Выбор правильной цветовой схемы для вашего приложения может быть сложной задачей. Однако, одним из эффективных способов определить идеальные цвета является использование фотографий.



















































Использование фотографий для подбора цветов
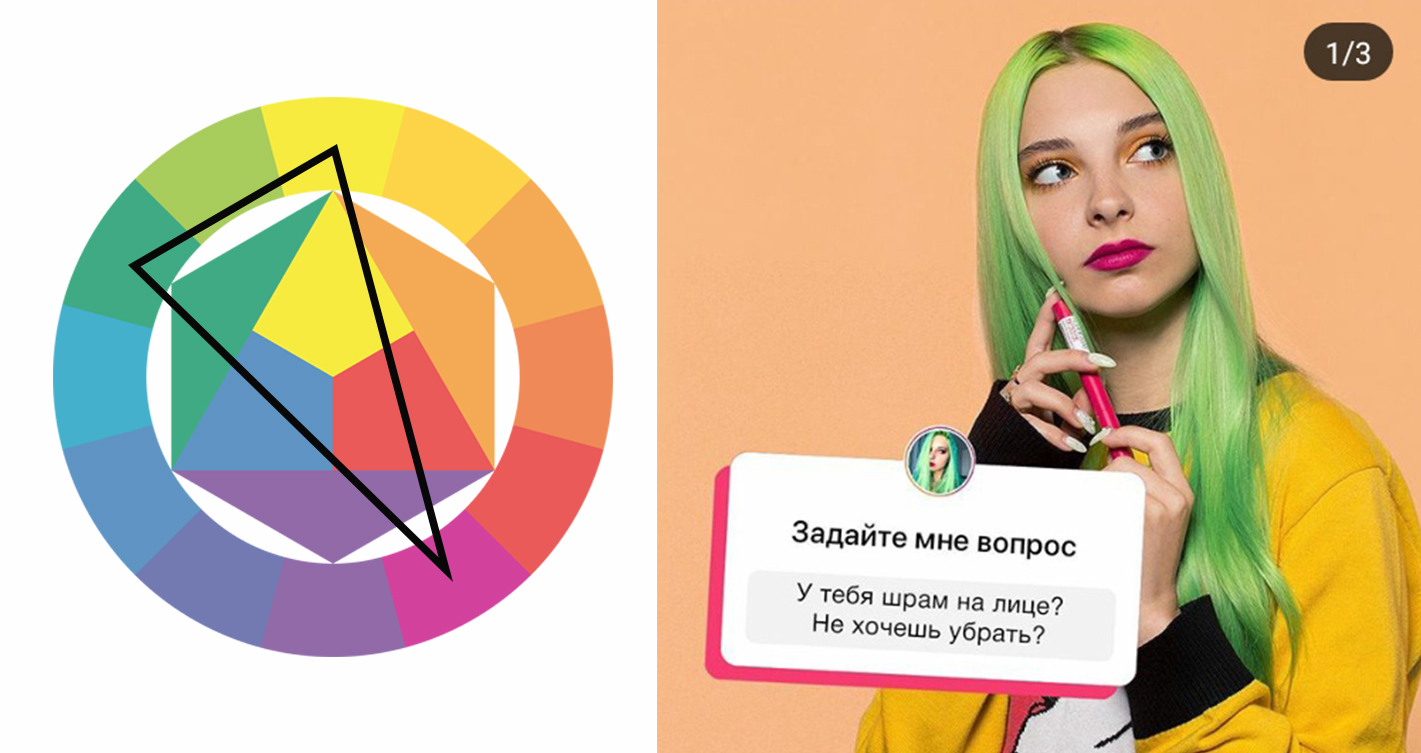
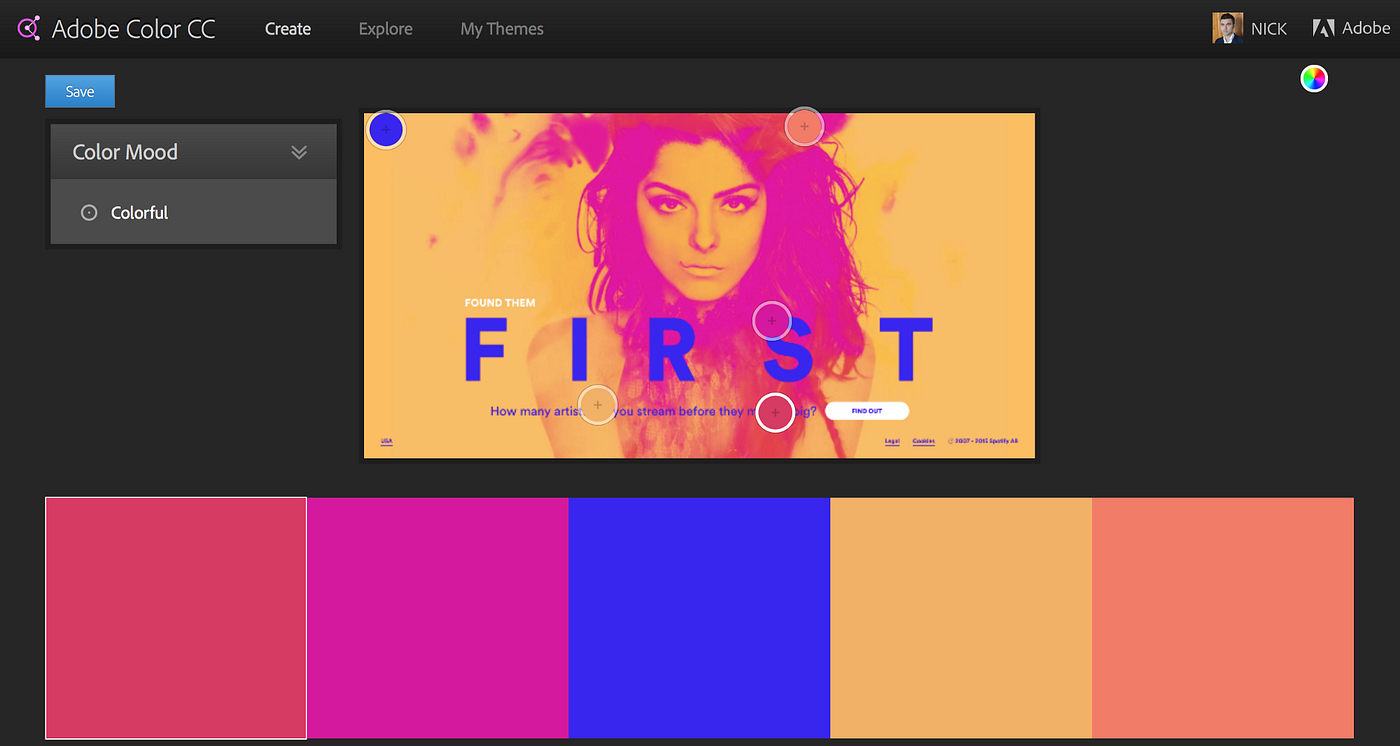
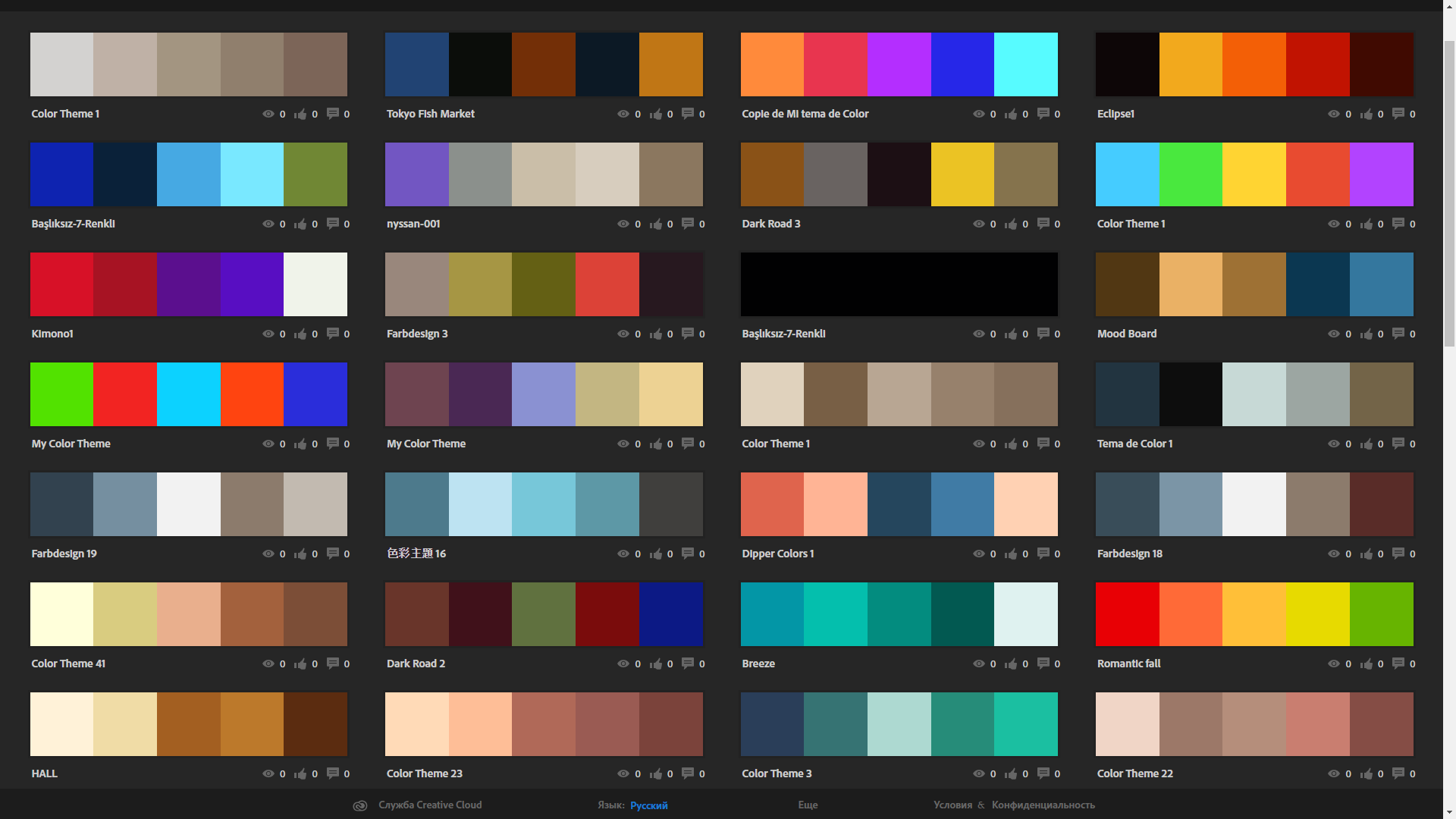
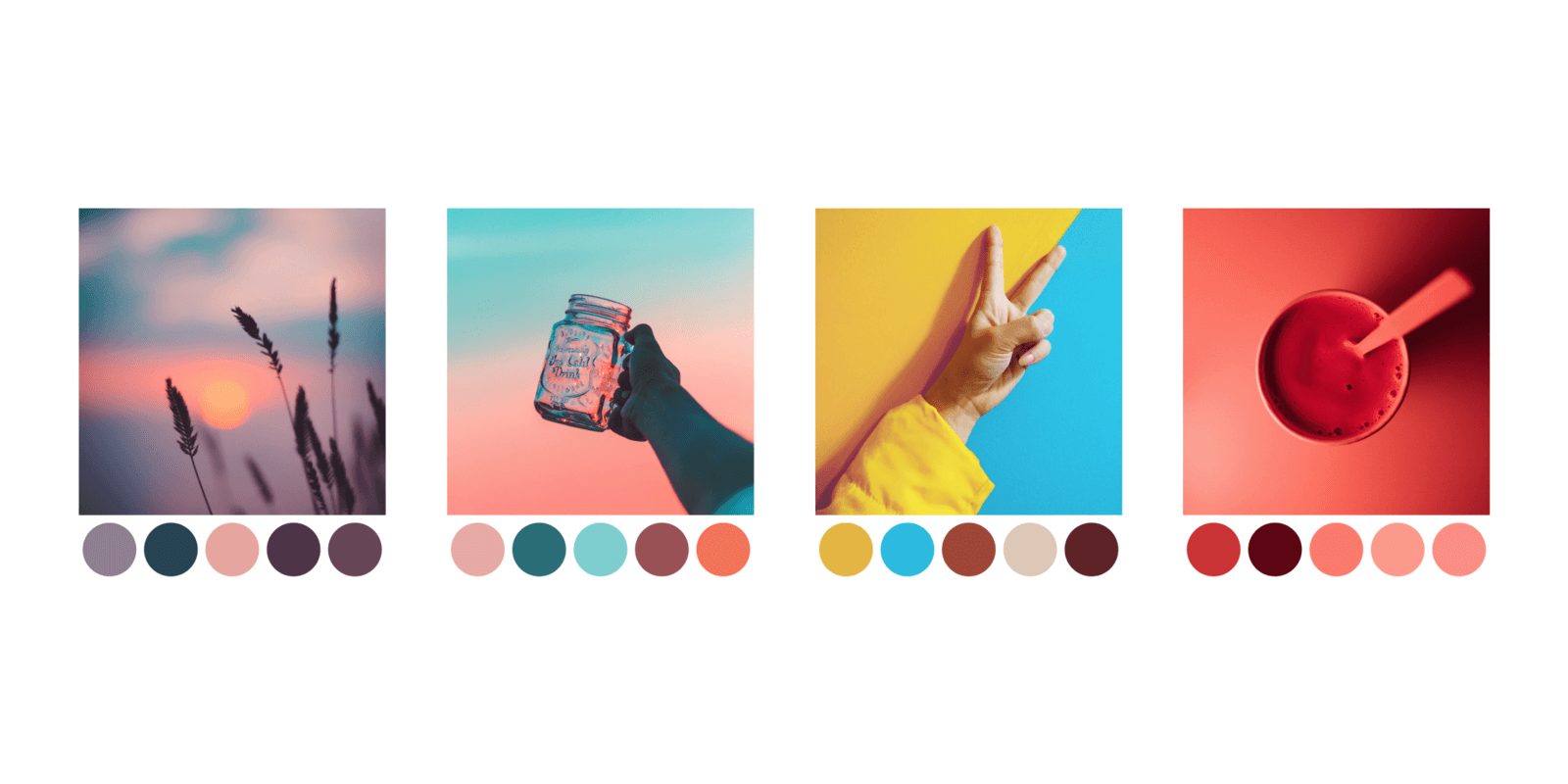
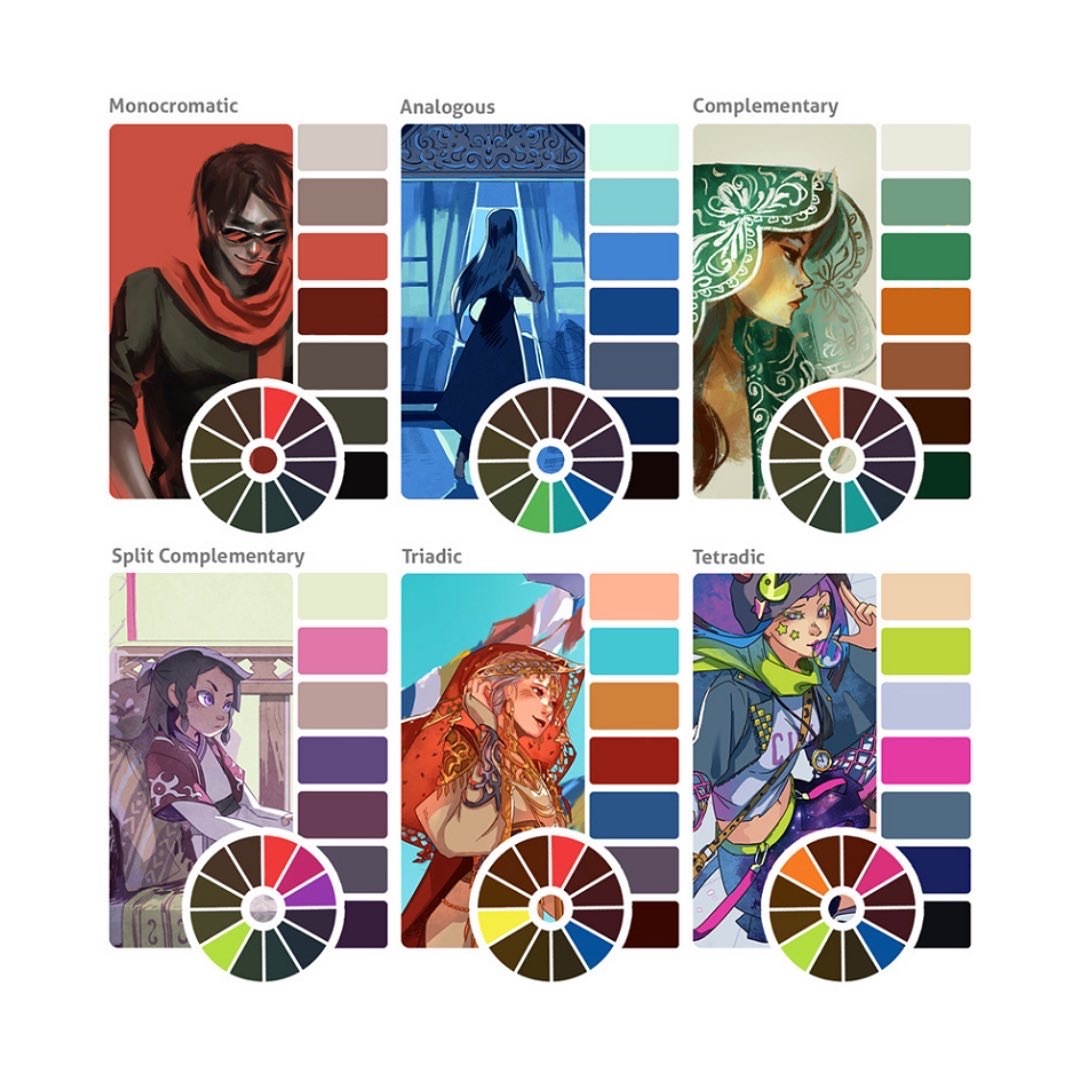
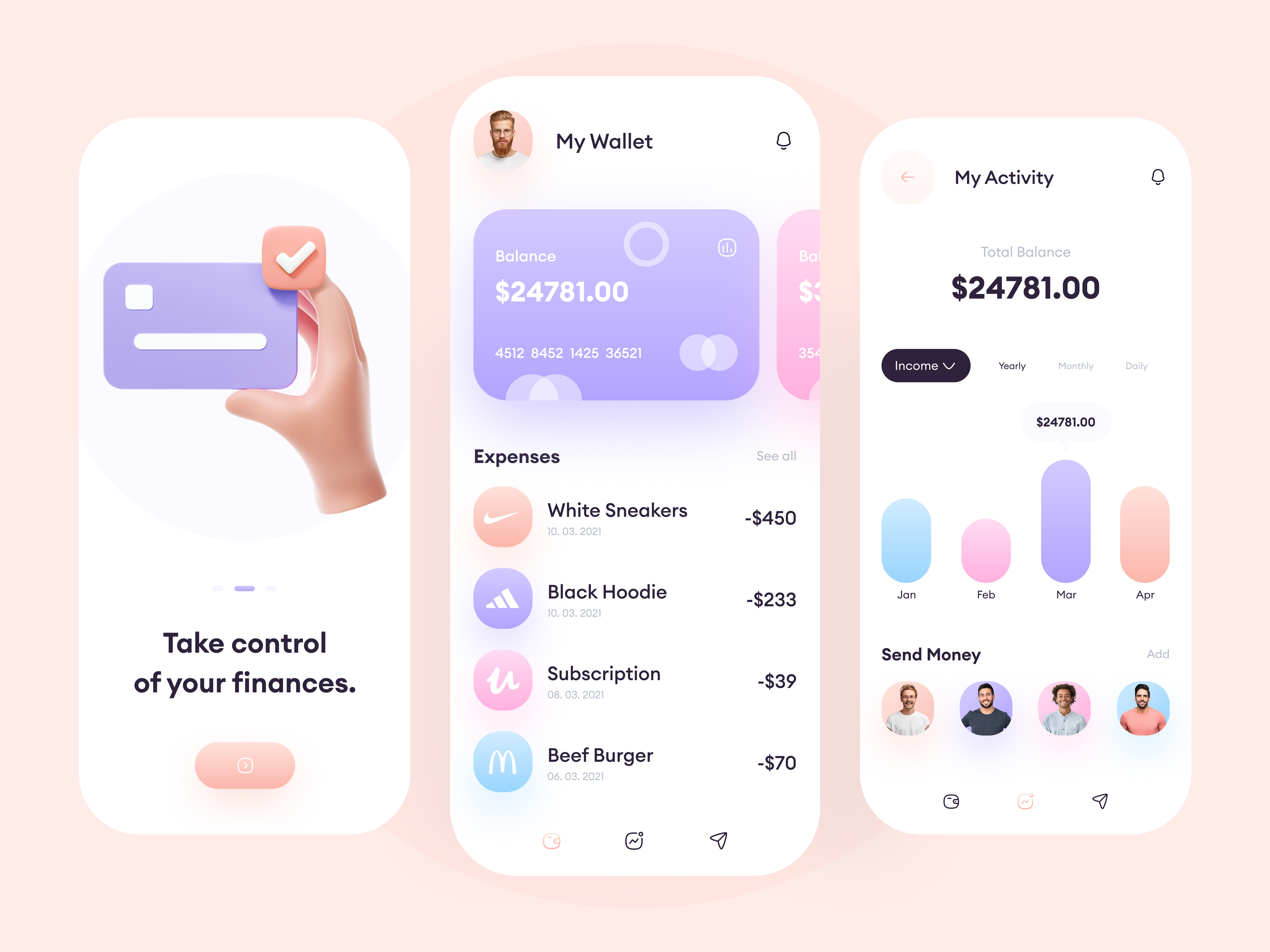
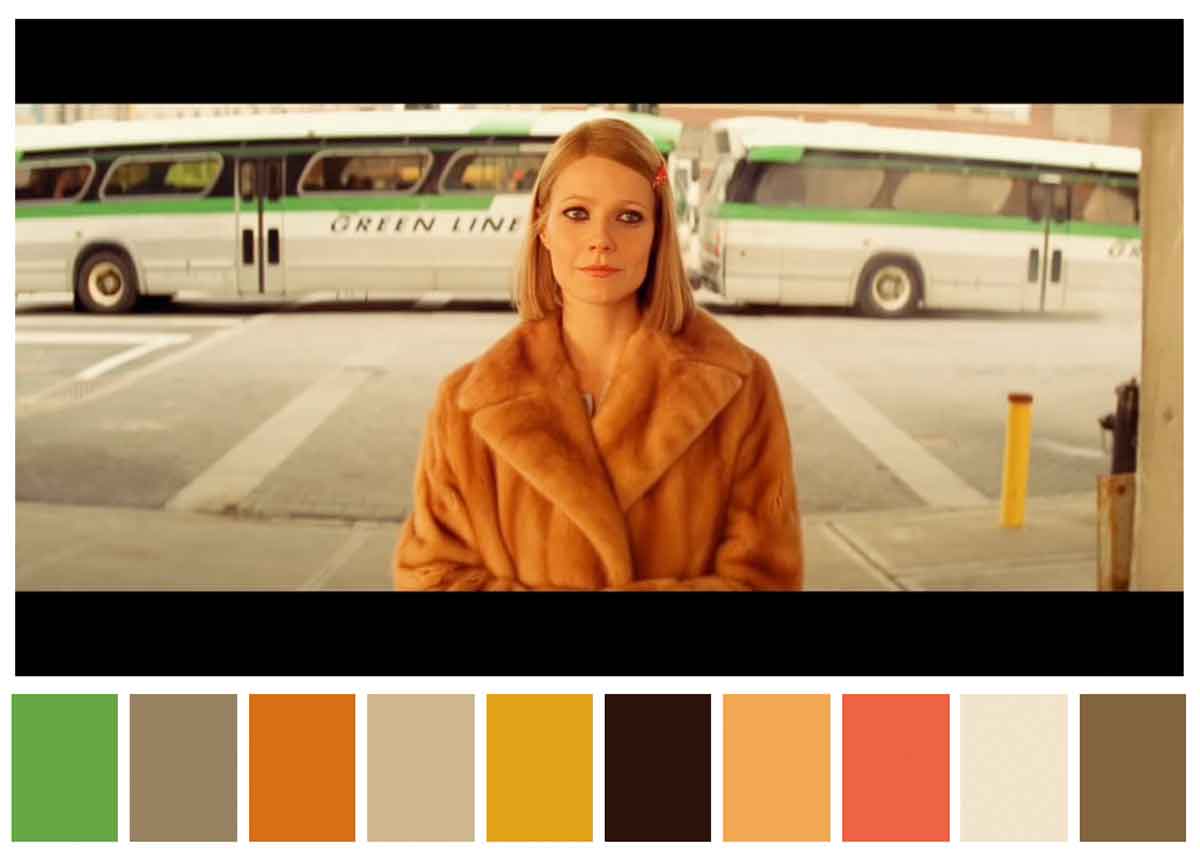
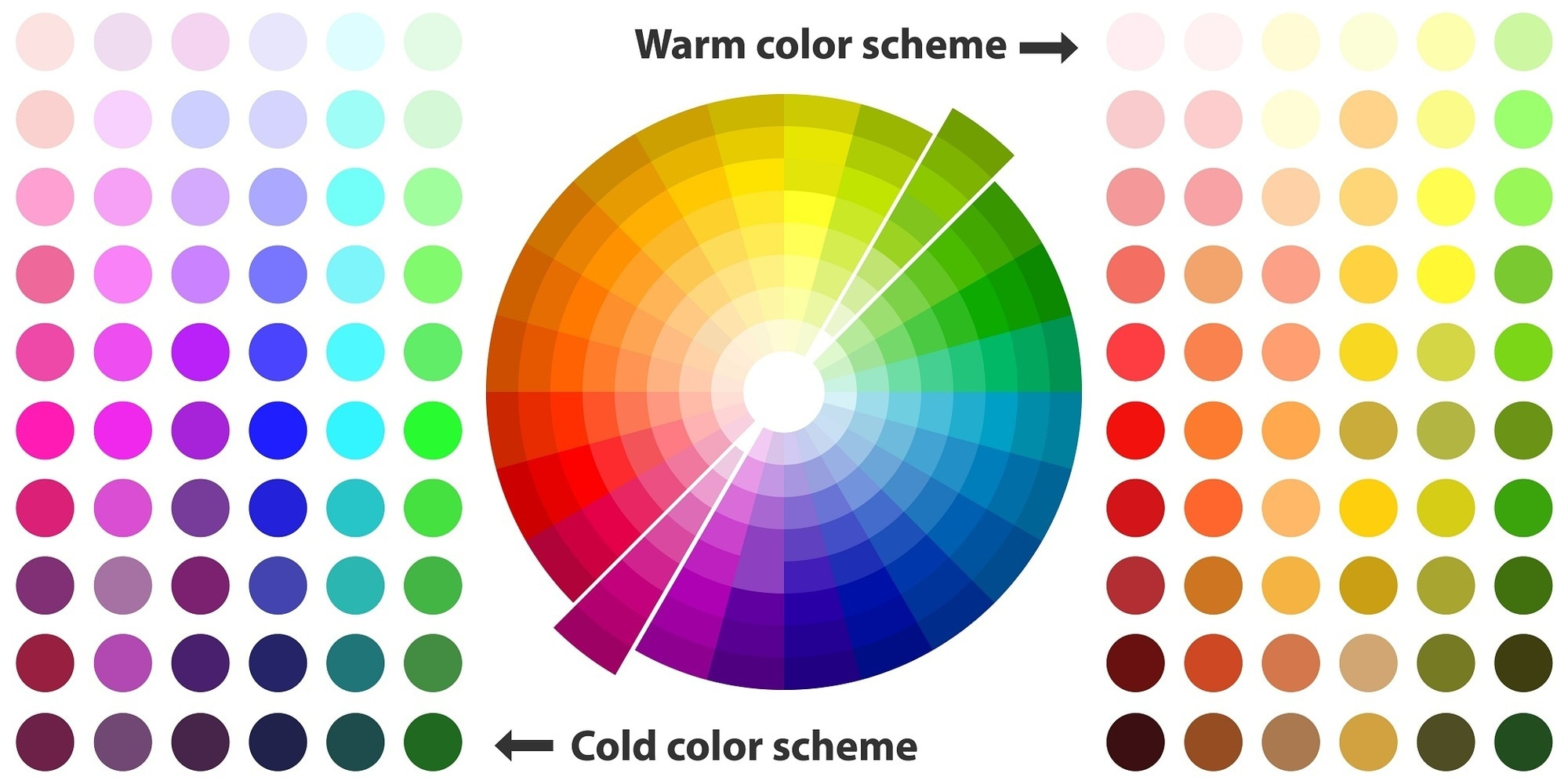
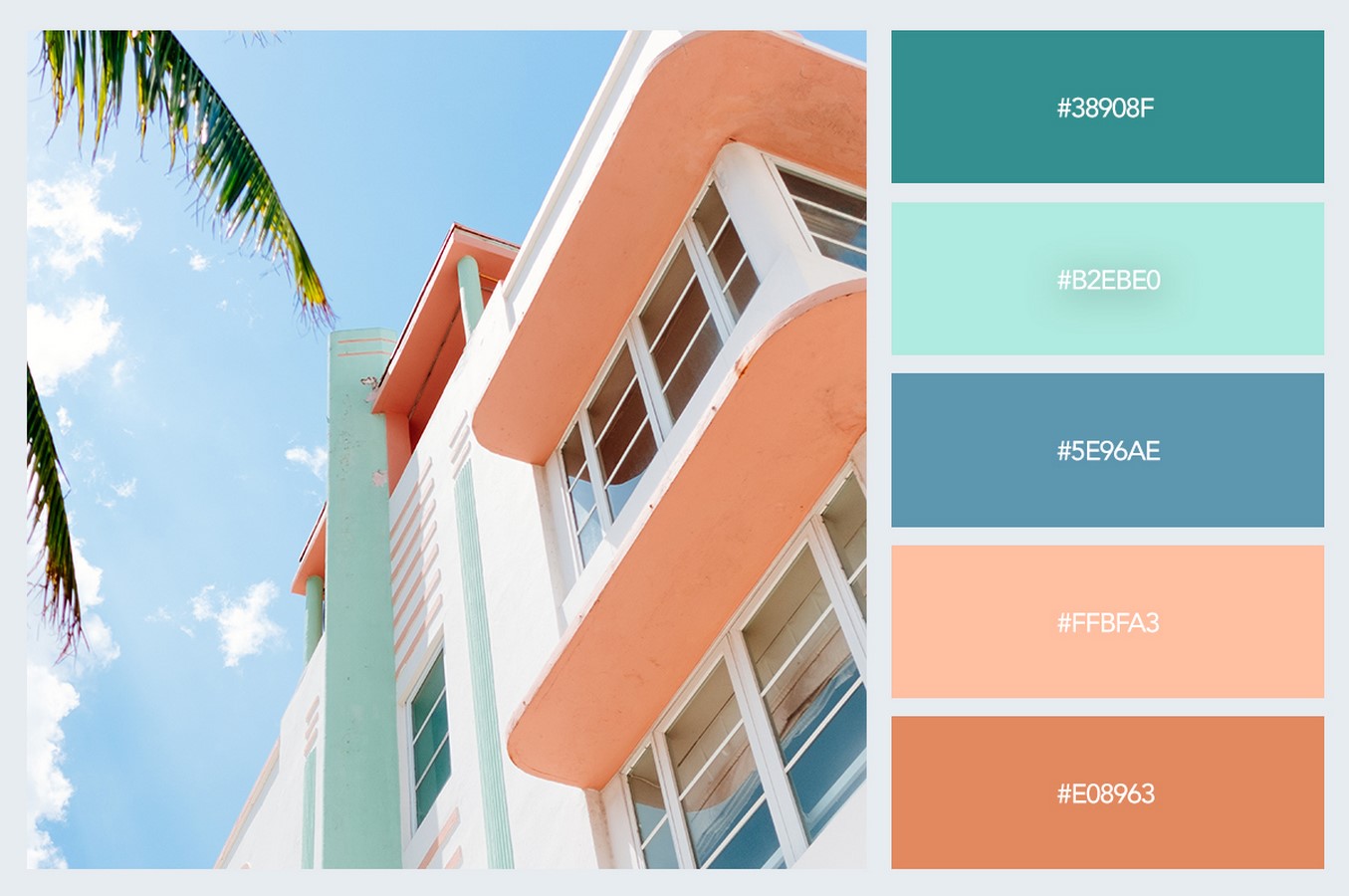
Фотографии могут быть отличным источником вдохновения для создания цветовой палитры. Рассмотрите основные цвета, присутствующие на фотографии, и используйте их в вашем приложении. Например, если на фото преобладают теплые оттенки оранжевого и желтого, вы можете использовать эти цвета в дизайне интерфейса.
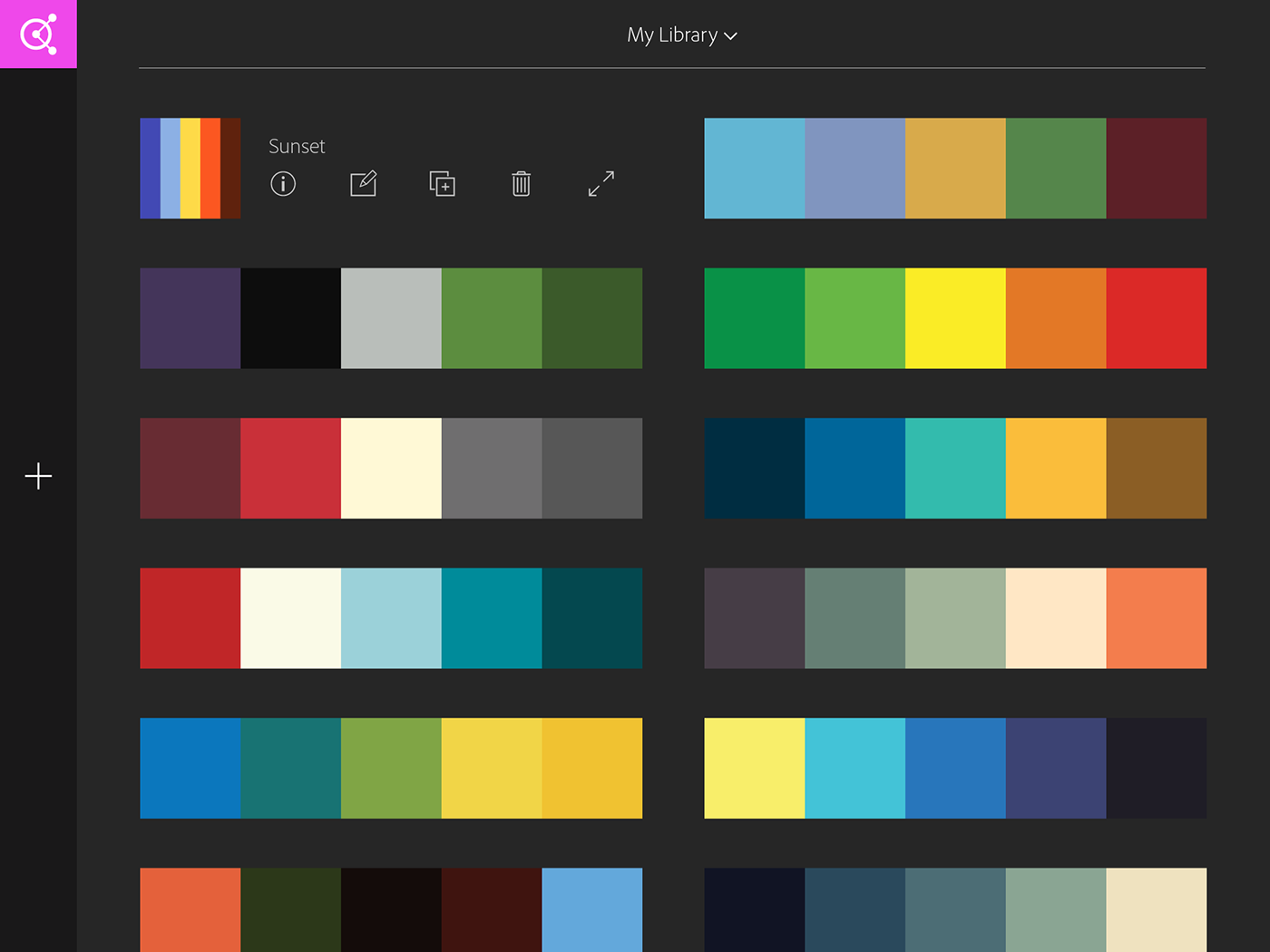
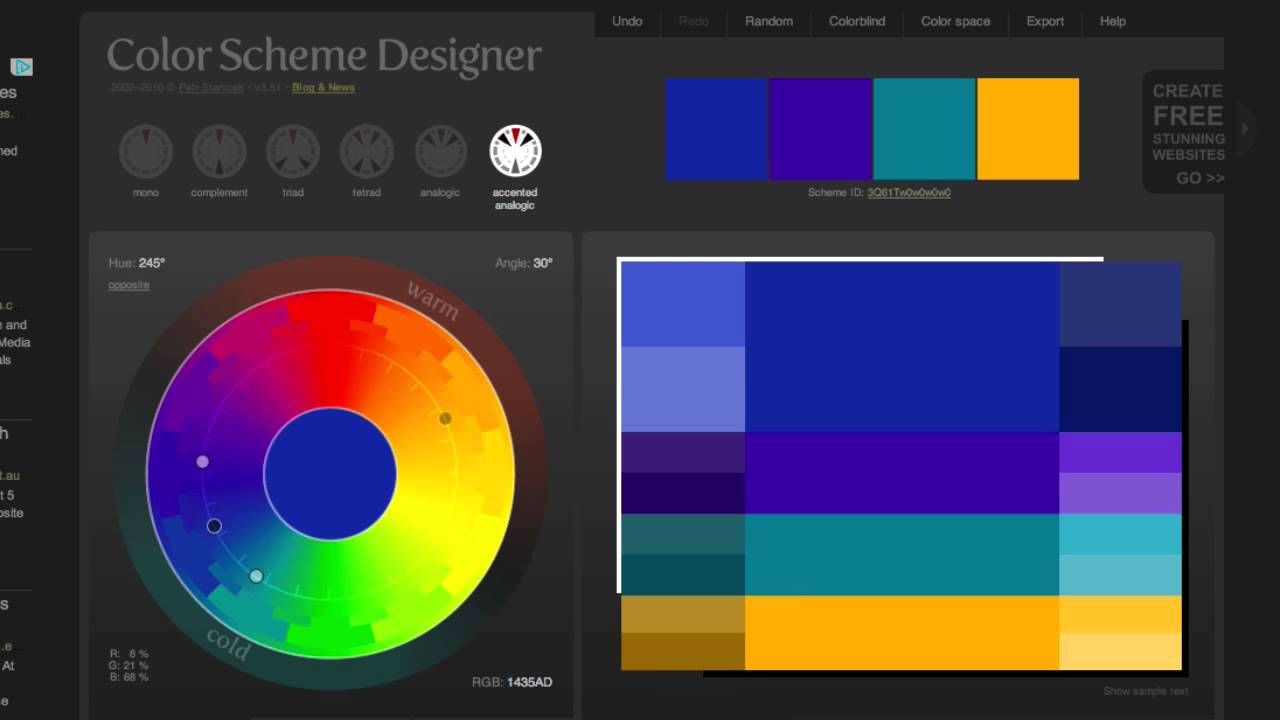
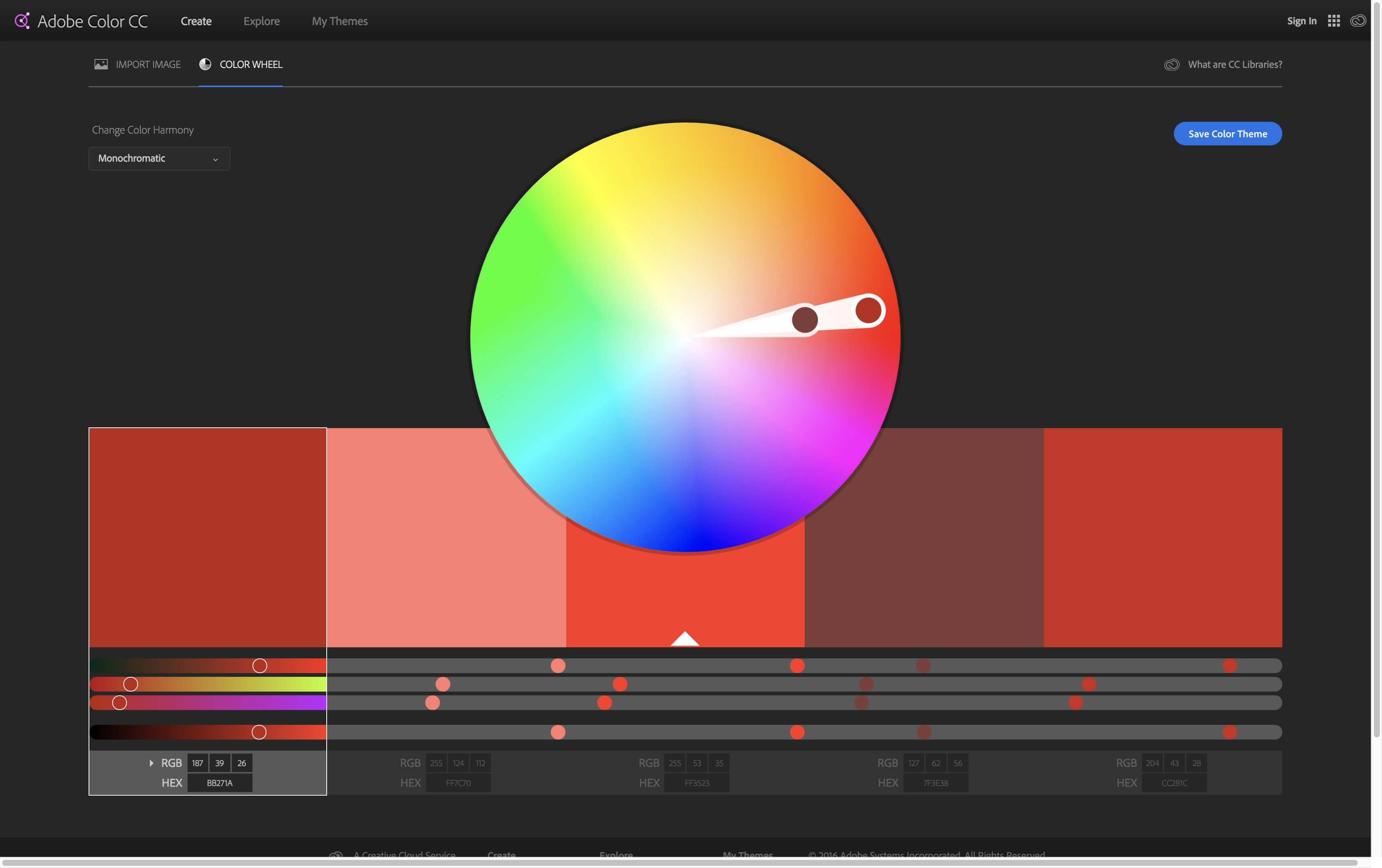
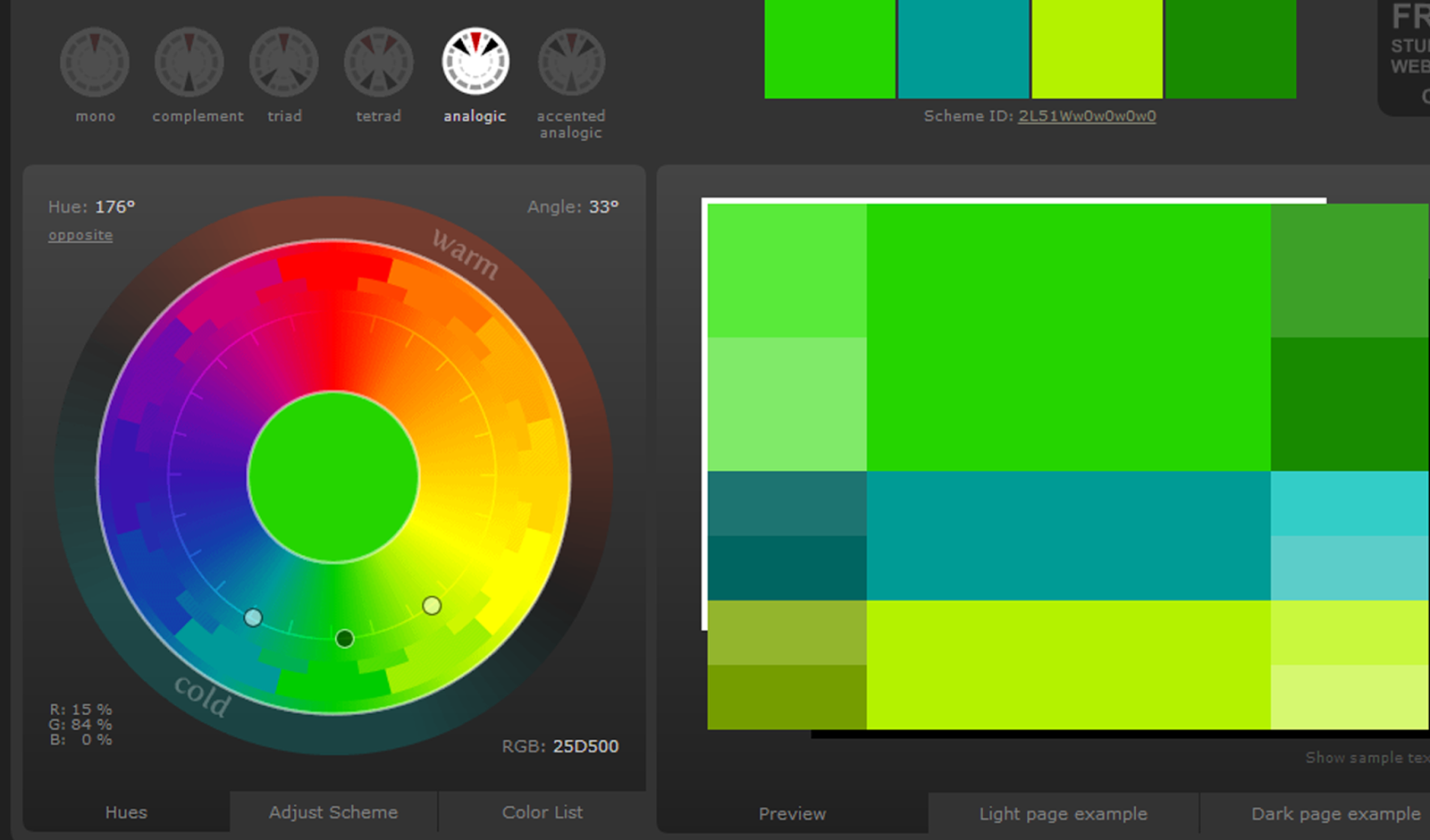
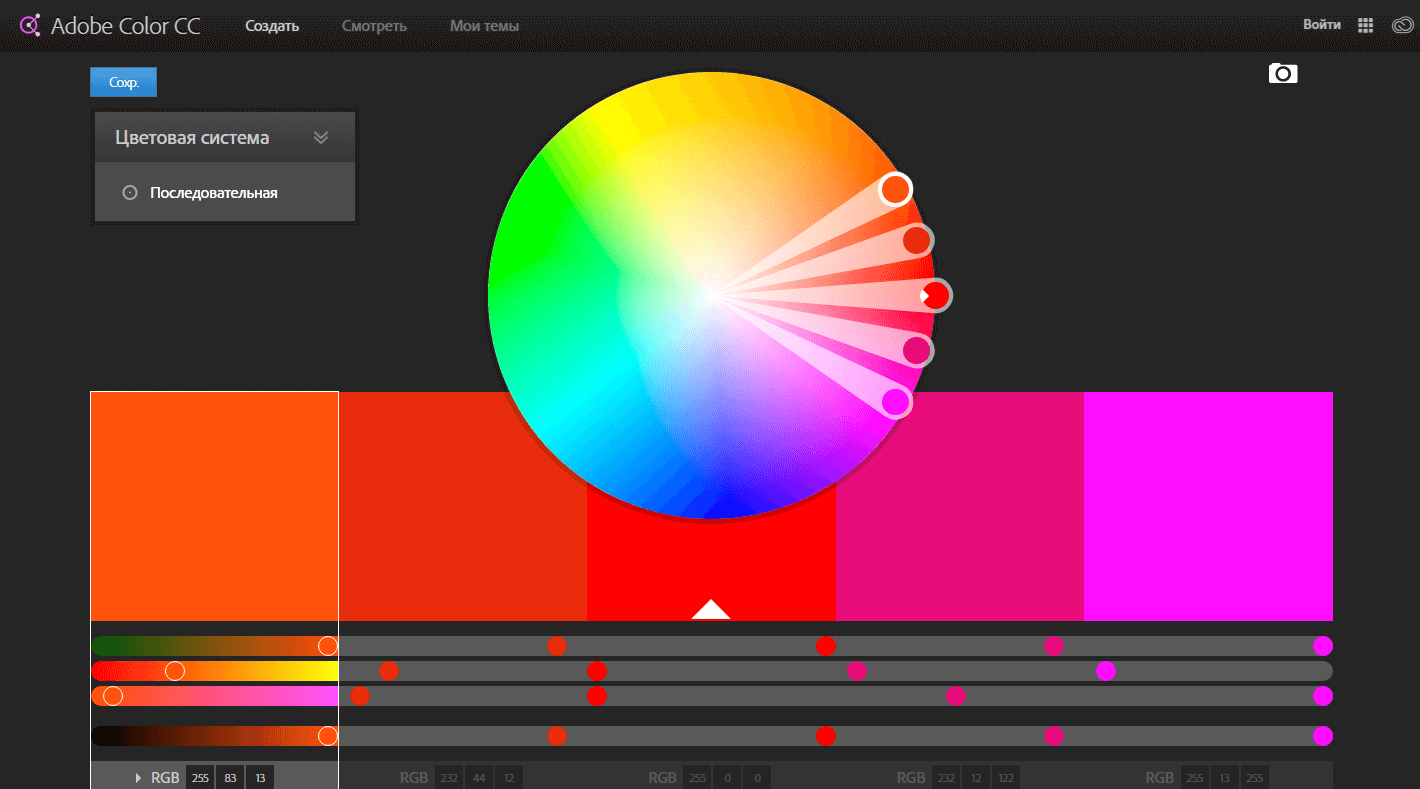
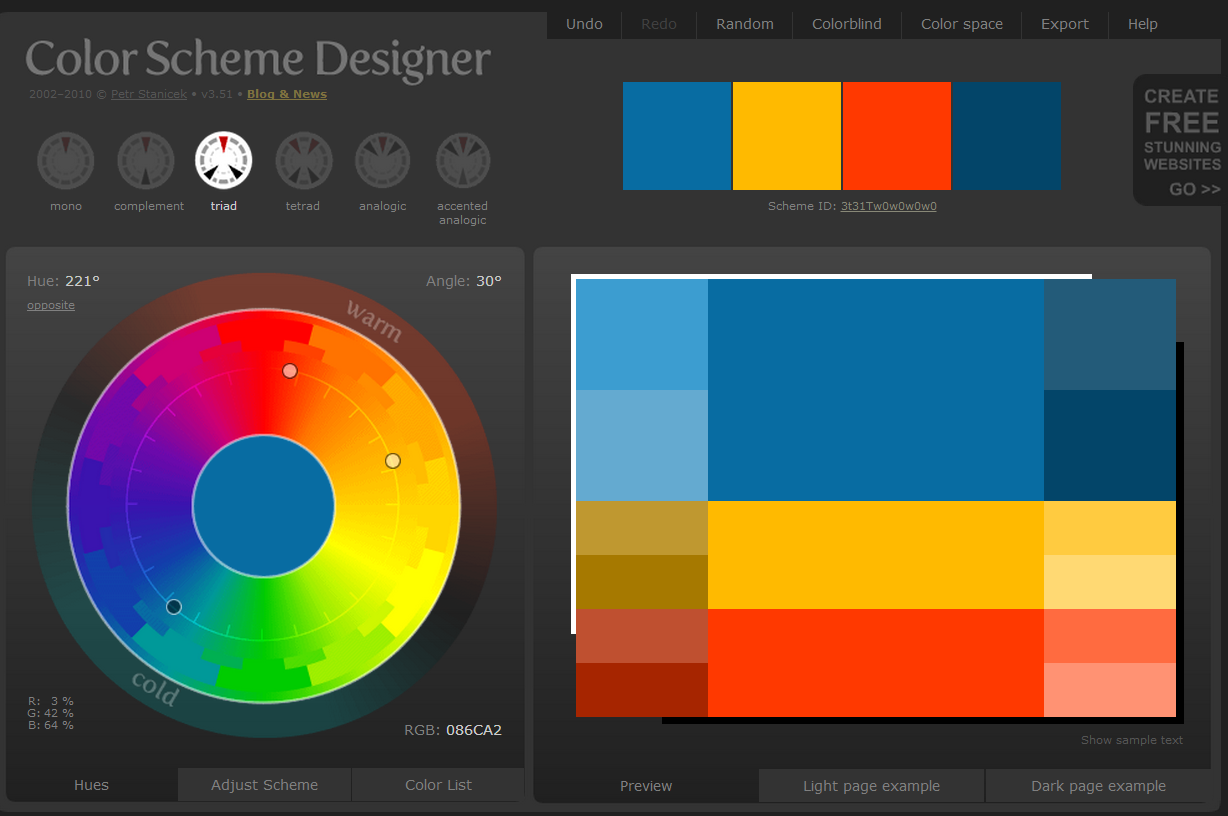
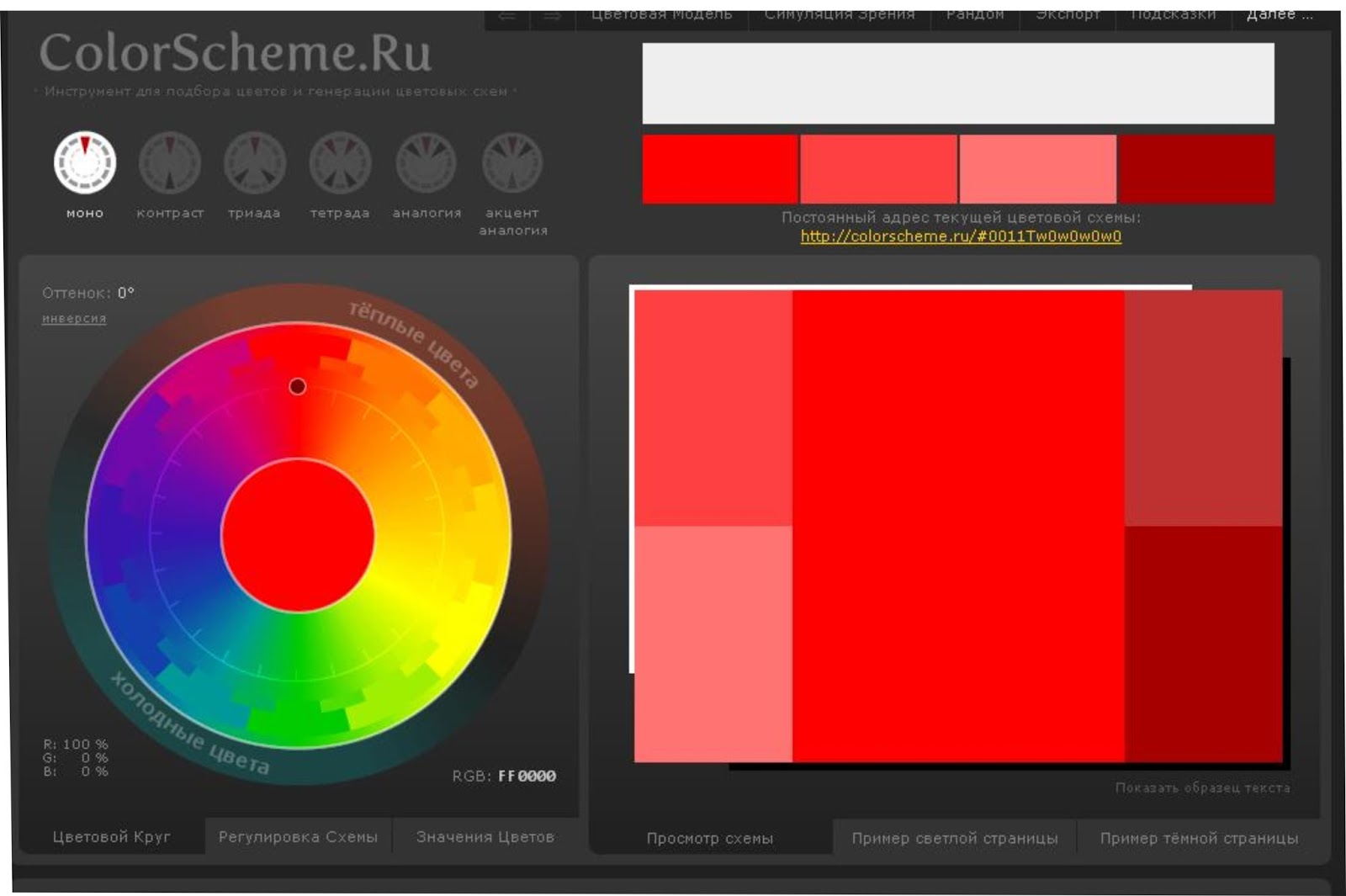
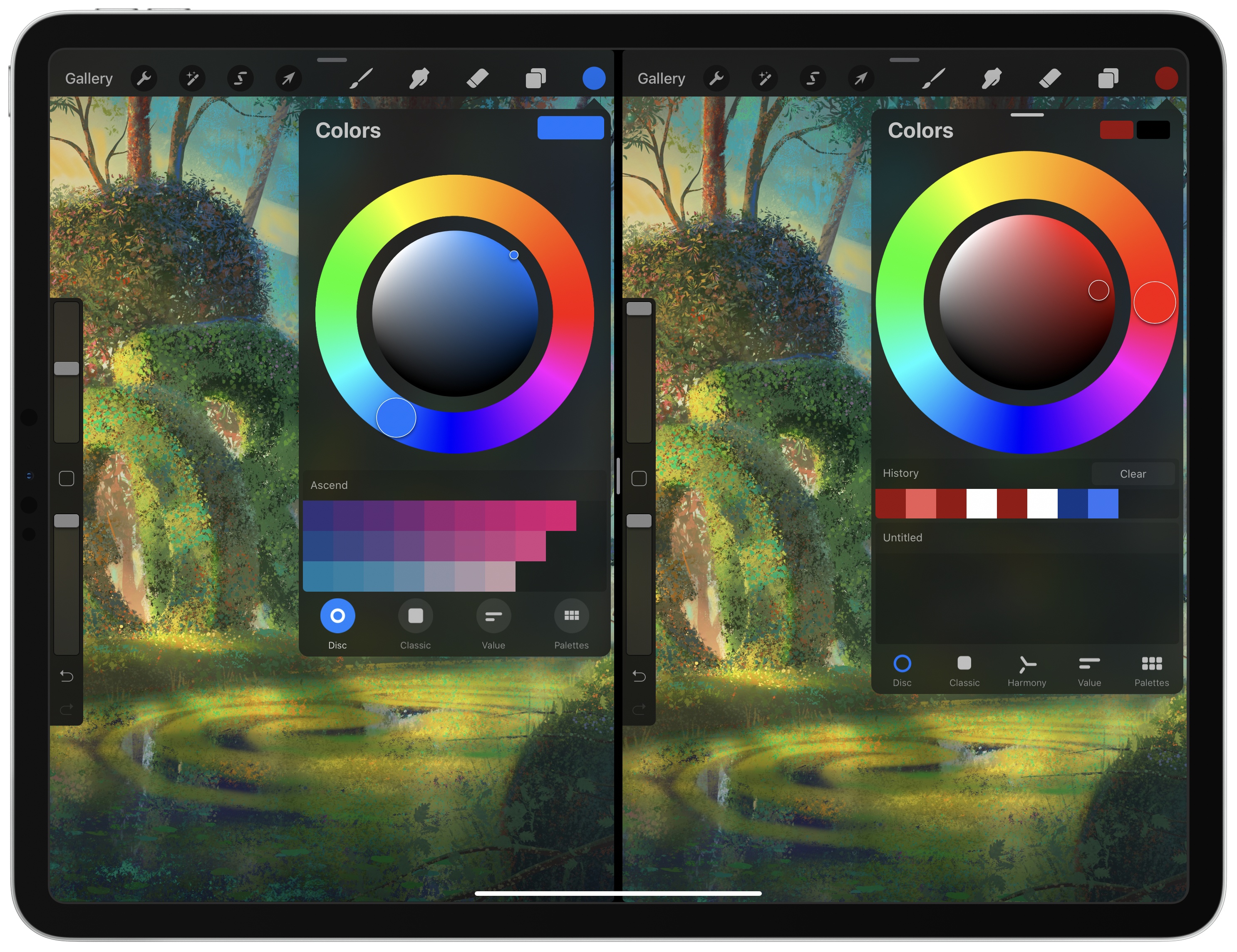
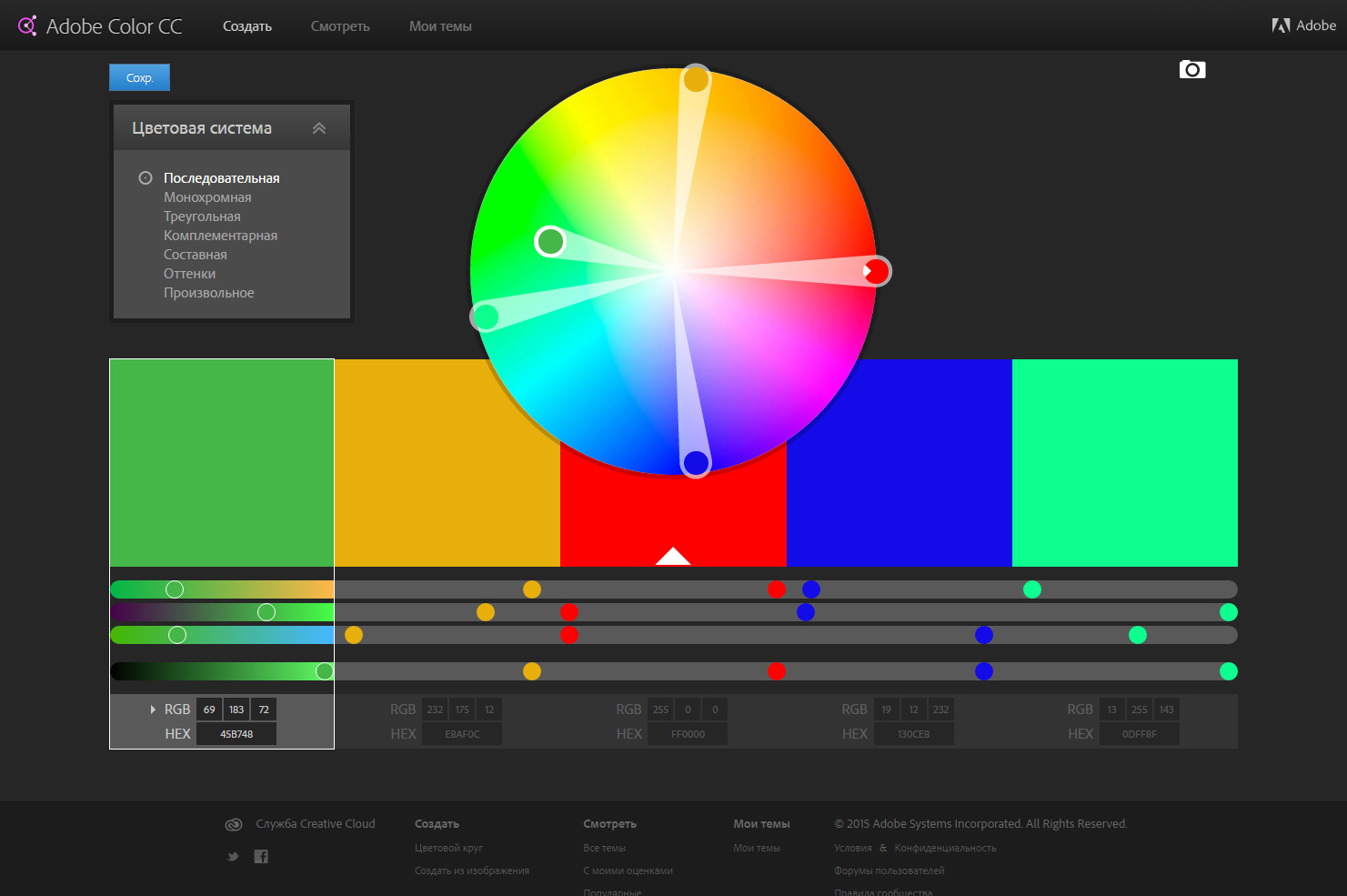
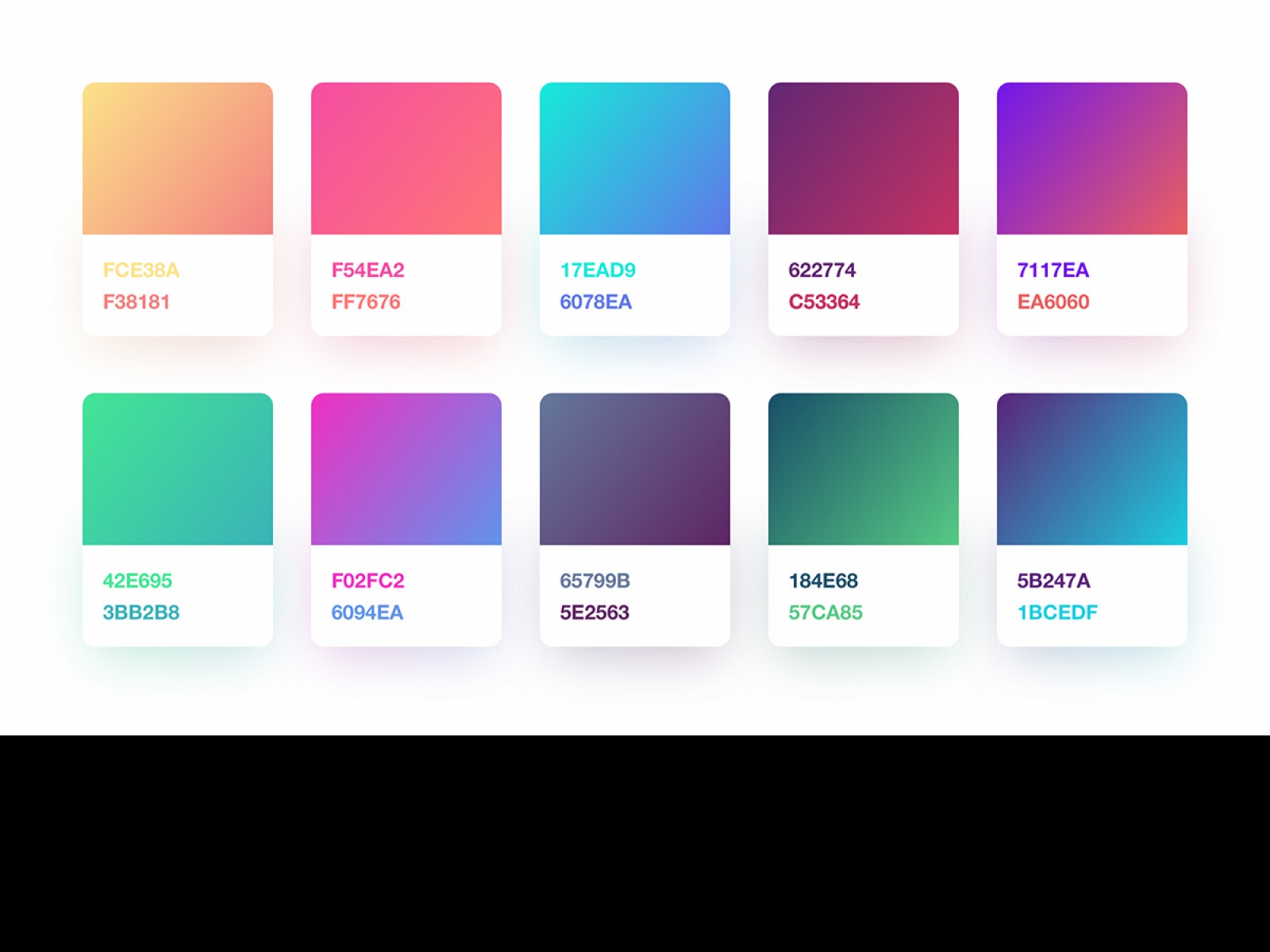
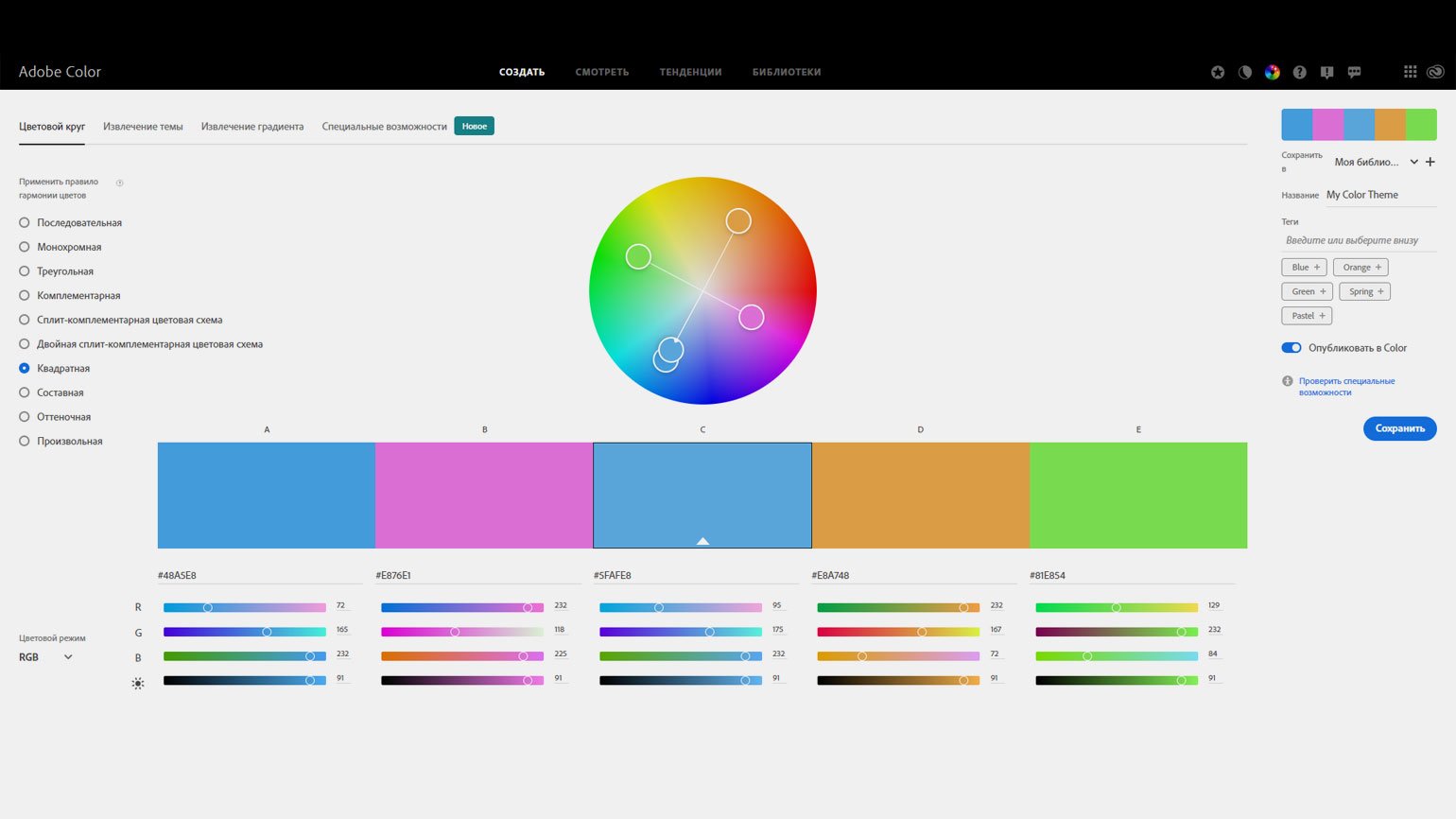
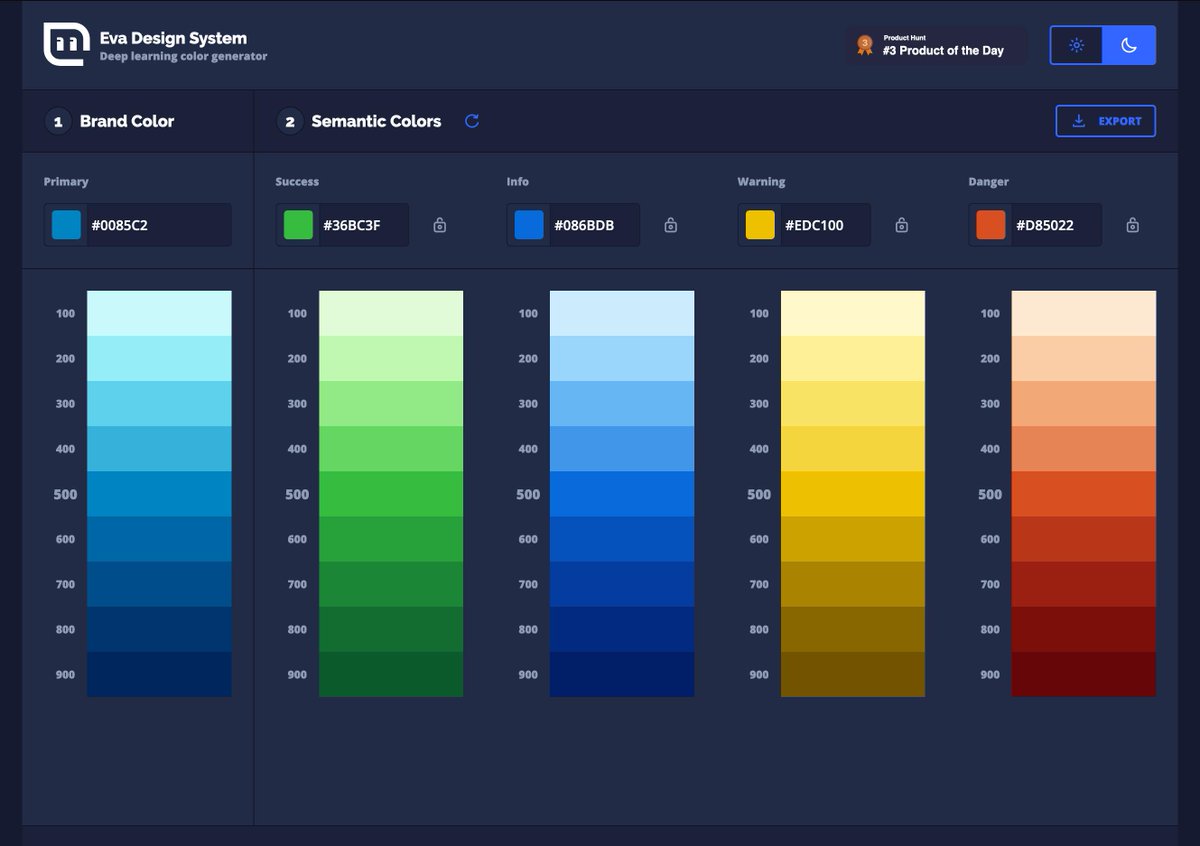
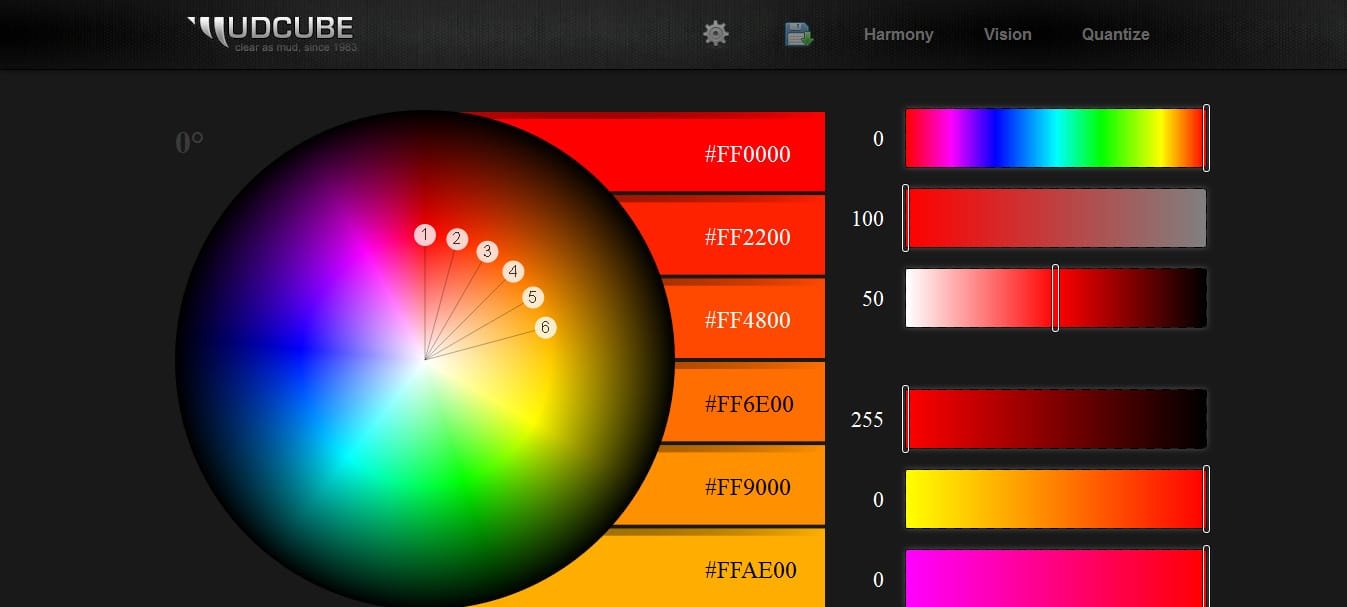
Кроме того, вы можете использовать инструменты для выбора цветов, которые позволяют извлекать цвета непосредственно из фотографий. Это поможет подобрать дополнительные цвета, которые хорошо сочетаются с основными цветами на фото.

















































Советы по подбору цветовой схемы
Помимо использования фотографий, есть несколько полезных советов для подбора цветовой схемы вашего приложения:
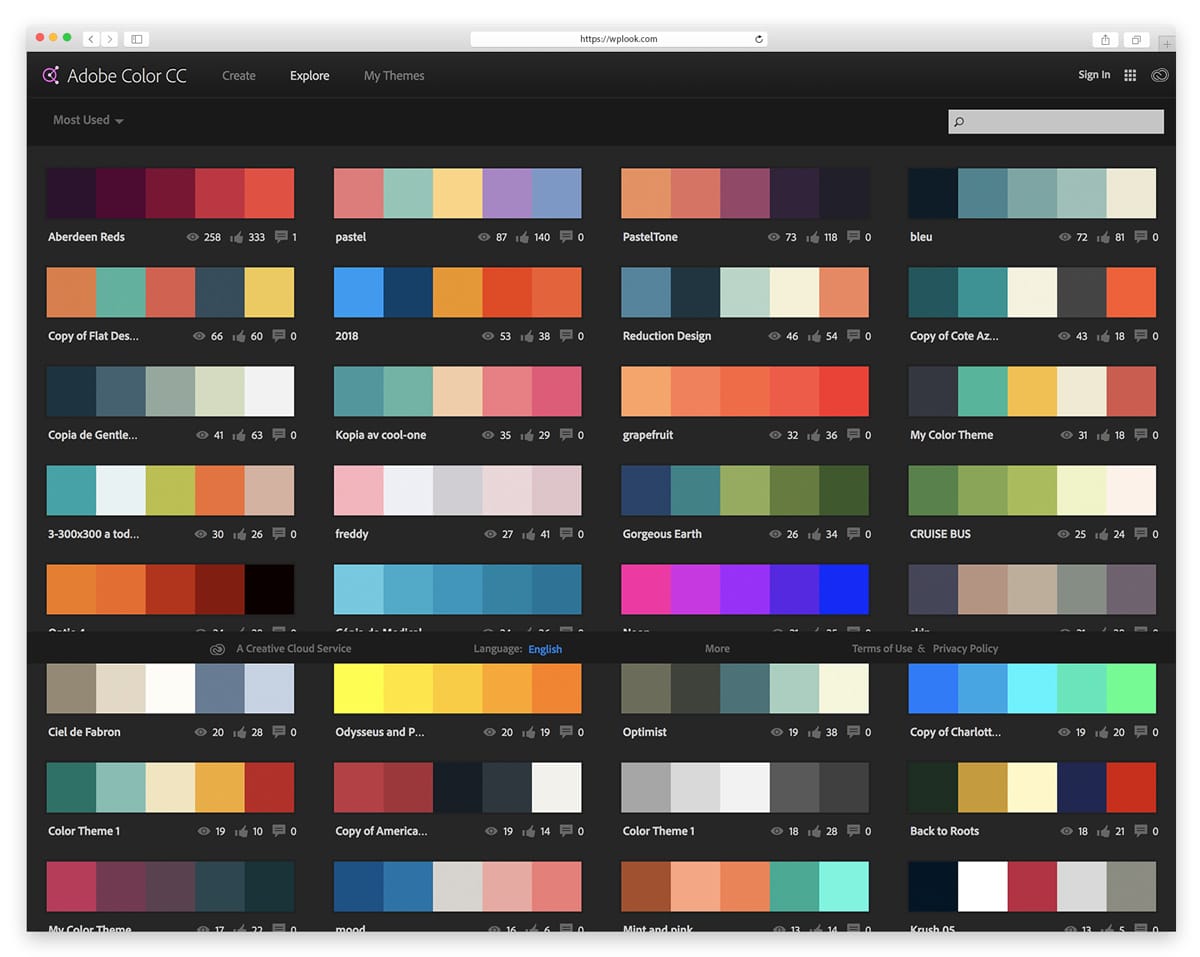
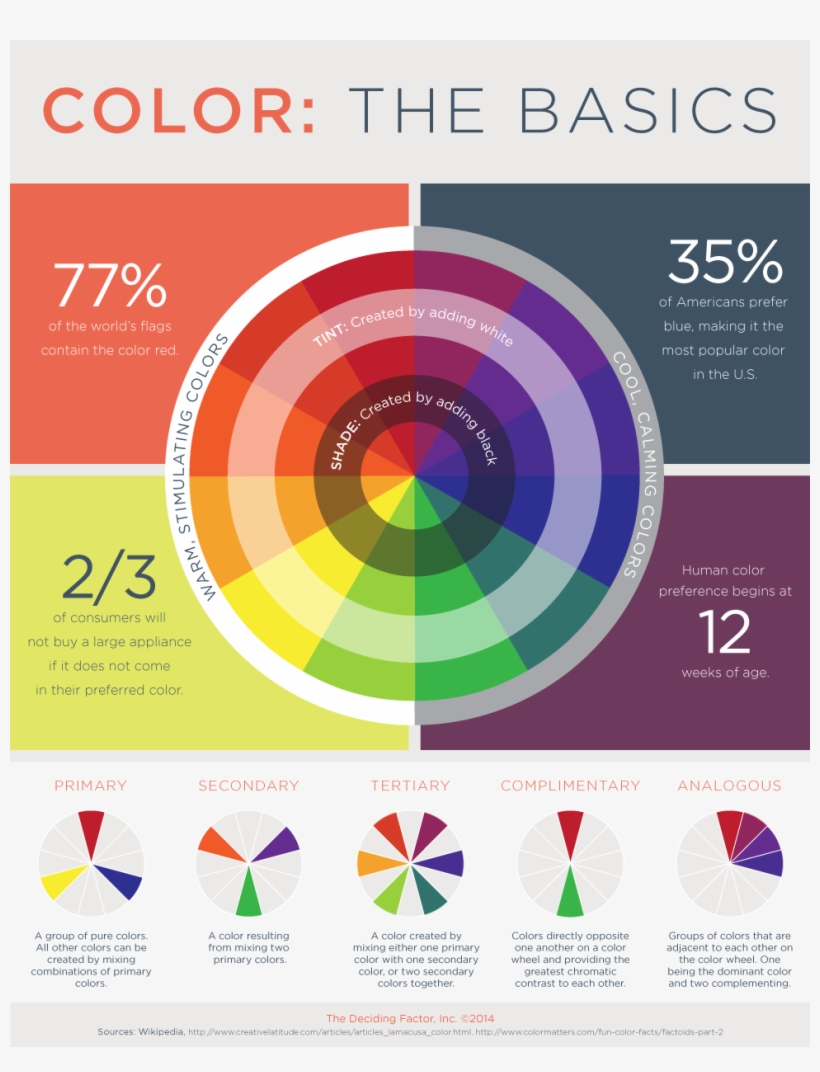
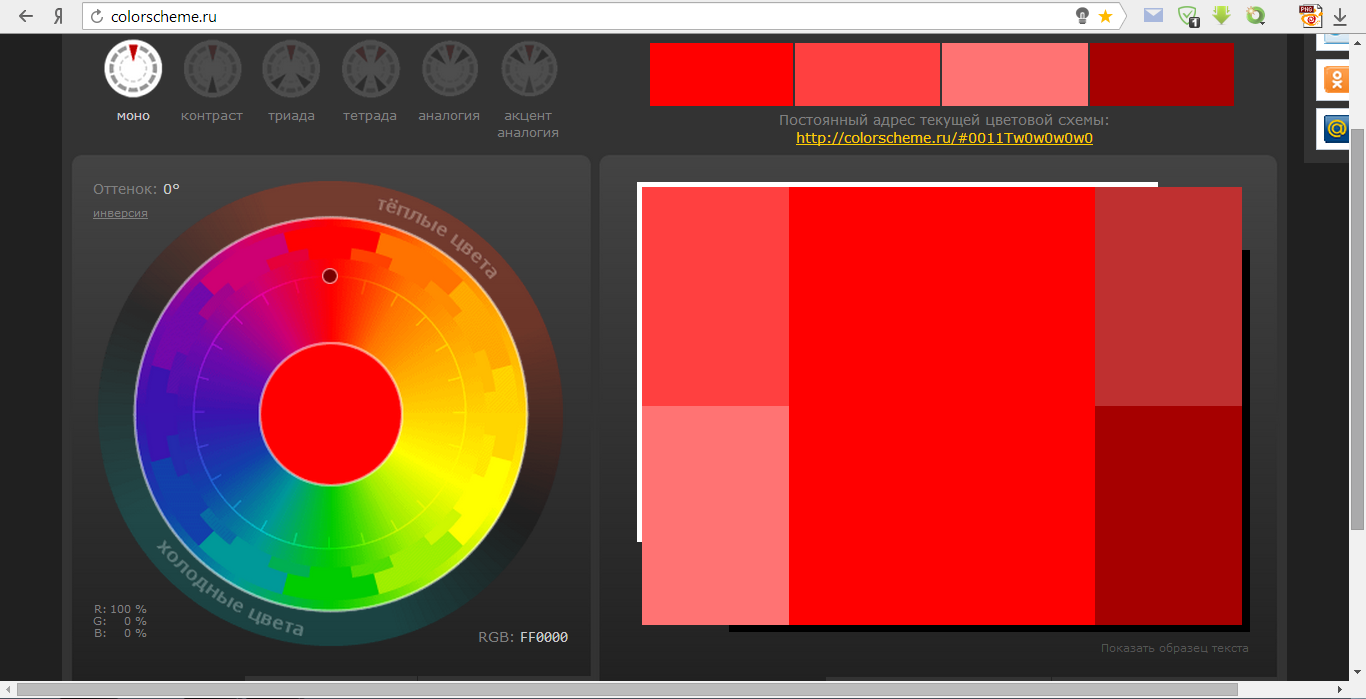
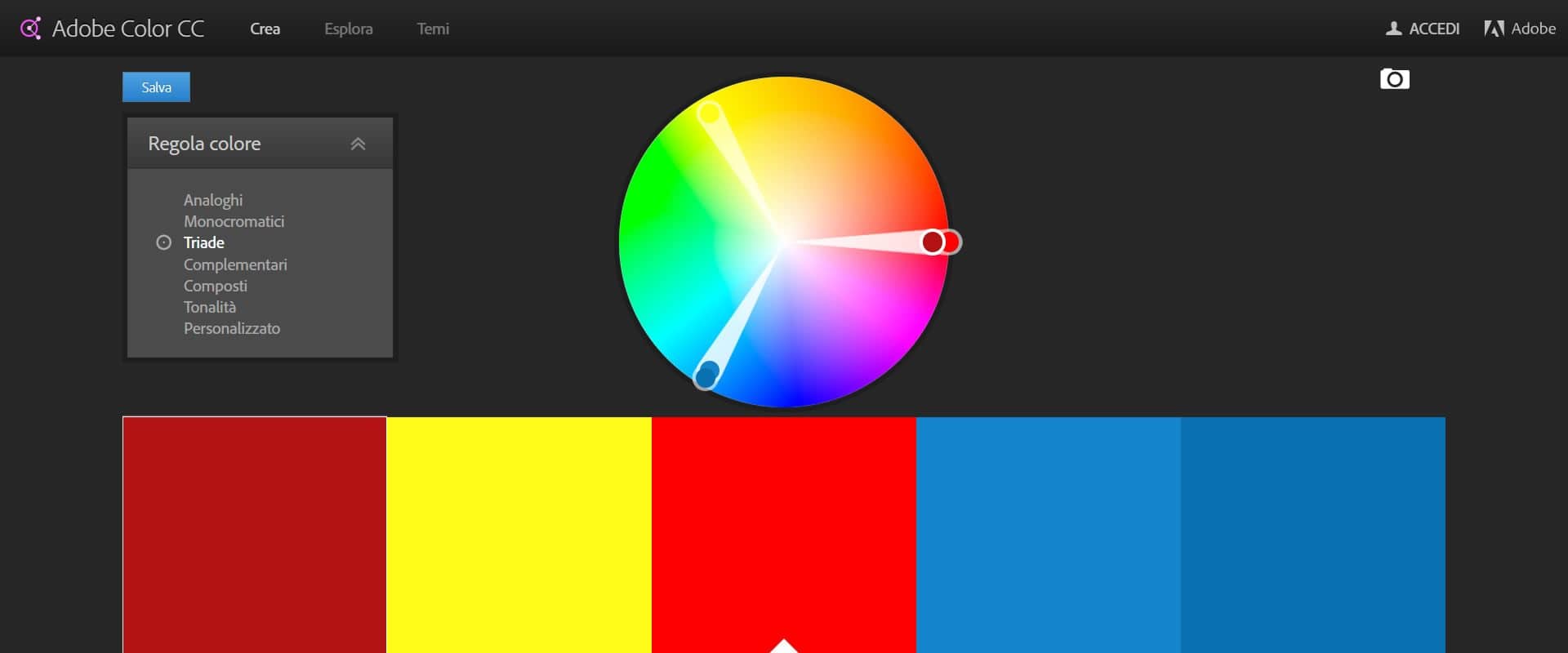
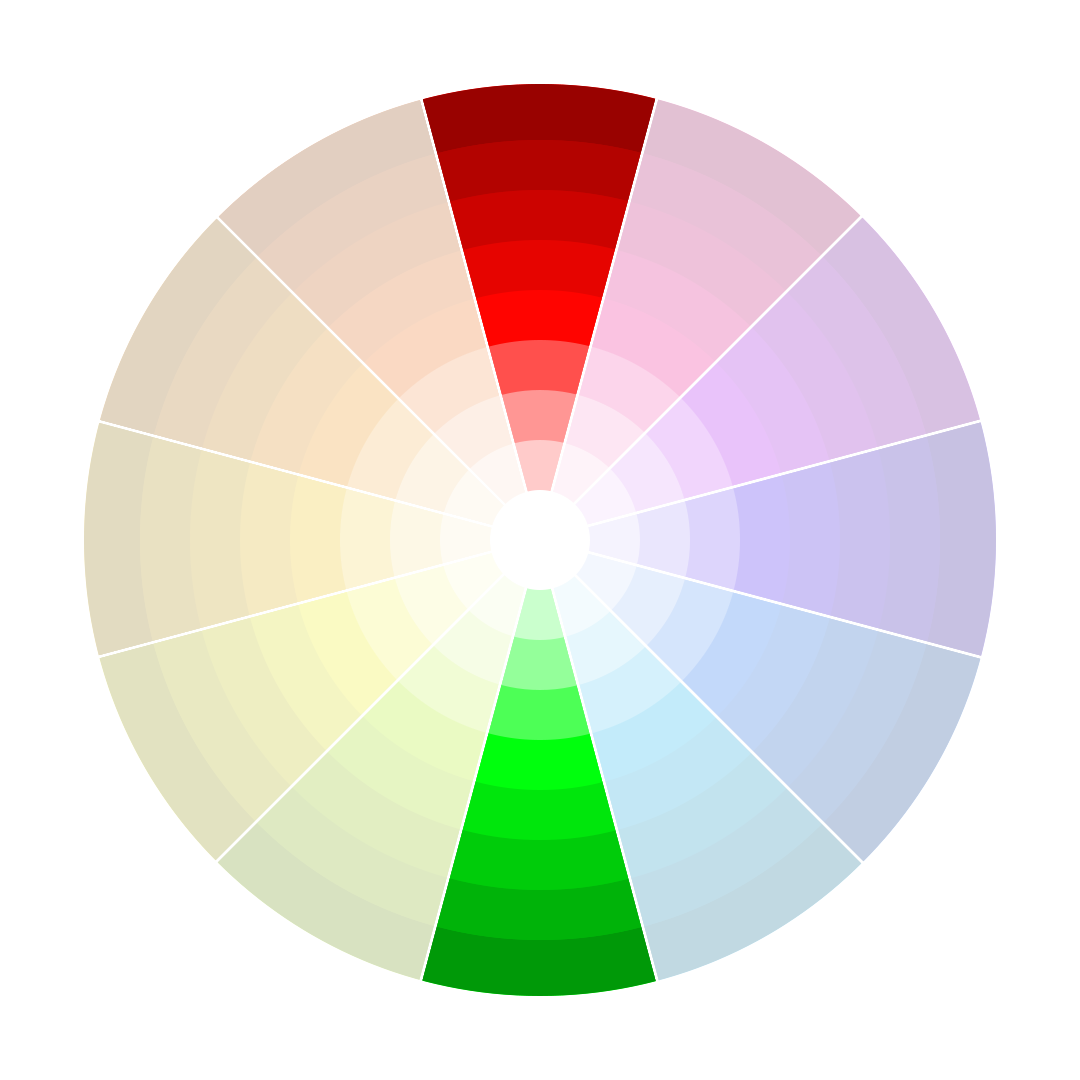
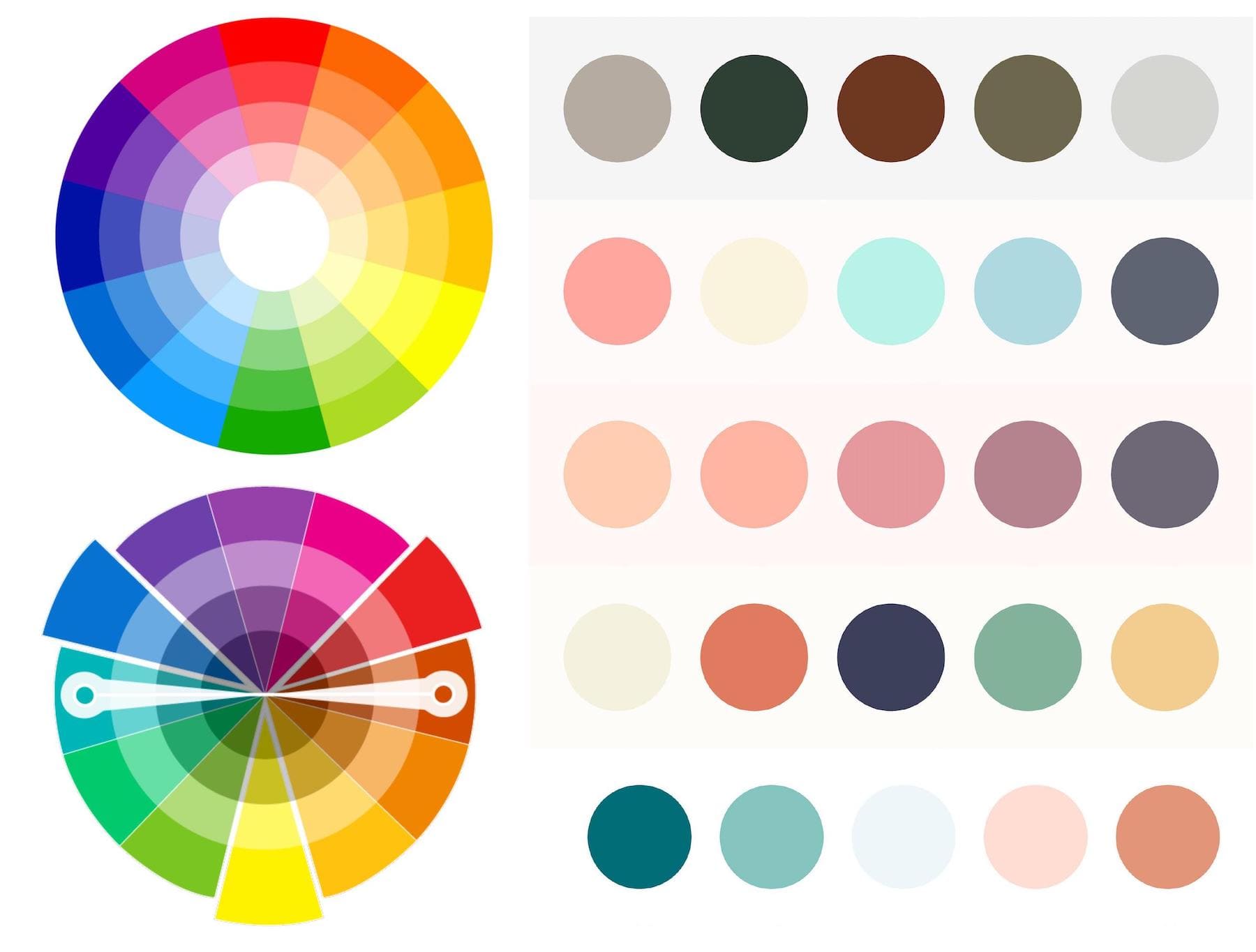
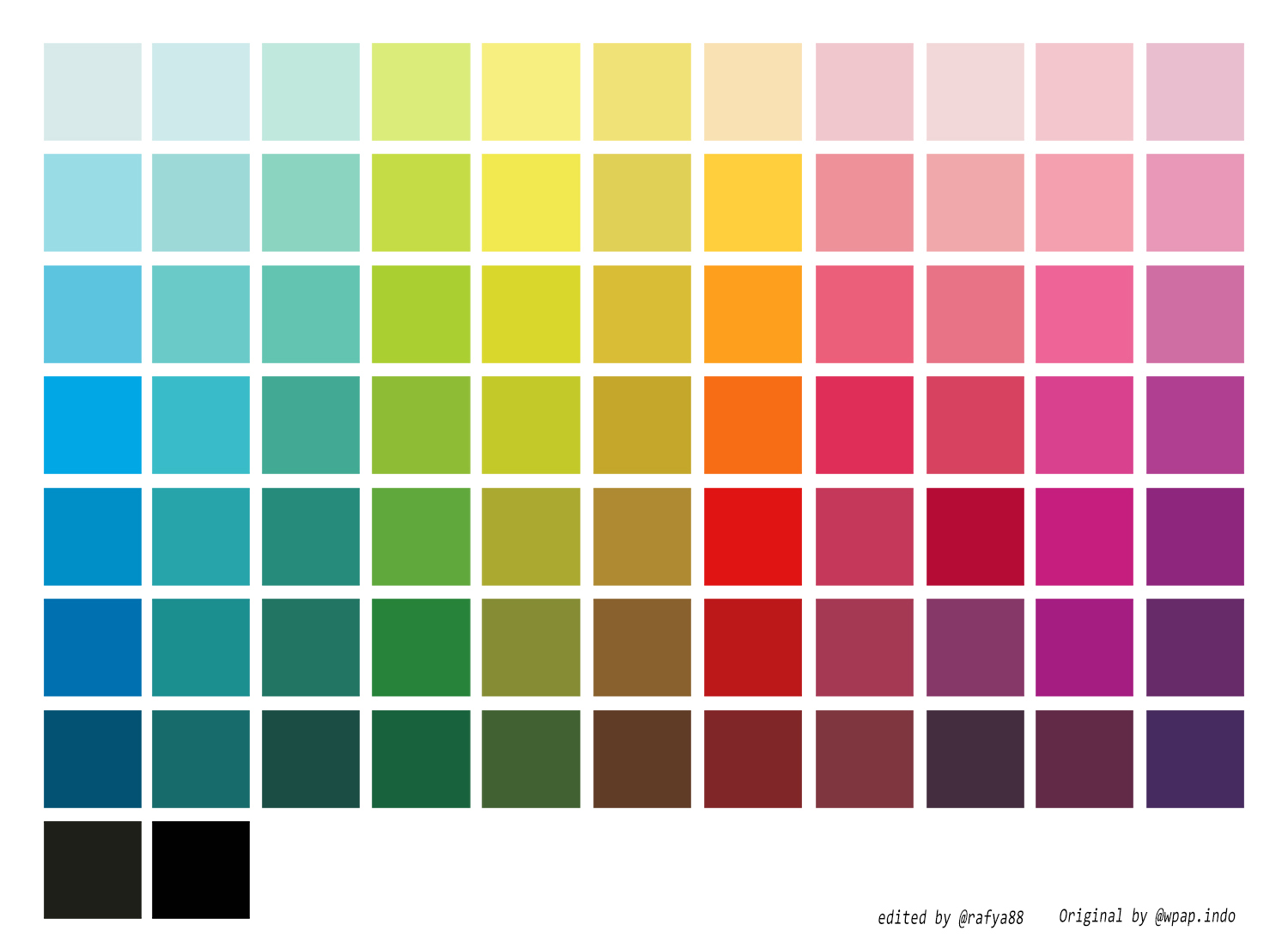
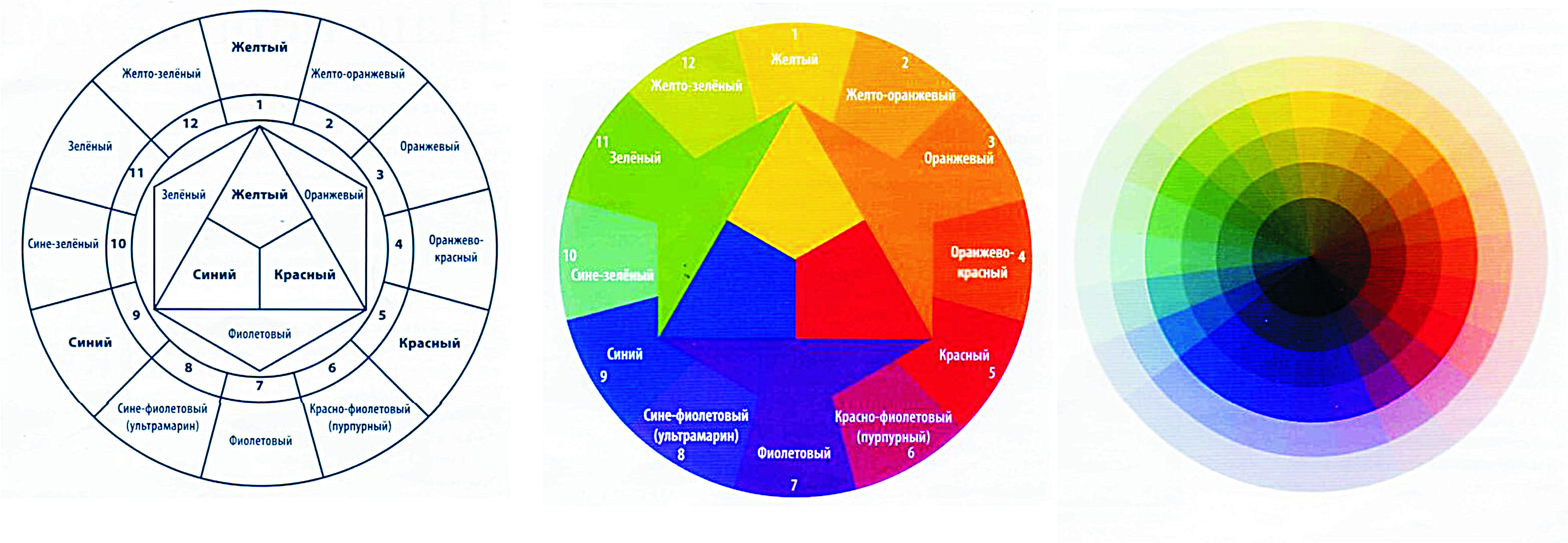
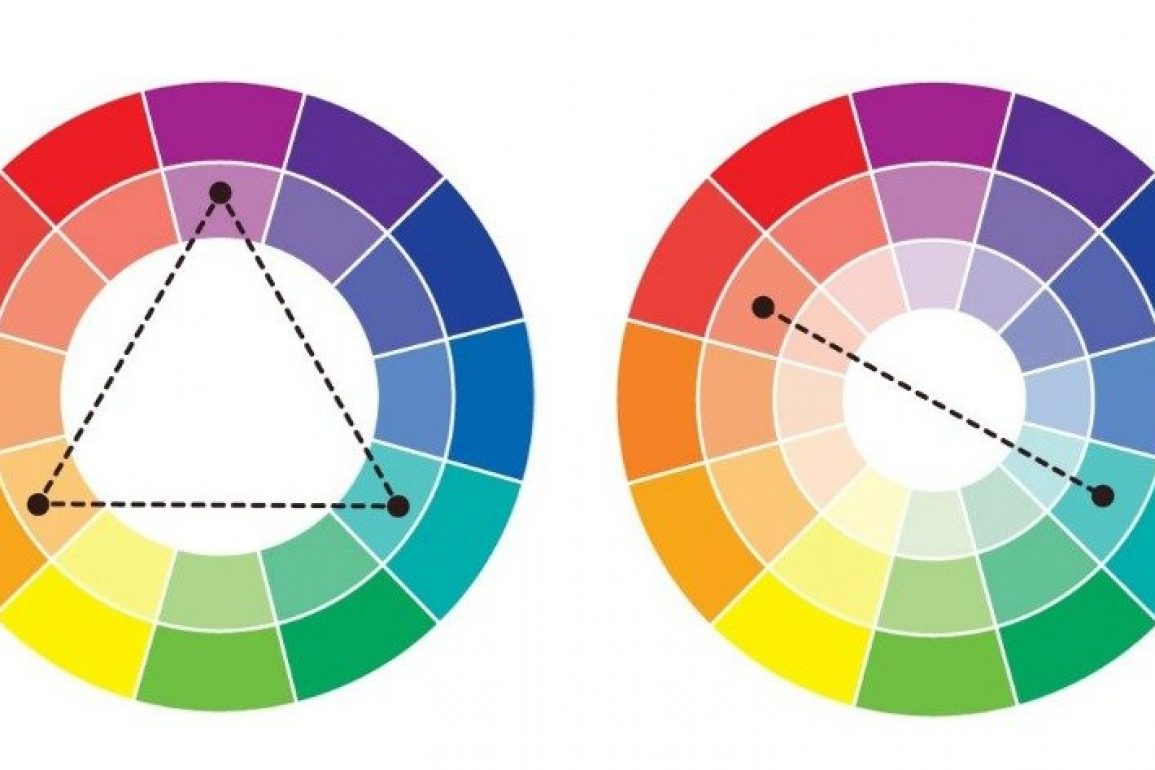
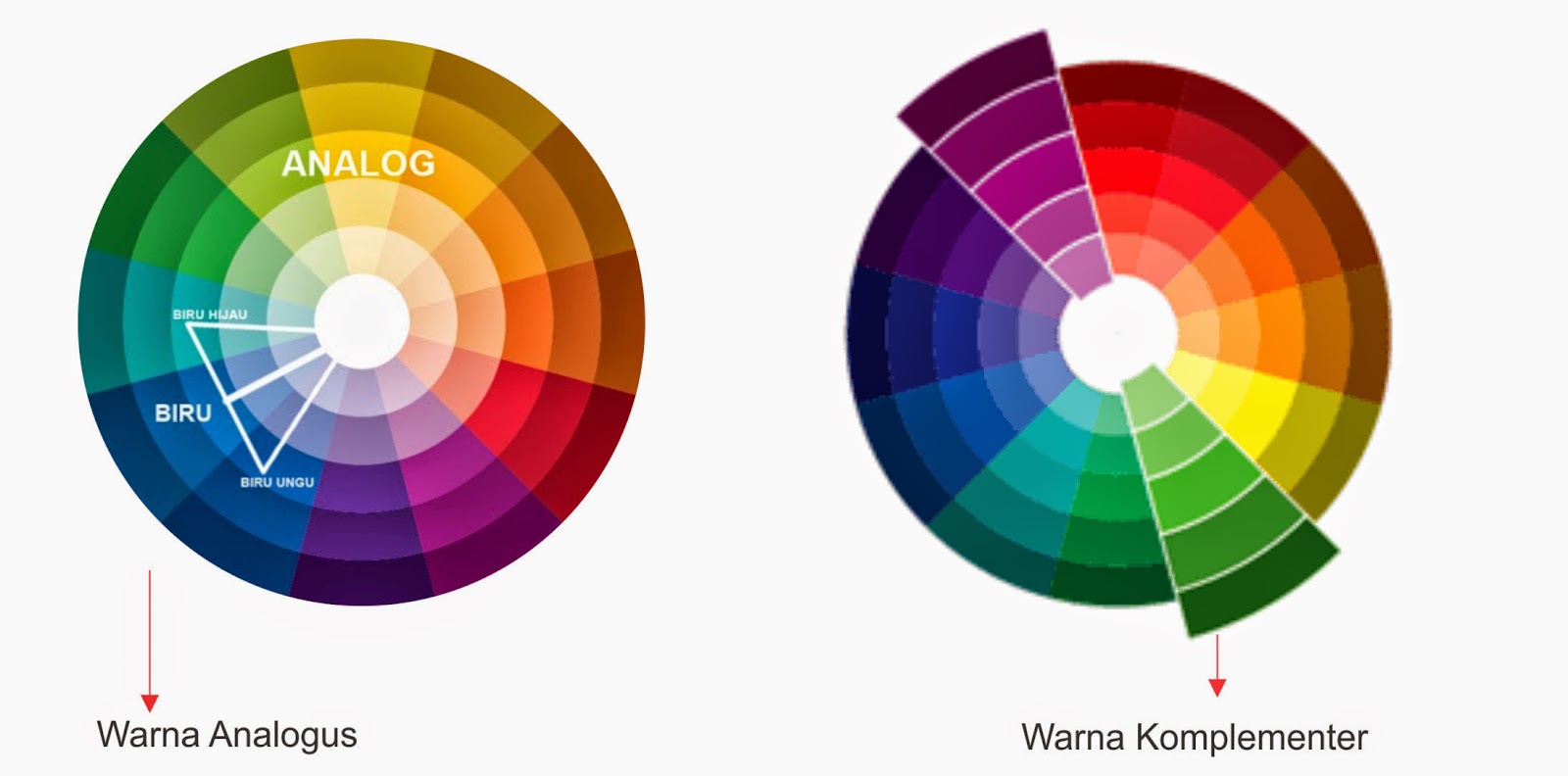
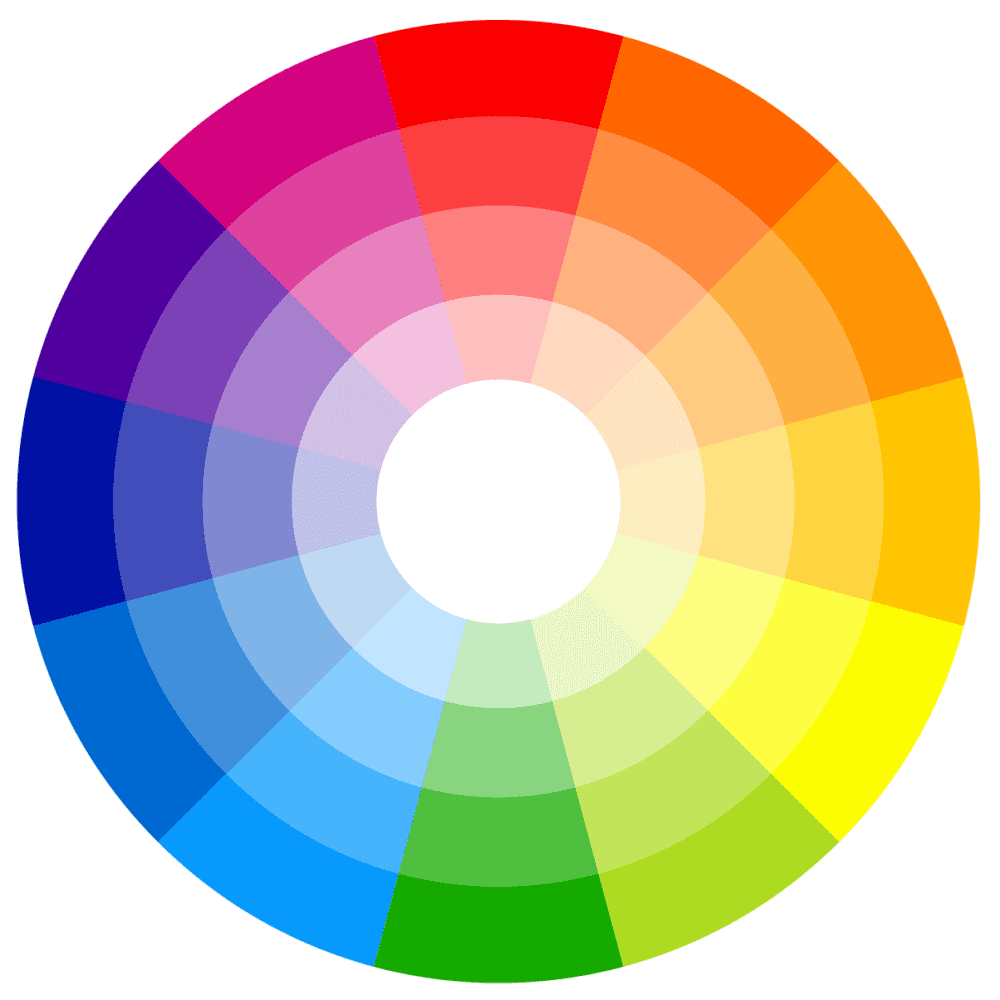
- Изучите цветовую теорию и принципы сочетания цветов. Это поможет вам создать гармоничную палитру.
- Учитывайте целевую аудиторию вашего приложения. Разные группы людей могут иметь разные предпочтения по цветам.
- Учтите психологическое воздействие цветов. Некоторые цвета могут вызывать определенные эмоции и ассоциации у пользователей.
Следуя этим советам и используя фотографии как вдохновение, вы сможете создать привлекательную и эффективную цветовую схему для вашего приложения.