Изменение масштаба картинки - важная задача для веб-разработчиков. Контроль над размерами изображений помогает улучшить пользовательский опыт, а также оптимизировать загрузку страницы.

































Указание ширины и высоты
Одним из способов масштабирования картинки в HTML является указание конкретной ширины и высоты в атрибутах width и height. Например:

Это позволяет установить фиксированные размеры для изображения, независимо от его исходного размера. Однако, следует быть осторожным при использовании этого способа, так как изменение размеров может искажать пропорции изображения.


































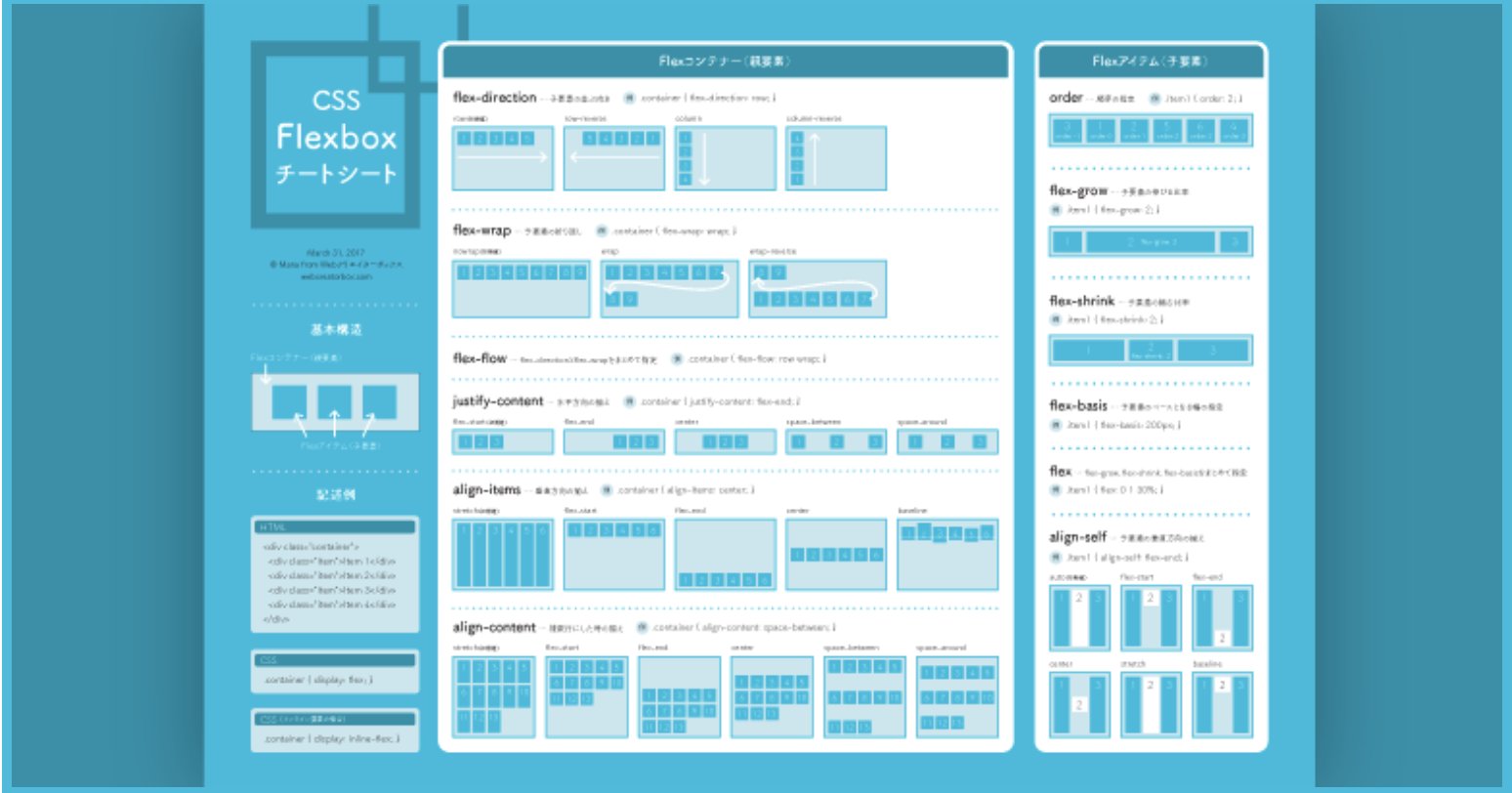
Использование CSS
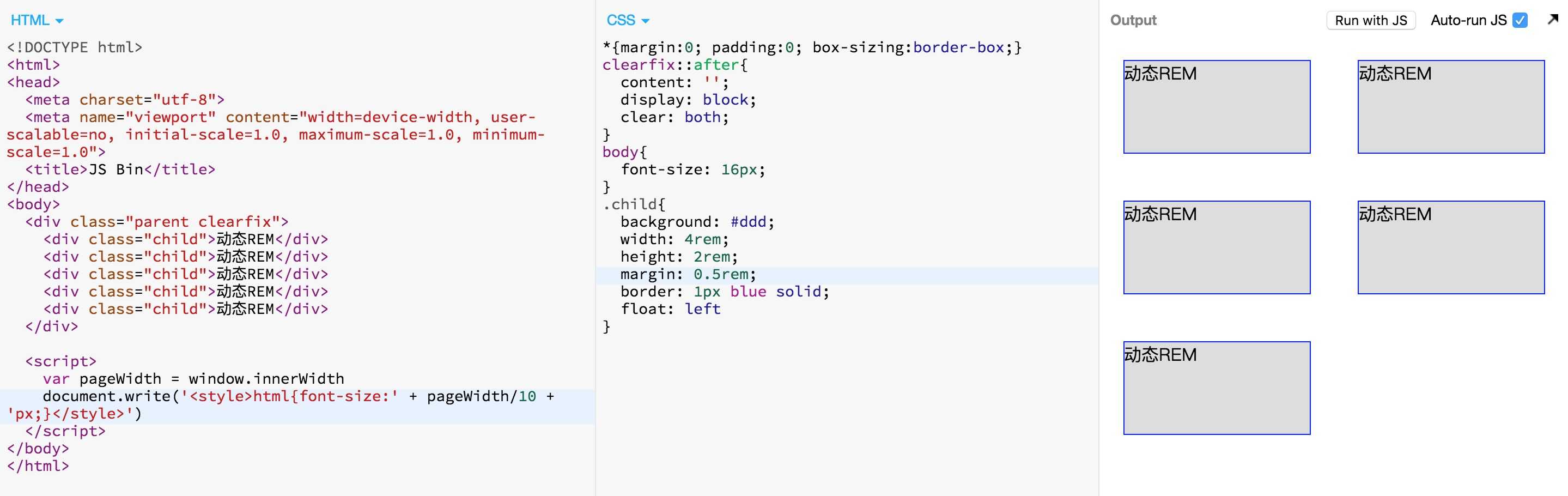
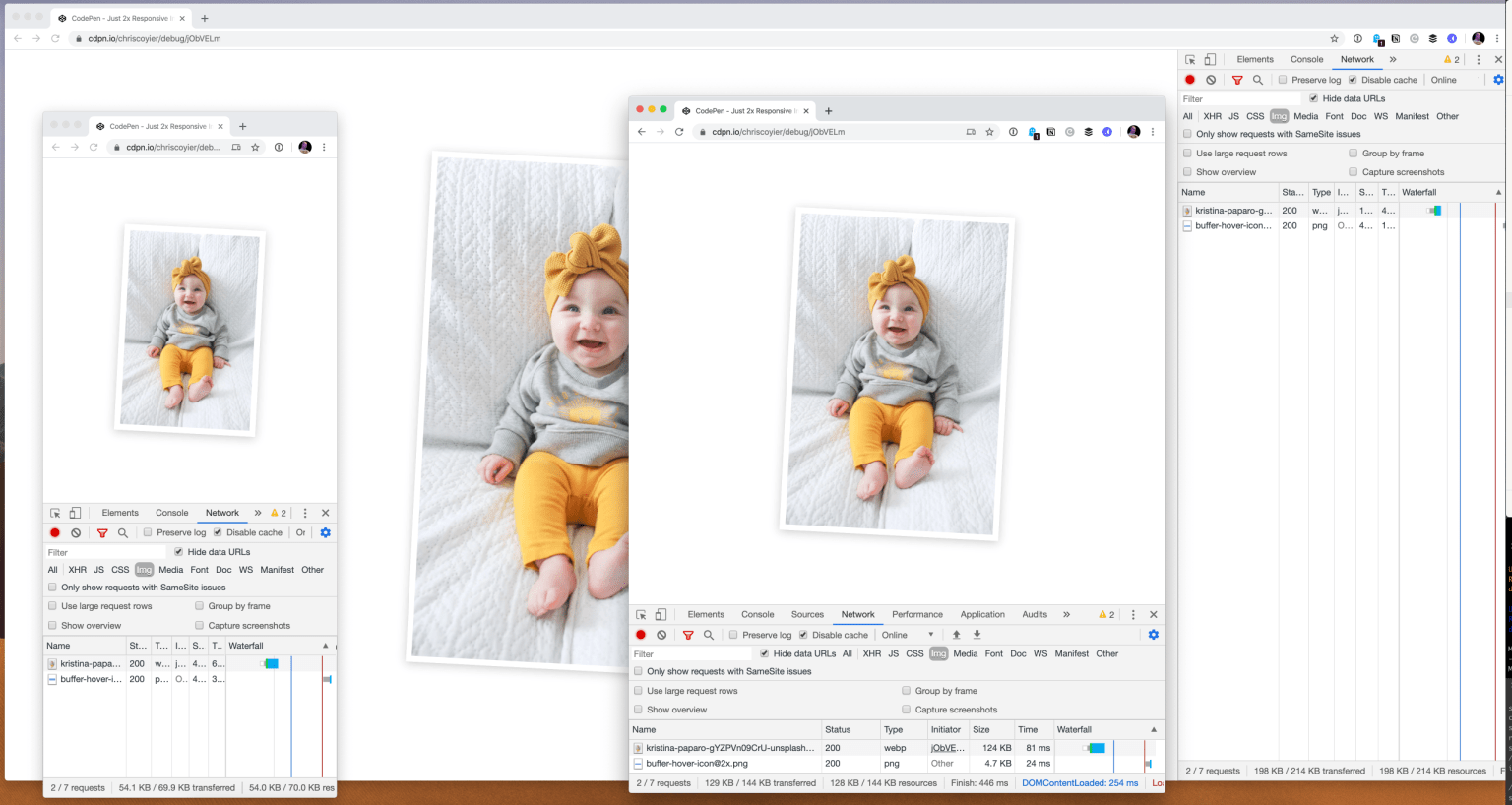
Другой способ масштабирования картинки - использование CSS. Вы можете применить свойства width и height к элементу

Это позволяет установить ширину в 50% от ширины родительского элемента, при этом сохраняя пропорции изображения.
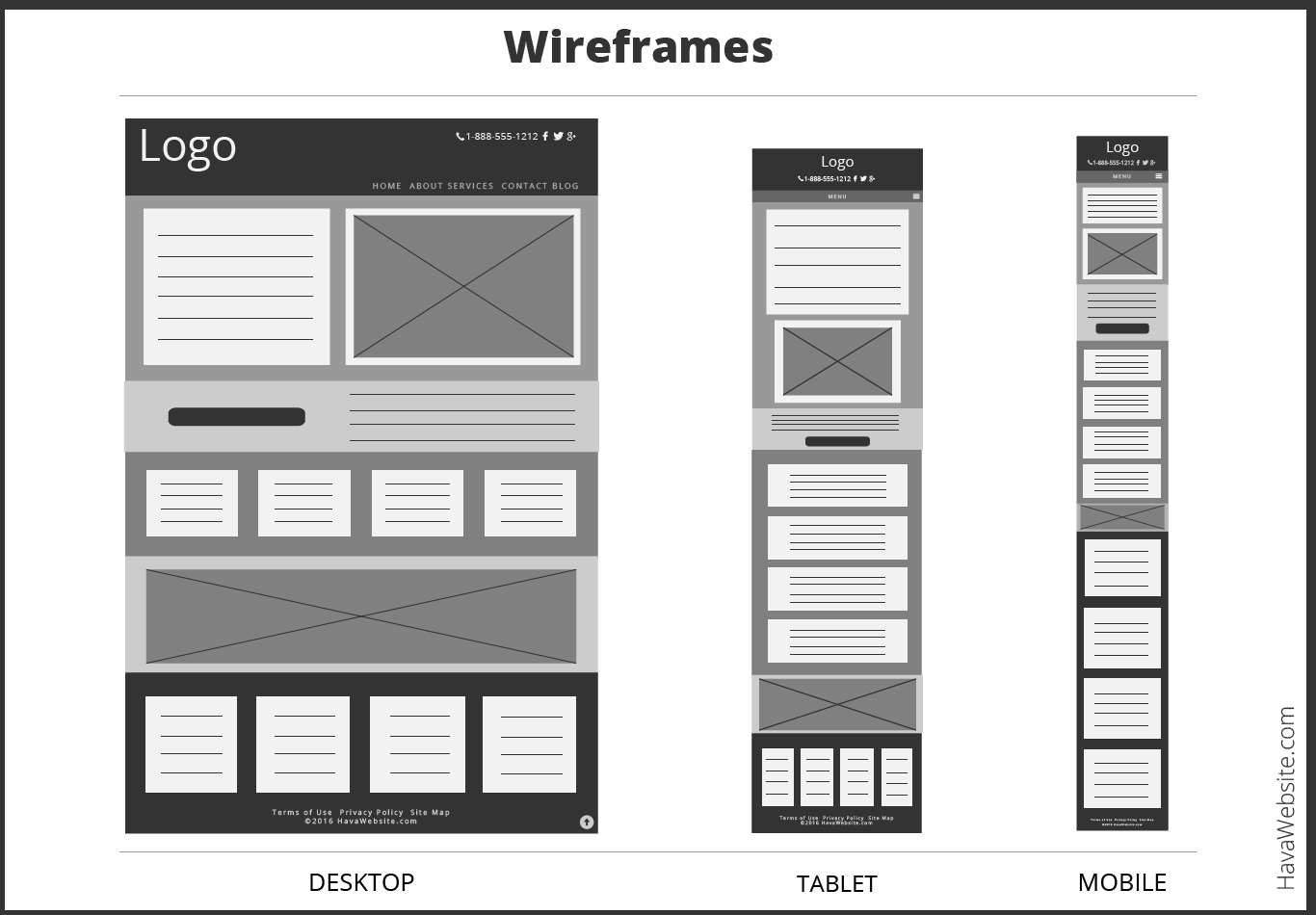
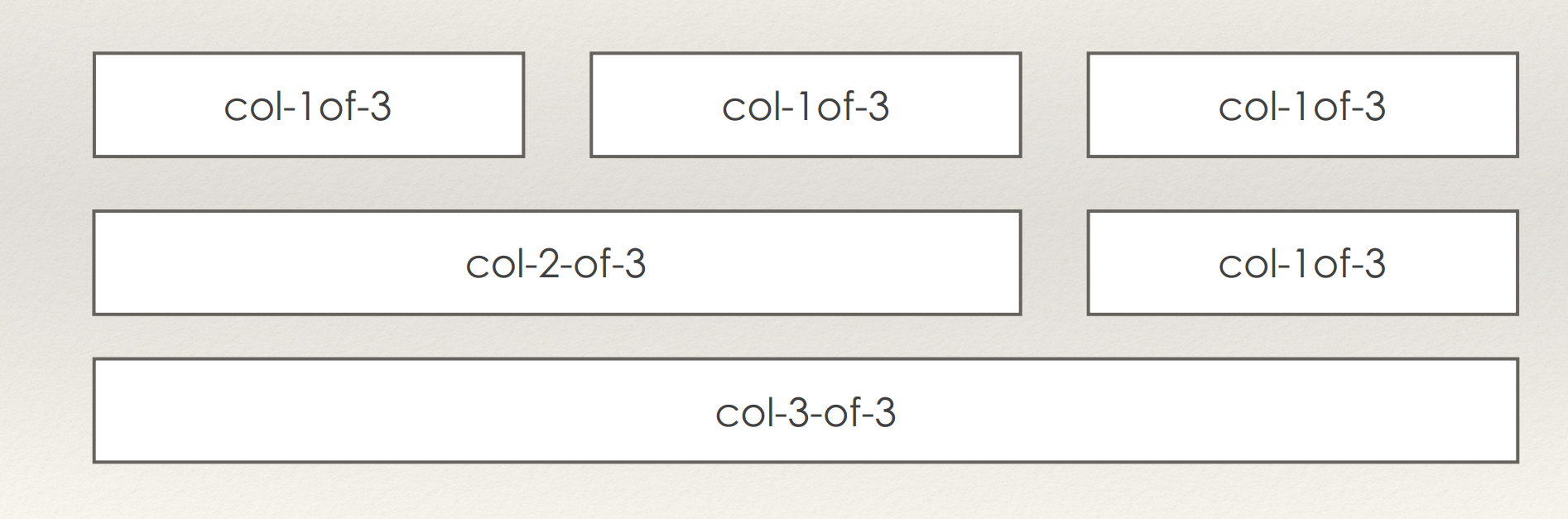
Применение CSS дает большую гибкость при управлении масштабом картинки и позволяет создавать адаптивные дизайны, которые будут хорошо выглядеть на разных устройствах.




.pdf/page0017-800px-DevOps_в_Agile_среде._Как,_почему_и_когда_инструменты_помогают_(Александр_Титов,_AgileDays-2014).pdf.jpg)





























Заключение
Изменение масштаба картинки - важный аспект разработки веб-сайтов. В этой статье вы узнали о двух основных способах масштабирования картинки в HTML: указание ширины и высоты, а также использование CSS. Выберите подходящий способ в зависимости от ваших потребностей и дизайна вашего сайта.