Фоновые изображения являются важной частью дизайна веб-сайта. Они создают атмосферу и улучшают визуальное впечатление пользователей. Однако, чтобы фоновое изображение выглядело гармонично и профессионально, необходимо правильно установить его размер.

















































Как установить размер фоновой картинки CSS
1. Используйте свойство background-size. Установите значение "cover" для автоматического масштабирования изображения, чтобы оно полностью покрывало заданный фоновый контейнер.
2. Для более точного управления размером фоновой картинки, вы можете использовать свойство background-position. Установите значение "center" или "top left" для позиционирования изображения по центру или верхнему левому углу контейнера.
3. Если вам нужно масштабировать изображение, сохраняя его пропорции, используйте значение "contain" для свойства background-size. В этом случае, изображение будет масштабировано, чтобы полностью поместиться в контейнере, сохраняя свои пропорции.
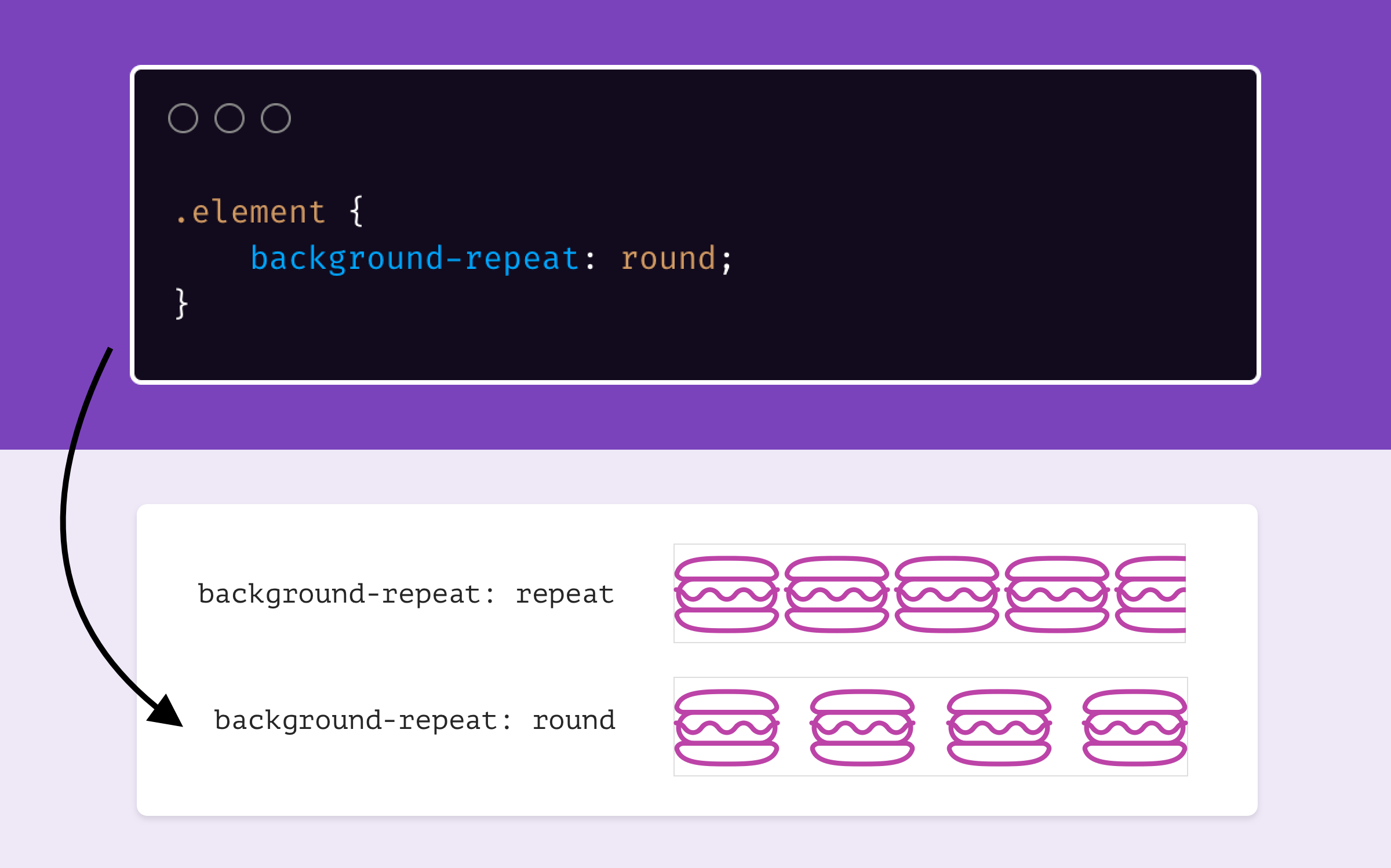
4. Не забывайте устанавливать правильные значения для свойств background-repeat и background-attachment в зависимости от ваших потребностей. Они определяют повторение изображения и его привязку к контейнеру.
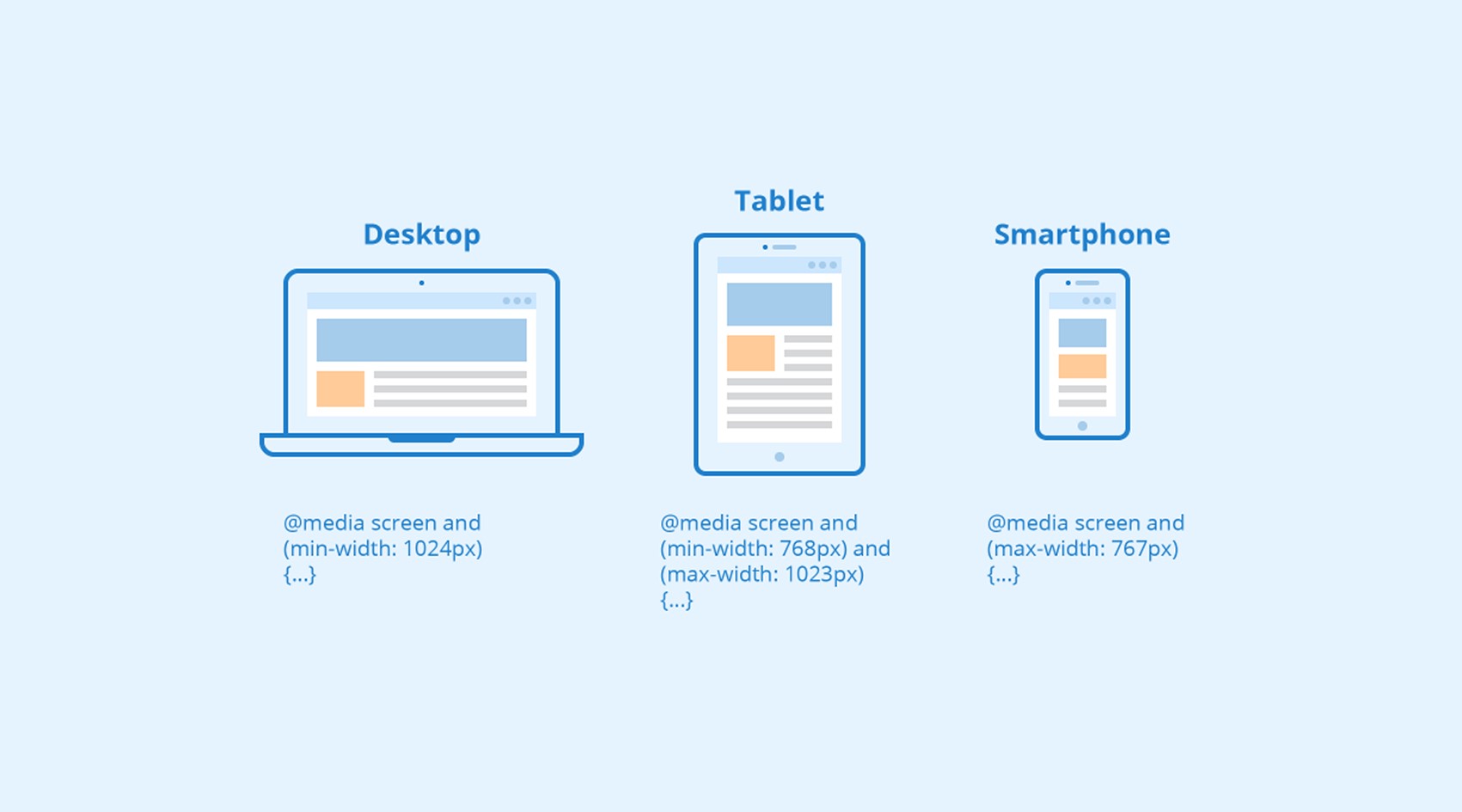
5. Проверьте, как фоновая картинка выглядит на разных устройствах и разрешениях экрана. Будьте готовы к тому, что изображение может обрезаться или масштабироваться по-разному на разных устройствах.















































Заключение
Установка правильного размера фоновой картинки CSS является важным шагом в создании привлекательного и эстетичного дизайна веб-сайта. Используйте вышеперечисленные советы и инструкции, чтобы достичь желаемого результата. Помните, что тщательное тестирование на различных устройствах и разрешениях экрана поможет вам достичь оптимального визуального опыта для всех пользователей.