Веб-страницы могут стать гораздо более привлекательными и информативными, если использовать в них фотографии. Одним из способов размещения картинок на веб-странице является использование CSS.




















Шаг 1: Загрузите изображение
Прежде всего, вам нужно загрузить желаемое изображение на ваш сервер или выбрать изображение из доступного онлайн-источника.




















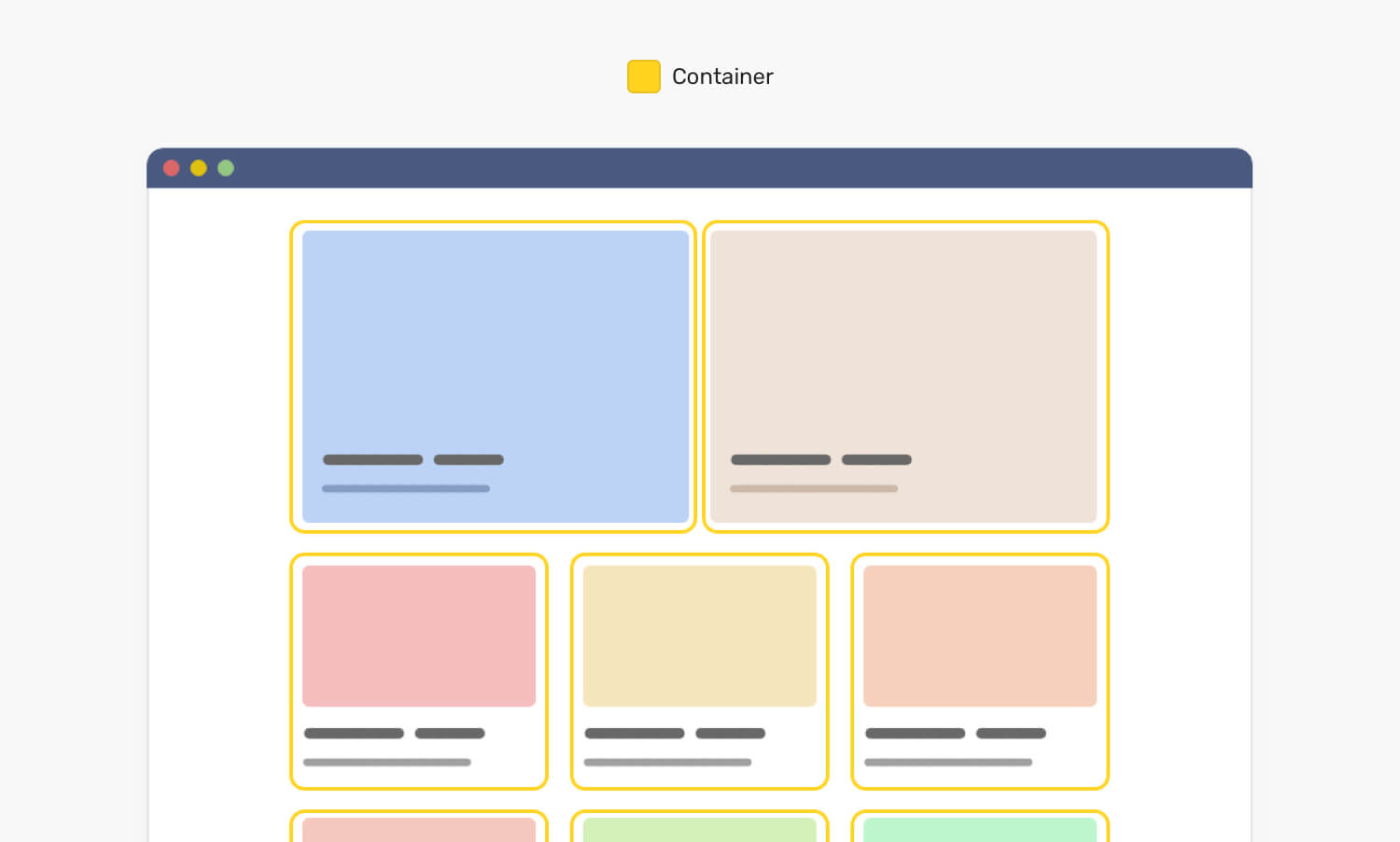
Шаг 2: Создайте контейнер для изображения
Создайте контейнер для размещения изображения на веб-странице. Для этого вы можете использовать элемент Используйте CSS для установки размеров и позиции контейнера на странице, а также для указания изображения в качестве фона или фона для контейнера. Не забудьте оптимизировать изображение перед размещением его на веб-странице. Это поможет снизить его размер и ускорить загрузку страницы. После применения CSS стилей к контейнеру и оптимизации изображения, проверьте результат на веб-странице. Убедитесь, что изображение отображается корректно и соответствует вашим ожиданиям.



















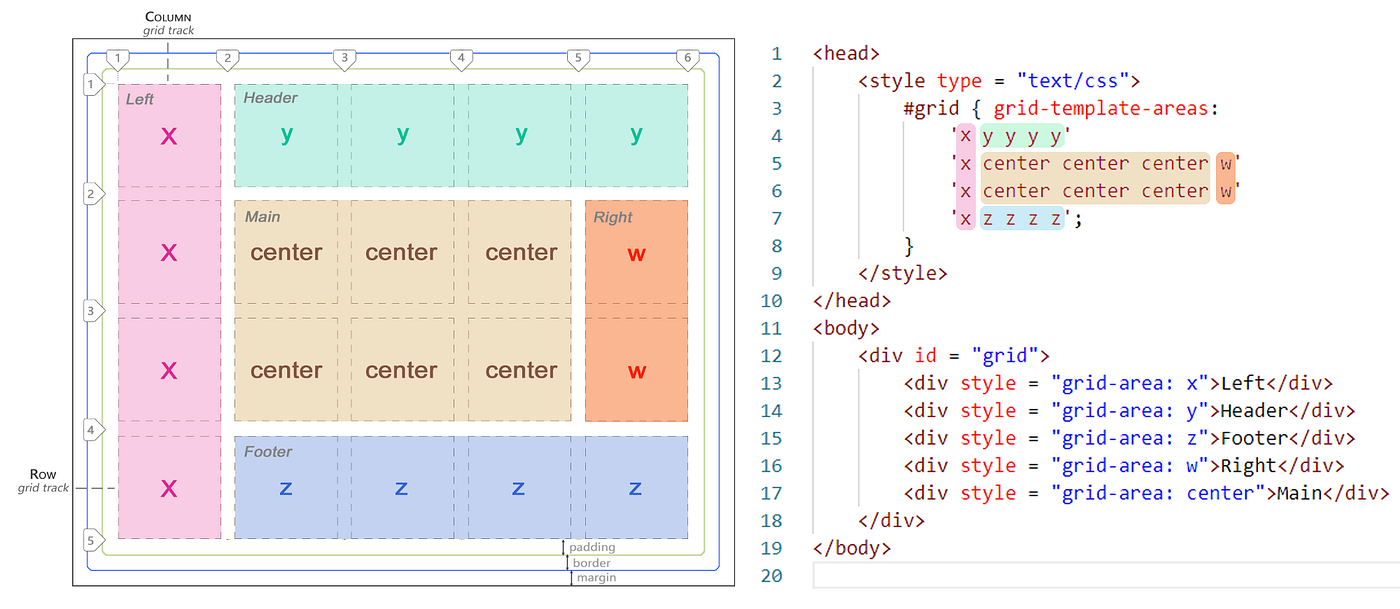
Шаг 3: Примените CSS стили к контейнеру



















Шаг 4: Оптимизируйте изображение



















Шаг 5: Проверьте результат