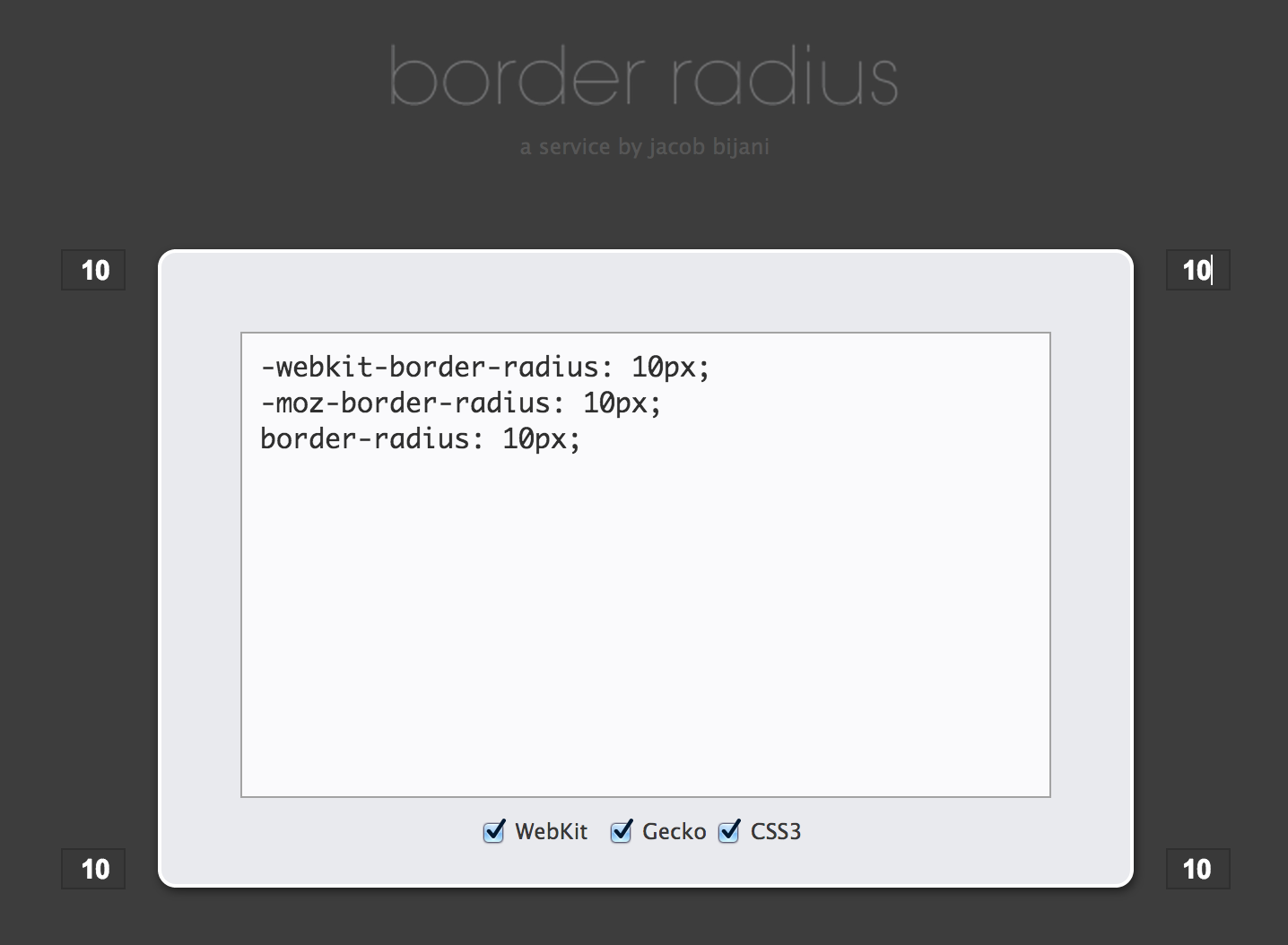
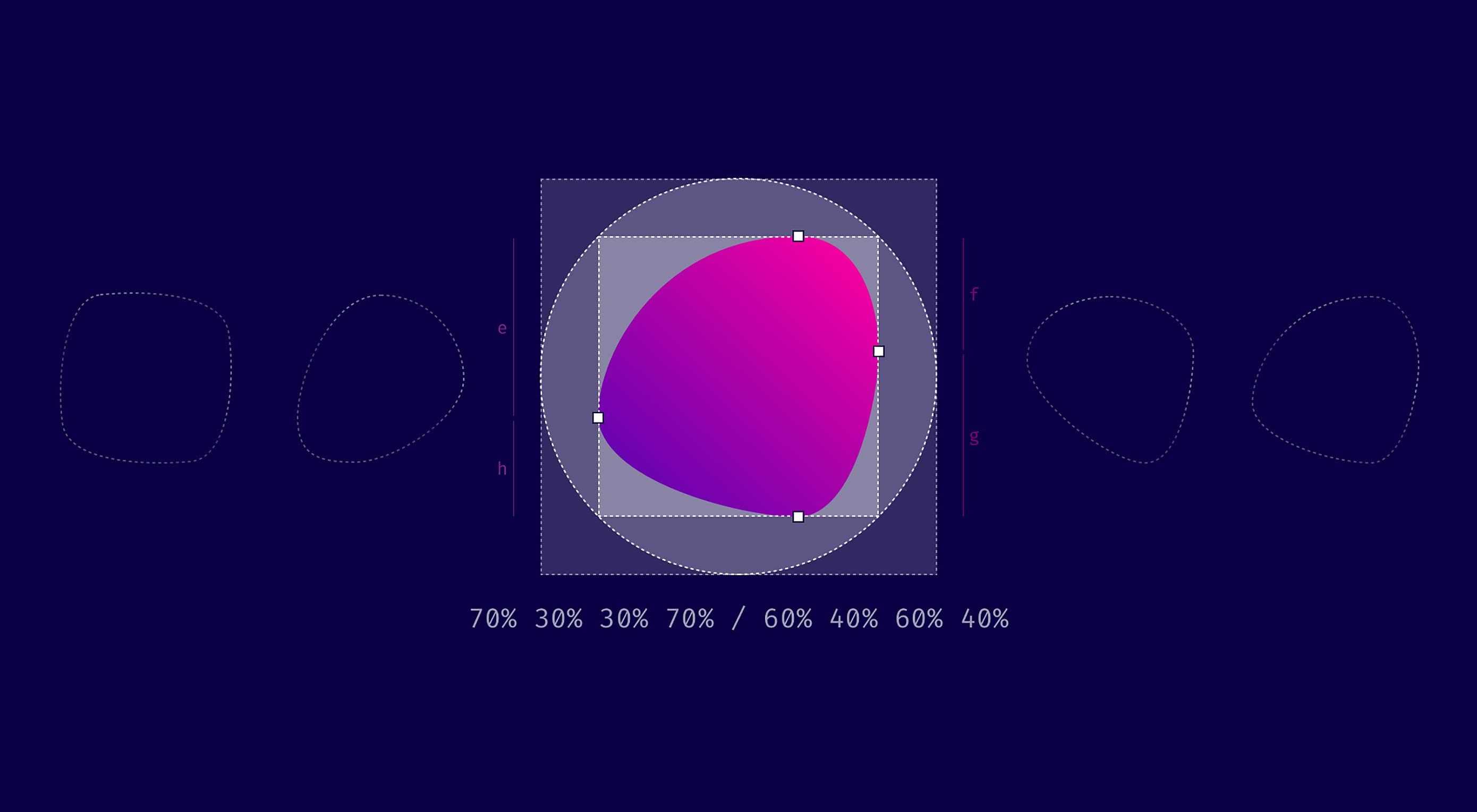
Вы также можете настроить другие свойства границы, такие как цвет, стиль и радиус скругления. Используйте CSS свойства, чтобы достичь желаемого вида границы для ваших картинок.































Заключение
Добавление границ к картинкам на HTML странице - простой способ улучшить их внешний вид. С помощью стилей CSS вы можете создать различные эффекты границ и выделить ваши изображения. Попробуйте применить этот метод на своей странице и украсьте ее красивыми картинками с элегантными границами!