HTML предоставляет мощные инструменты для размещения и управления картинками на веб-страницах. В этой статье мы рассмотрим, как разместить несколько картинок на одном уровне в HTML.

























Шаг 1: Подготовка изображений
Перед тем, как начать размещение картинок на одном уровне, необходимо подготовить изображения. Обратите внимание на размер и формат каждой картинки. Чтобы обеспечить одинаковый размер и пропорции, рекомендуется использовать графический редактор.
























Шаг 2: Размещение картинок
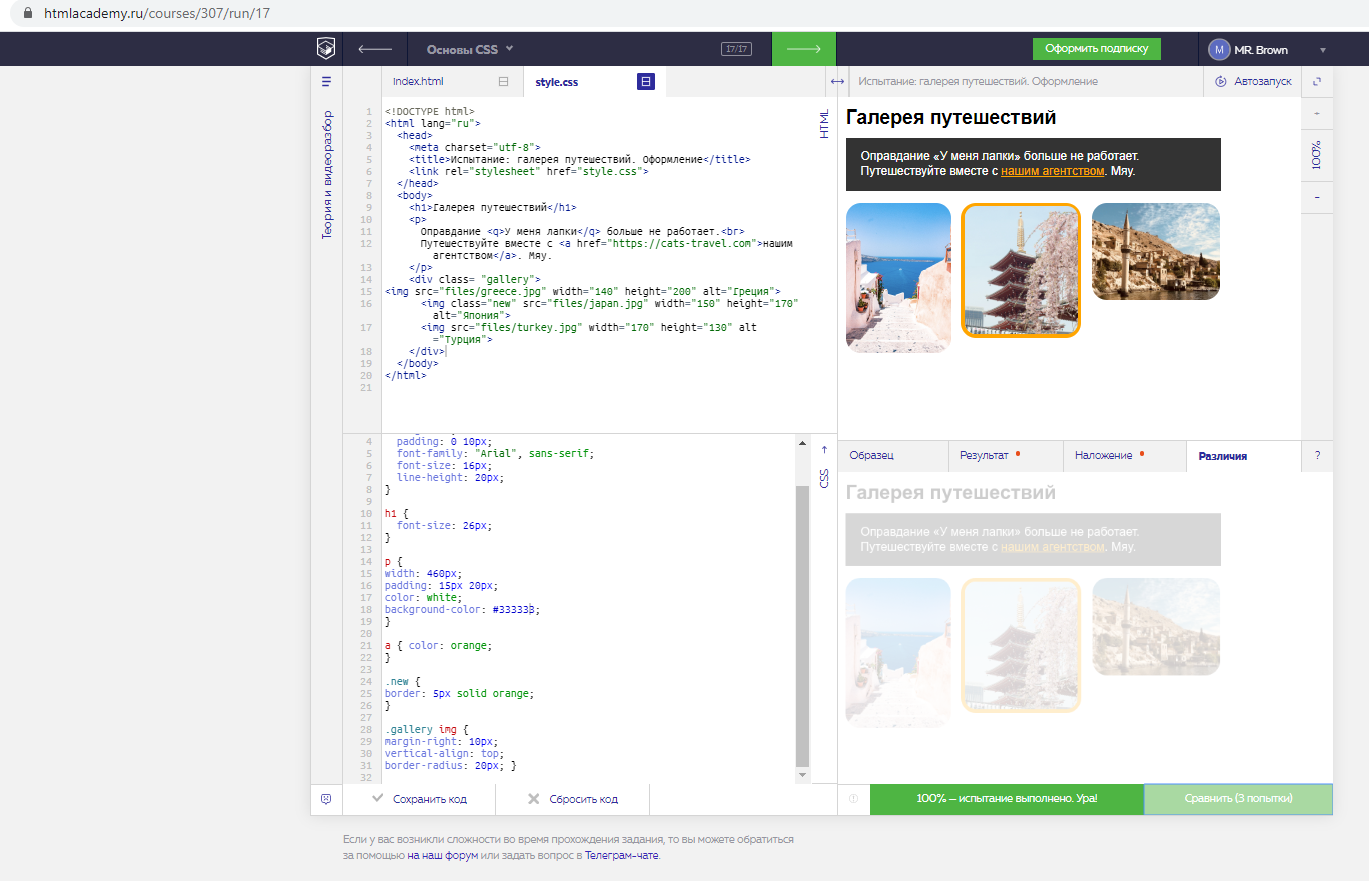
Для размещения нескольких картинок на одном уровне в HTML, можно использовать элемент div с указанием стилей.
Пример кода:
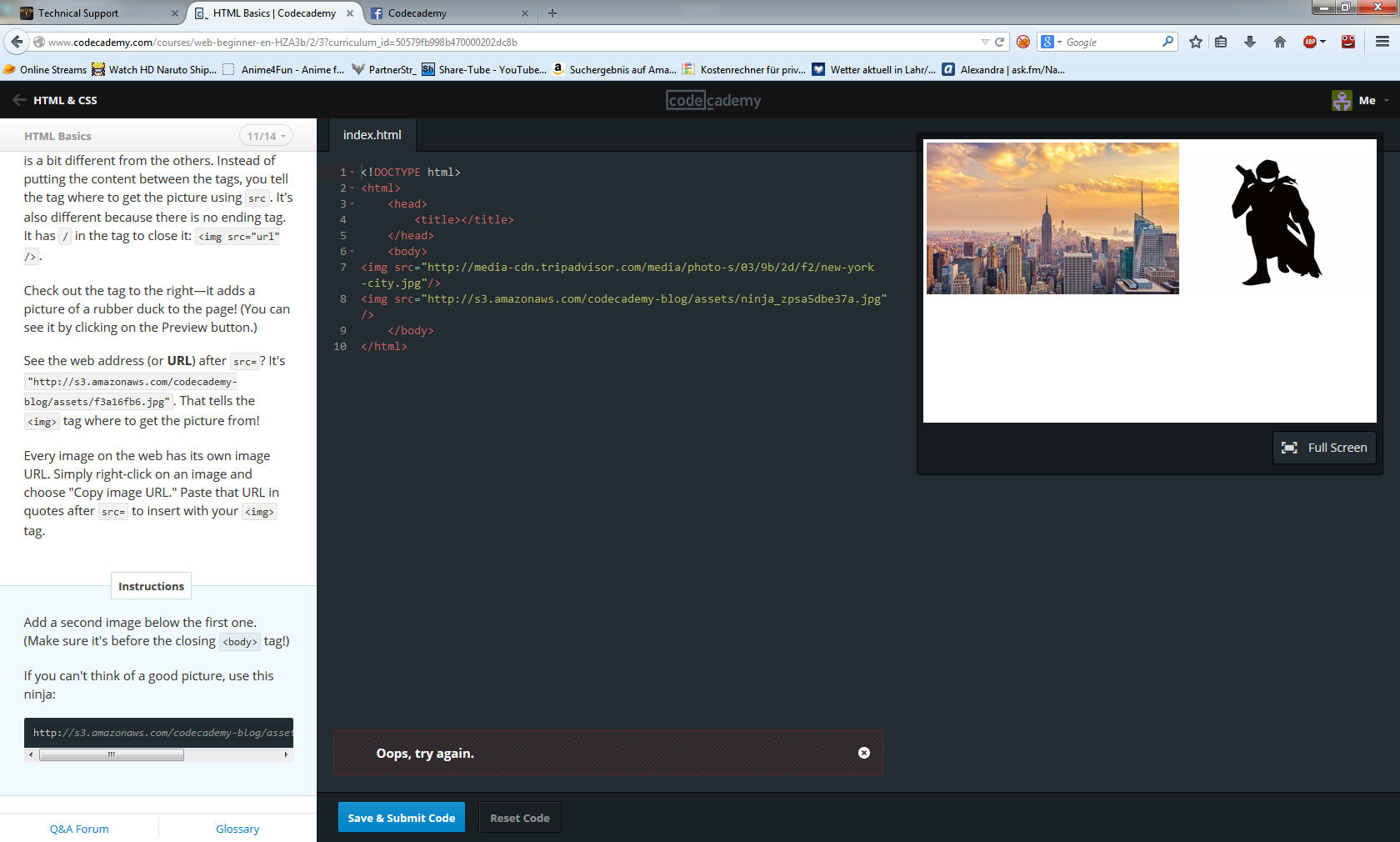
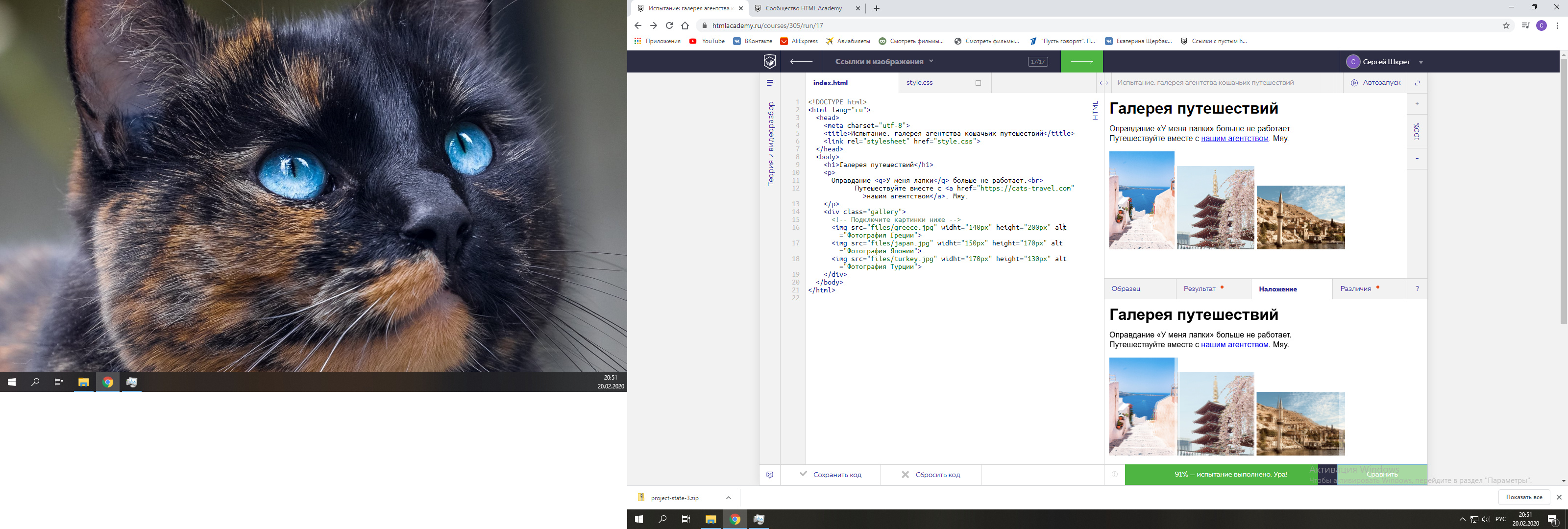
В данном примере мы создали контейнер div с классом "image-container" и внутри разместили три картинки с указанием пути к файлам и альтернативного текста.

























Шаг 3: Добавление стилей
Чтобы картинки располагались на одном уровне, необходимо применить стили к контейнеру div.
Пример кода:
.image-container {
display: flex;
align-items: center;
}
В данном примере мы указали, что элементы внутри контейнера должны располагаться в одну линию и выровнены по центру.
Теперь, при отображении страницы, картинки будут размещены на одном уровне.
























Заключение
В этой статье мы рассмотрели, как разместить несколько картинок на одном уровне в HTML. Следуйте указанным шагам и применяйте необходимые стили, чтобы достичь желаемого результата. Удачи в создании ваших веб-страниц!


