Прижимание картинки к правому краю веб-страницы может создавать эффектный дизайн и улучшать общую эстетику сайта. Этот прием особенно полезен, когда вы хотите создать баланс между текстом и изображением или сделать акцент на картинке. В этой статье мы расскажем вам, как прижать картинку к правому краю на вашей веб-странице.



































Шаг 1: Используйте правильный HTML-код
Для прижатия картинки к правому краю, вам понадобится использовать CSS-стили. В HTML-коде добавьте класс или идентификатор к элементу с картинкой, чтобы применить стили.




































Шаг 2: Примените CSS-стили
В CSS-файле определите стили для вашей картинки. Используйте свойство "float: right;", чтобы прижать картинку к правому краю. При необходимости, вы также можете задать отступы и размеры картинки.


































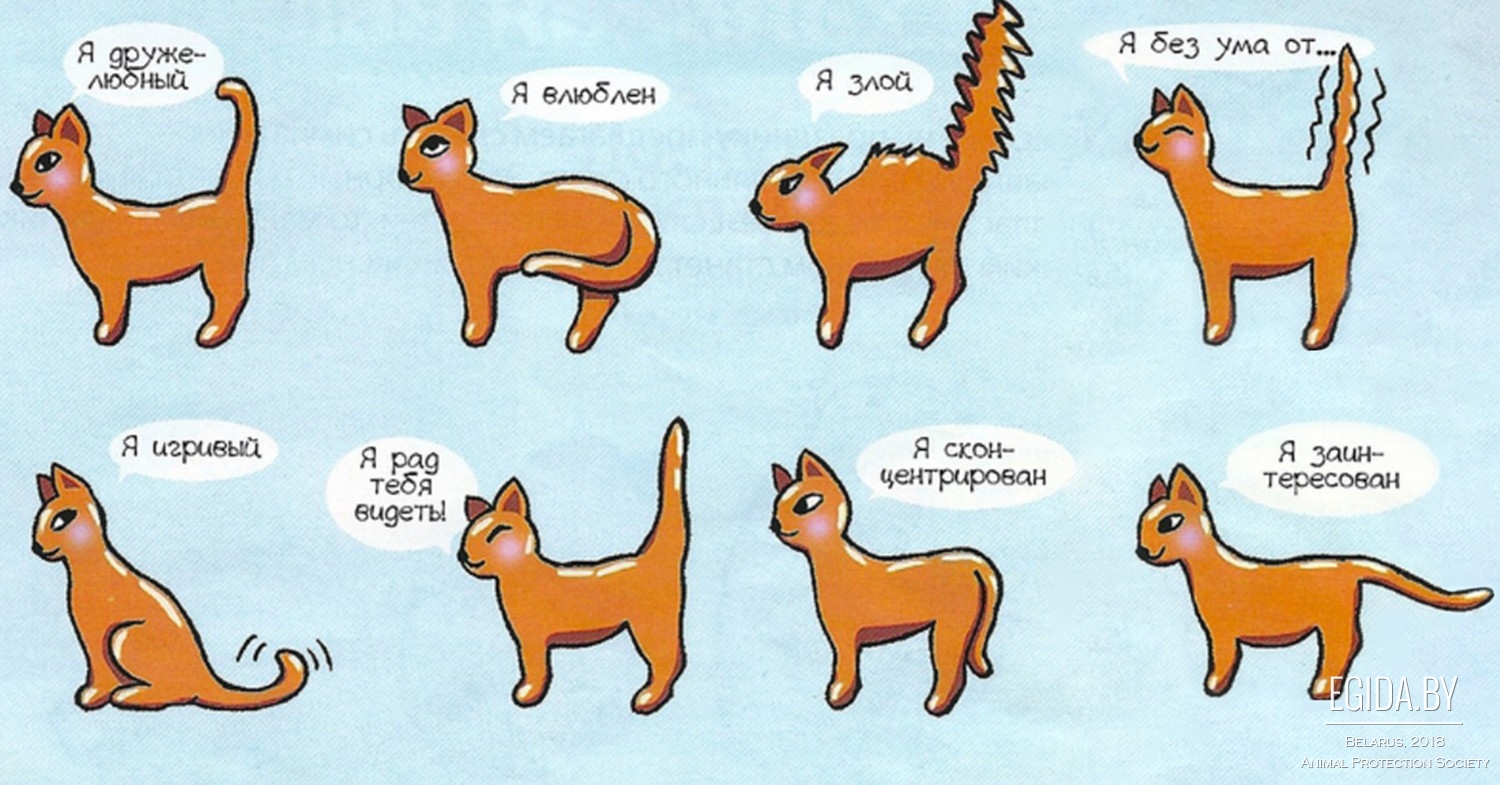
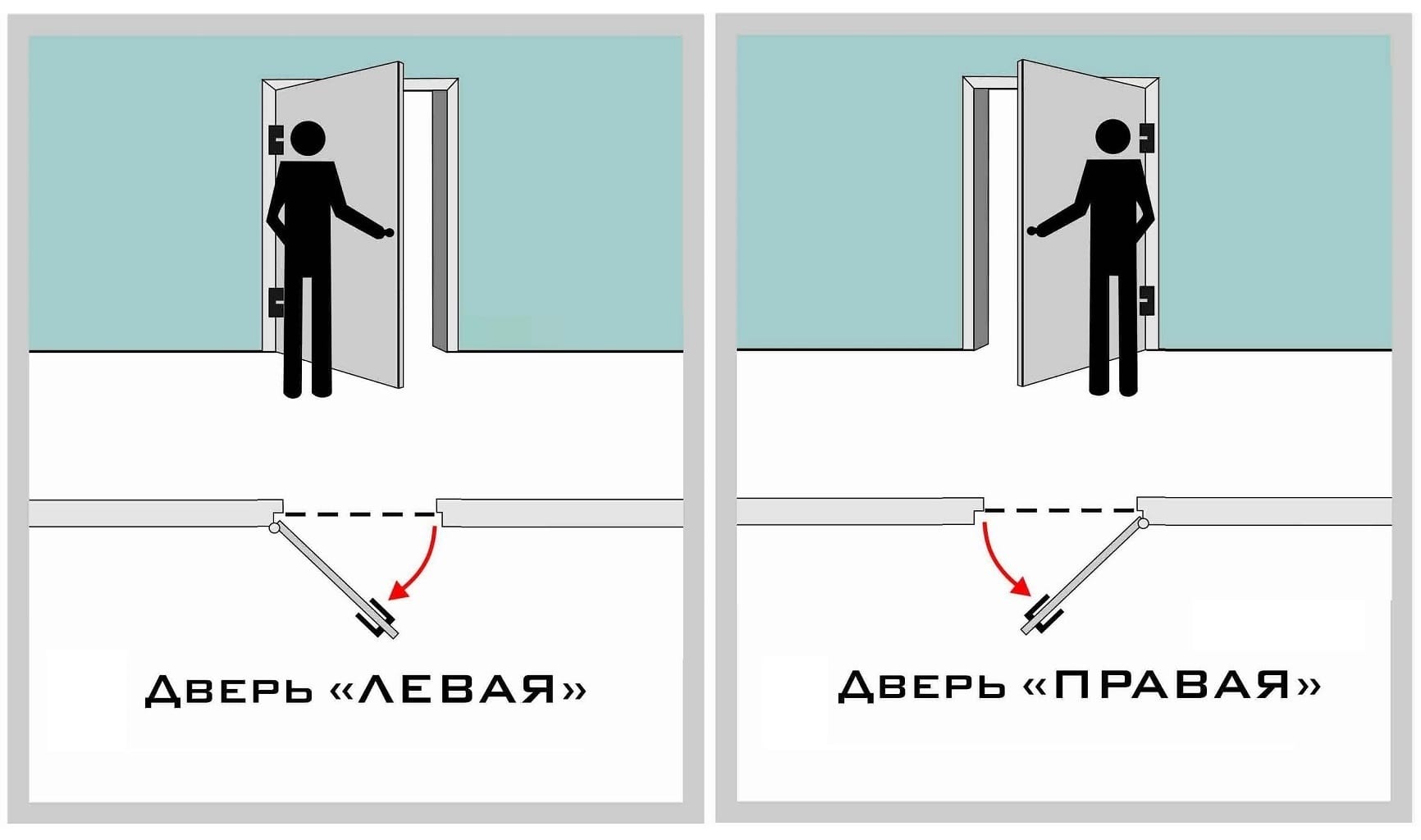
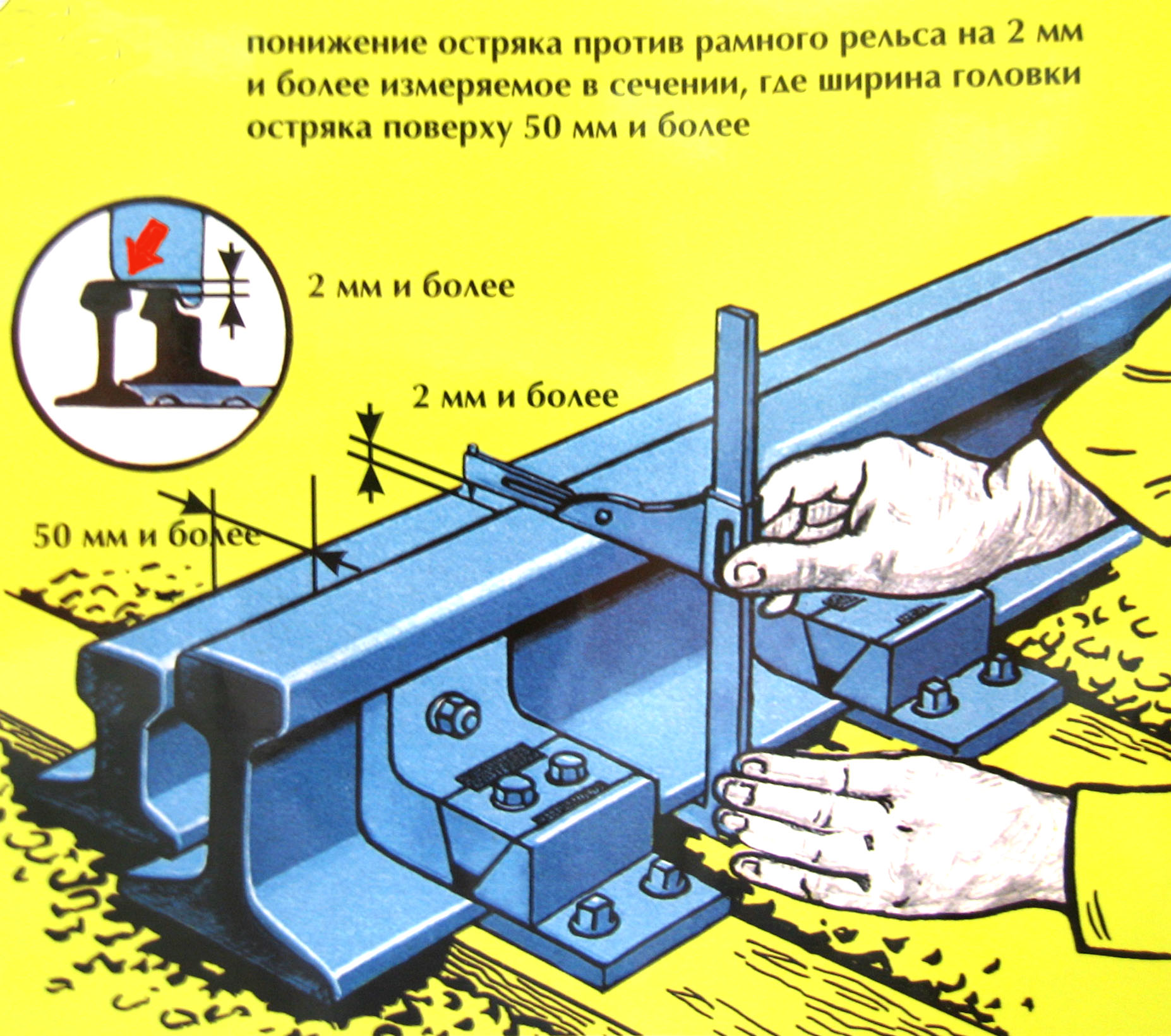
Примеры с множеством фото!
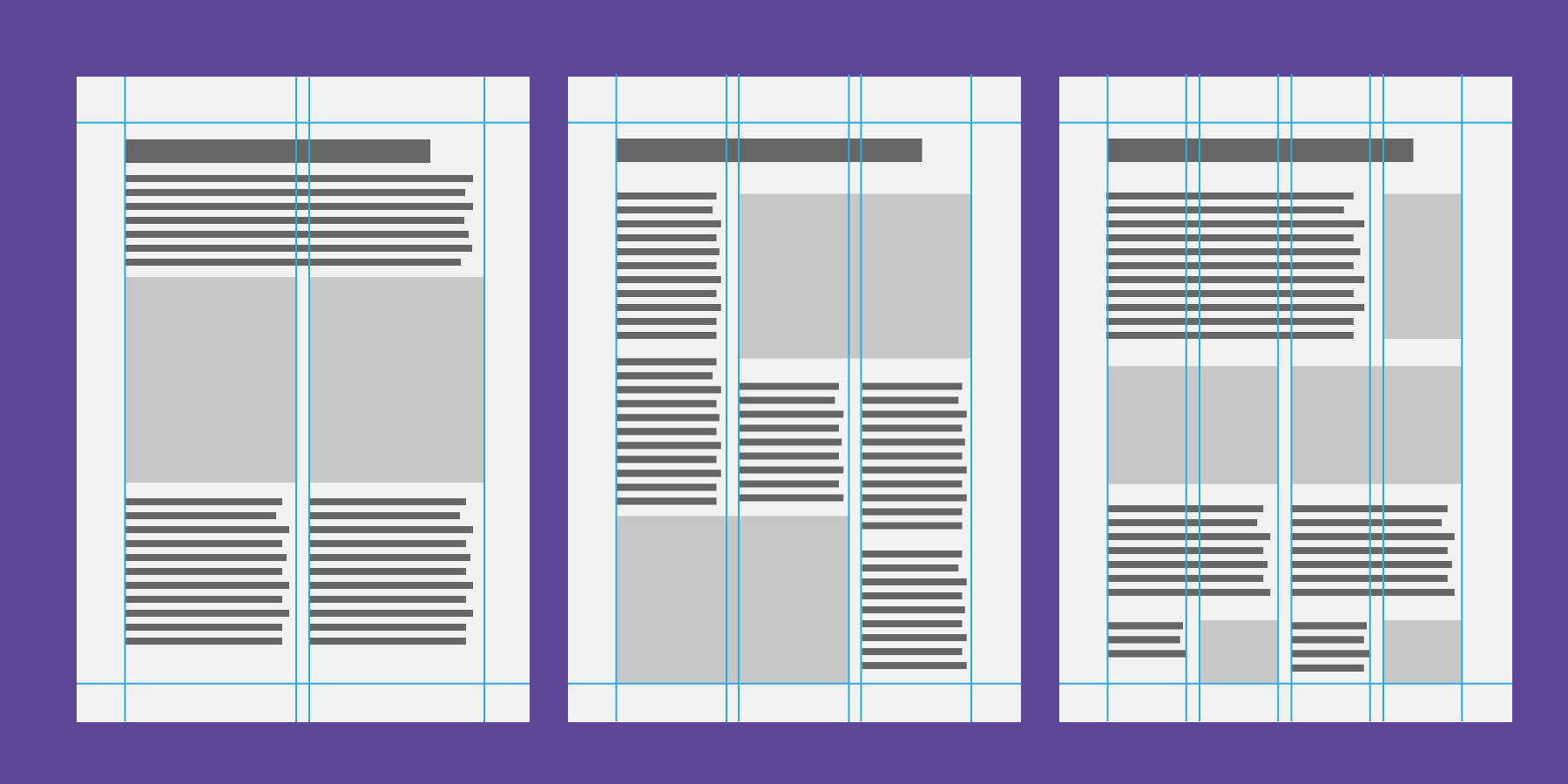
Ниже приведены примеры использования CSS-стилей для прижатия картинки к правому краю:



Попробуйте применить эти техники на своем сайте и создайте интересные макеты, прижимая картинки к правому краю. Это поможет вам сделать визуально привлекательные веб-страницы с балансом между текстом и изображением!