Замена изображений на веб-странице может быть полезна из разных причин - от улучшения производительности до добавления динамических эффектов. Использование CSS для замены картинки позволяет достичь этой цели без необходимости изменения исходного кода страницы.
















































Методы замены картинки с помощью CSS
Есть несколько способов замены изображений с использованием CSS. Рассмотрим некоторые из них:
1. Использование фонового изображения:
Для замены изображения заднего фона элемента можно использовать свойство background-image. Пример:
.element {
background-image: url('путь_к_изображению');
}
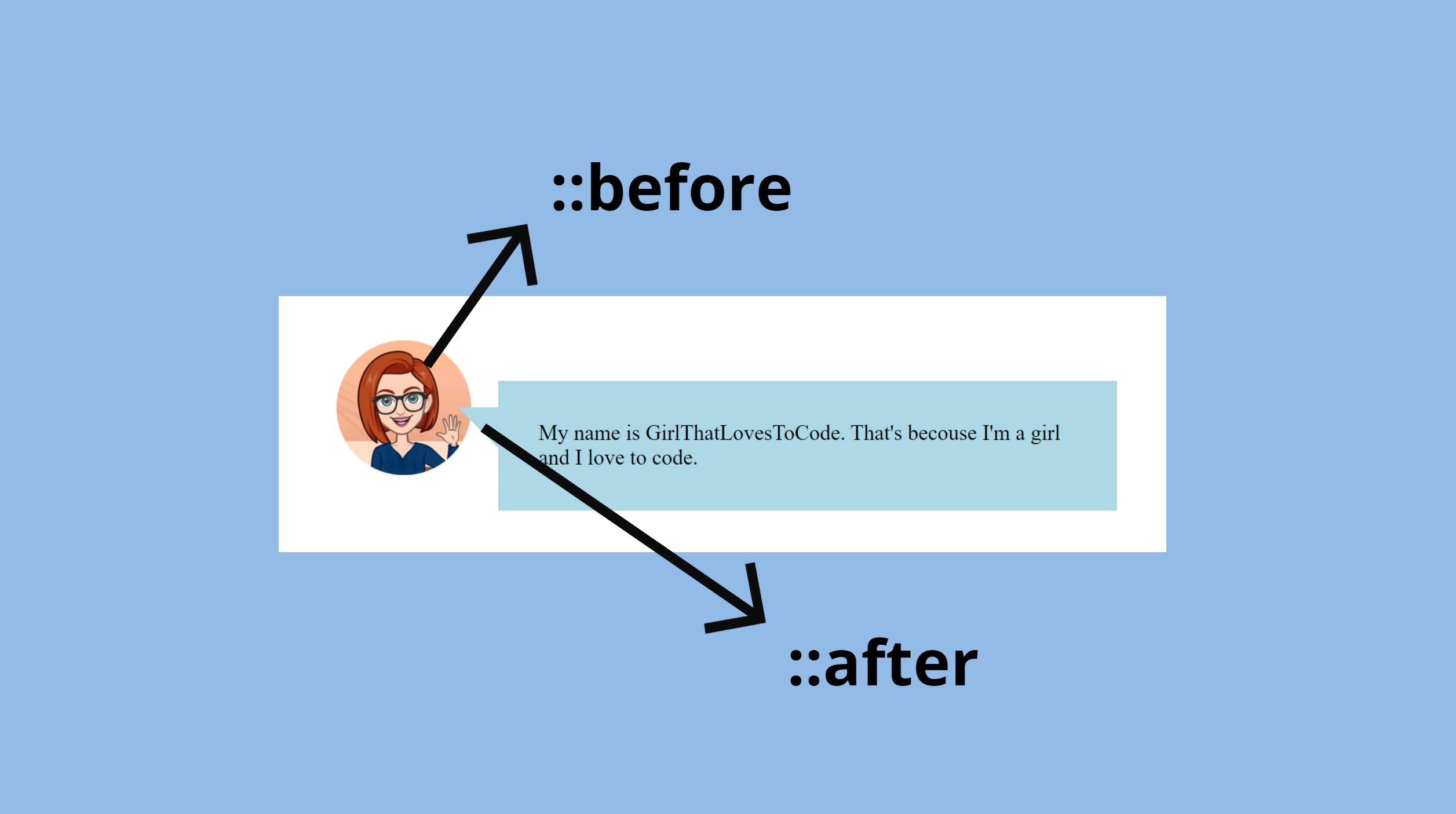
2. Использование псевдоэлемента ::after или ::before:
С помощью псевдоэлементов ::after или ::before можно добавить дополнительное изображение к элементу. Пример:
.element::after {
content: "";
background-image: url('путь_к_изображению');
}
3. Использование свойства content:
Для замены изображения в текстовом содержимом элемента можно использовать свойство content и псевдоэлемент ::before. Пример:
.element::before {
content: url('путь_к_изображению');
}
4. Использование фильтра CSS:
Фильтр CSS позволяет изменять внешний вид элемента, включая замену изображений. Пример:
.element {
filter: url('путь_к_фильтру#имя_фильтра');
}
Это лишь некоторые из методов замены картинки с помощью CSS. Каждый из них имеет свои особенности и применяется в различных ситуациях. Используйте их в зависимости от своих потребностей и требований проекта.










.png)









































Заключение
Замена картинки с помощью CSS - это удобный и гибкий способ достижения нужного внешнего вида вашей веб-страницы. Надеемся, что эта статья помогла вам разобраться в различных методах замены изображений и выбрать наиболее подходящий для ваших потребностей.