Плавное появление картинок на веб-страницах может добавить элегантности и привлекательности к вашему дизайну. С помощью CSS вы можете легко создать эффект плавного появления, который будет привлекать внимание пользователей.
































Шаг 1: Подготовка изображения
Прежде всего, вам нужно выбрать подходящую картинку. Убедитесь, что она соответствует тематике вашего сайта и имеет хорошее качество. Также рекомендуется оптимизировать изображение, чтобы улучшить скорость загрузки страницы.
































Шаг 2: CSS свойства
Для создания плавного появления картинки вам понадобятся следующие CSS свойства:
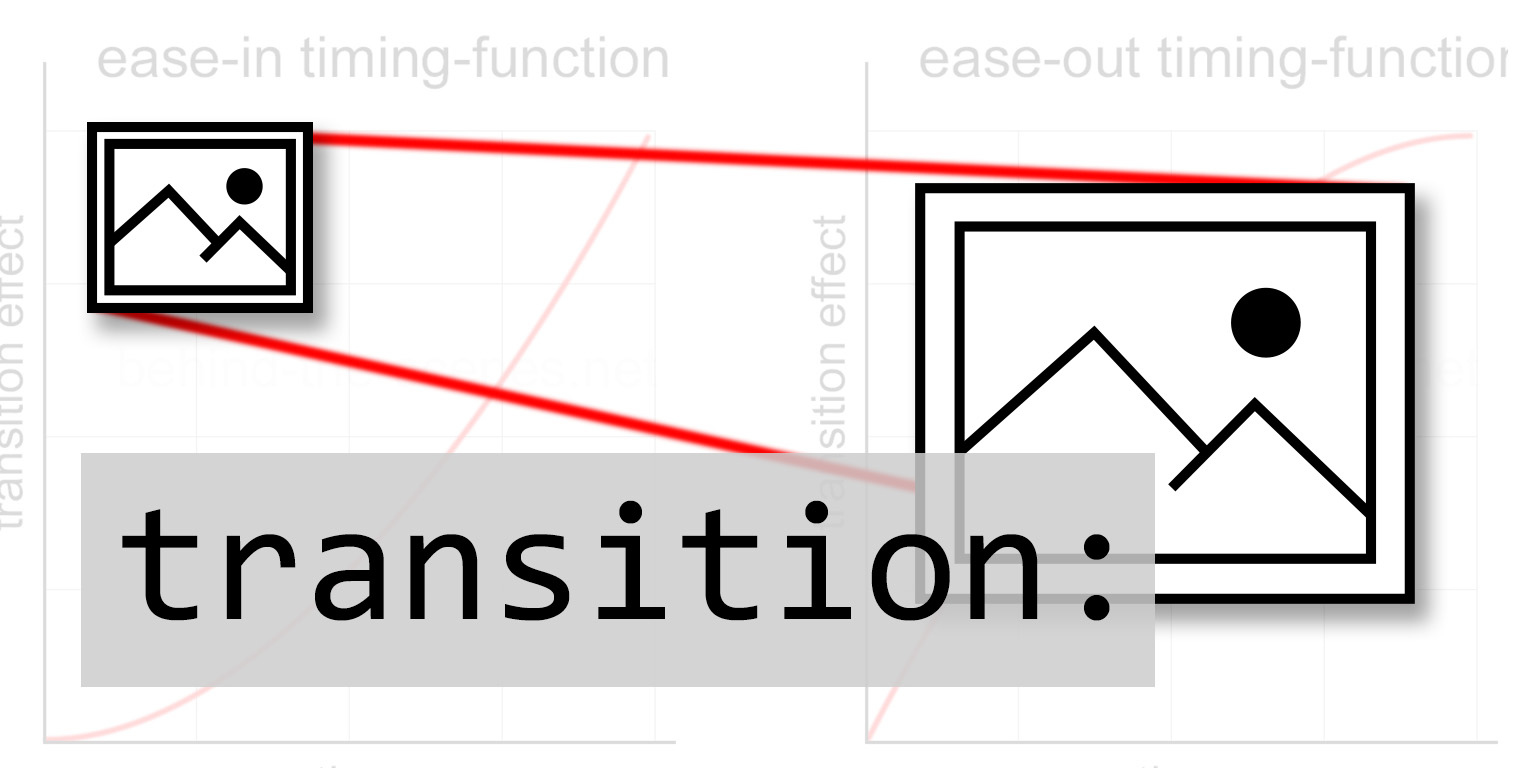
opacity: устанавливает прозрачность элемента.transition: определяет эффект перехода между состояниями элемента.
Пример CSS кода для плавного появления картинки:
img {
opacity: 0;
transition: opacity 0.5s ease-in-out;
}
img.show {
opacity: 1;
}

































Шаг 3: JavaScript код
Чтобы активировать плавное появление картинки, вам понадобится небольшой JavaScript код:
window.addEventListener('load', function() {
var img = document.querySelector('img');
img.classList.add('show');
});
Этот код будет добавлять класс "show" к элементу img после полной загрузки страницы, что вызовет плавное появление картинки.
Поздравляю! Теперь у вас есть плавное появление картинки на вашей веб-странице.