Настройка размеров фото является важным этапом визуальной презентации контента. Правильно подобранные размеры фотографий помогут создать эстетически приятный и привлекательный внешний вид страницы или сайта.



































Выбор оптимального размера
При выборе размера фото необходимо учитывать различные аспекты, такие как целевая аудитория, тип контента и контекст использования. Например, для блога с фотографиями моды лучше выбрать большие изображения, чтобы подчеркнуть детали, в то время как для портфолио фотографа лучше использовать компактные изображения, чтобы не отвлекать внимание от самих фотографий.


































Работа с размерами
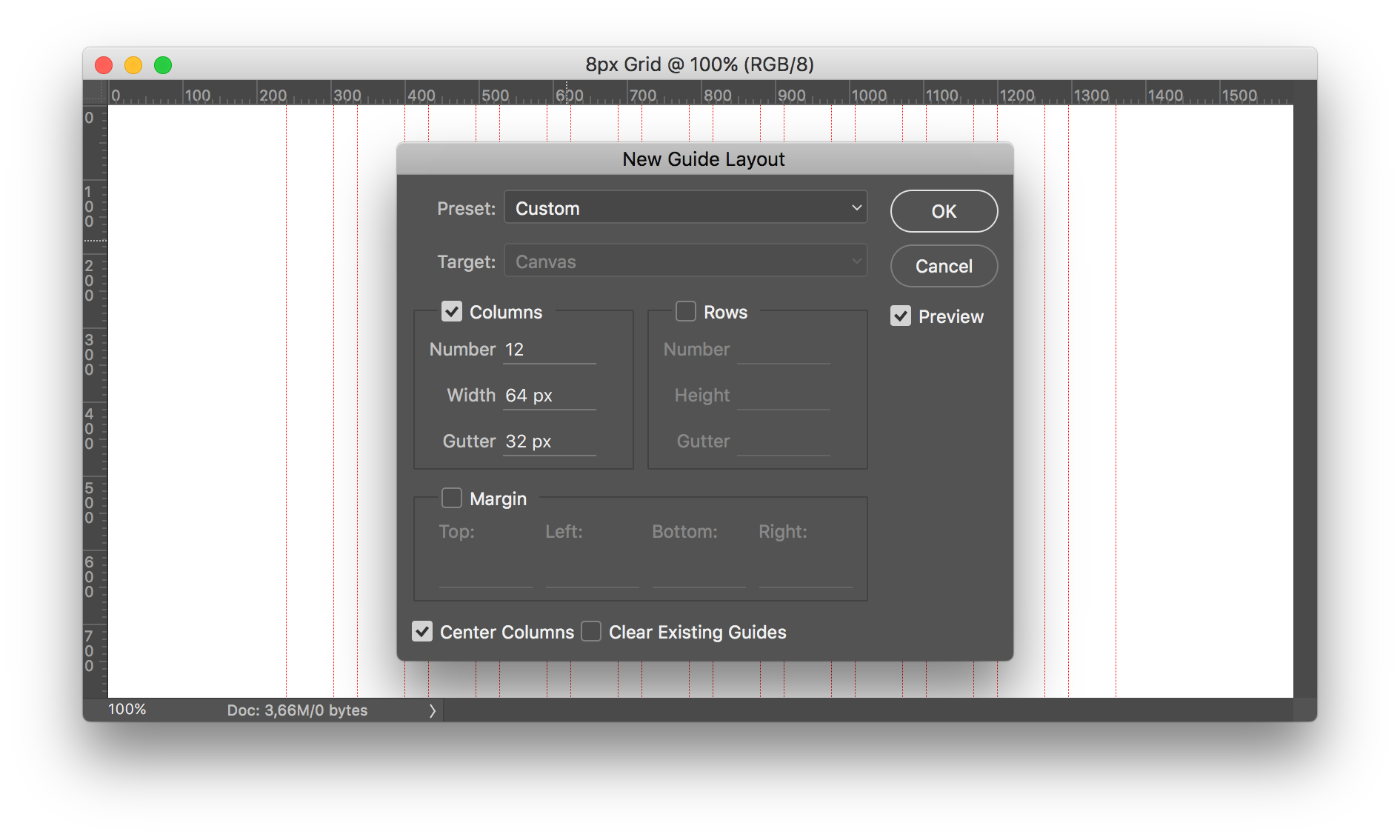
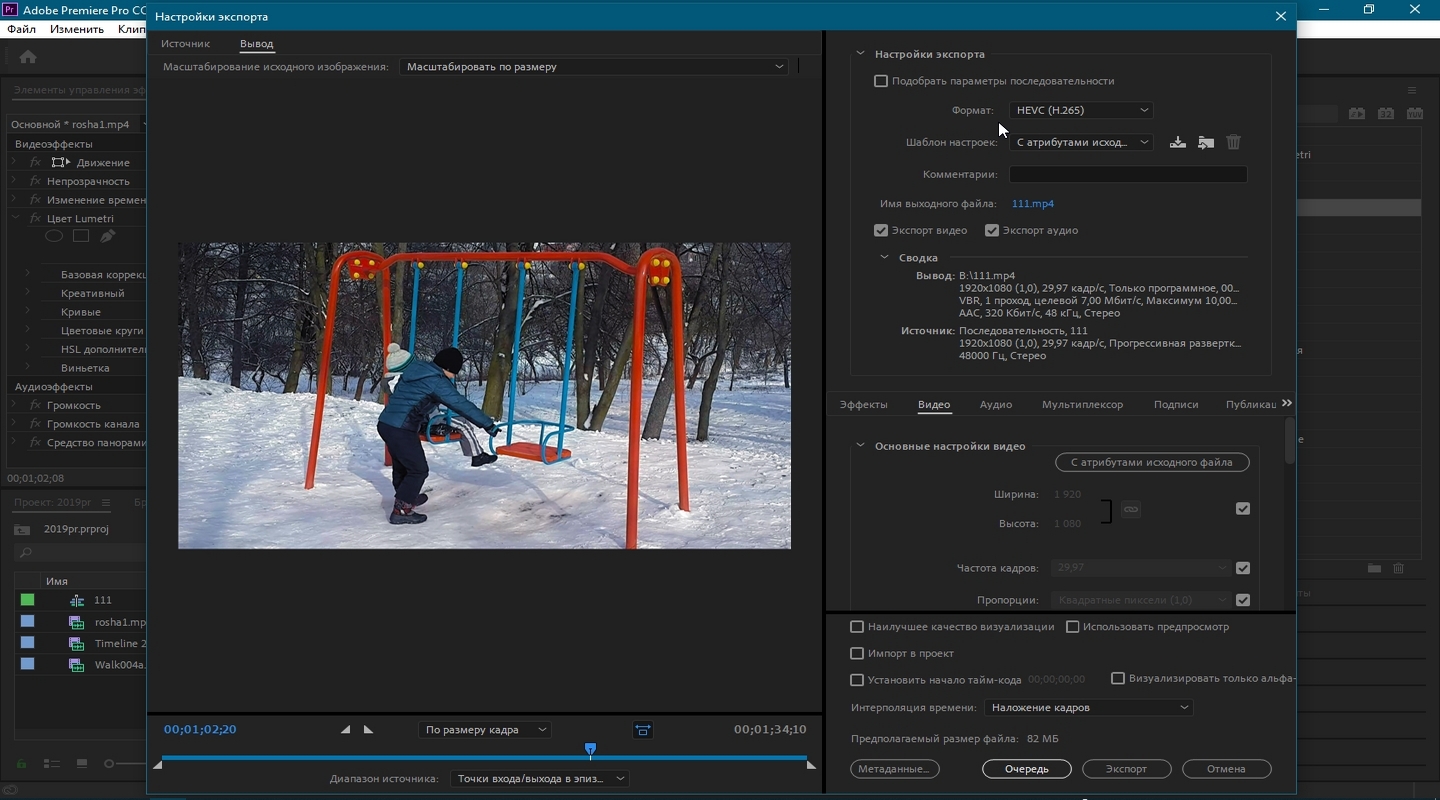
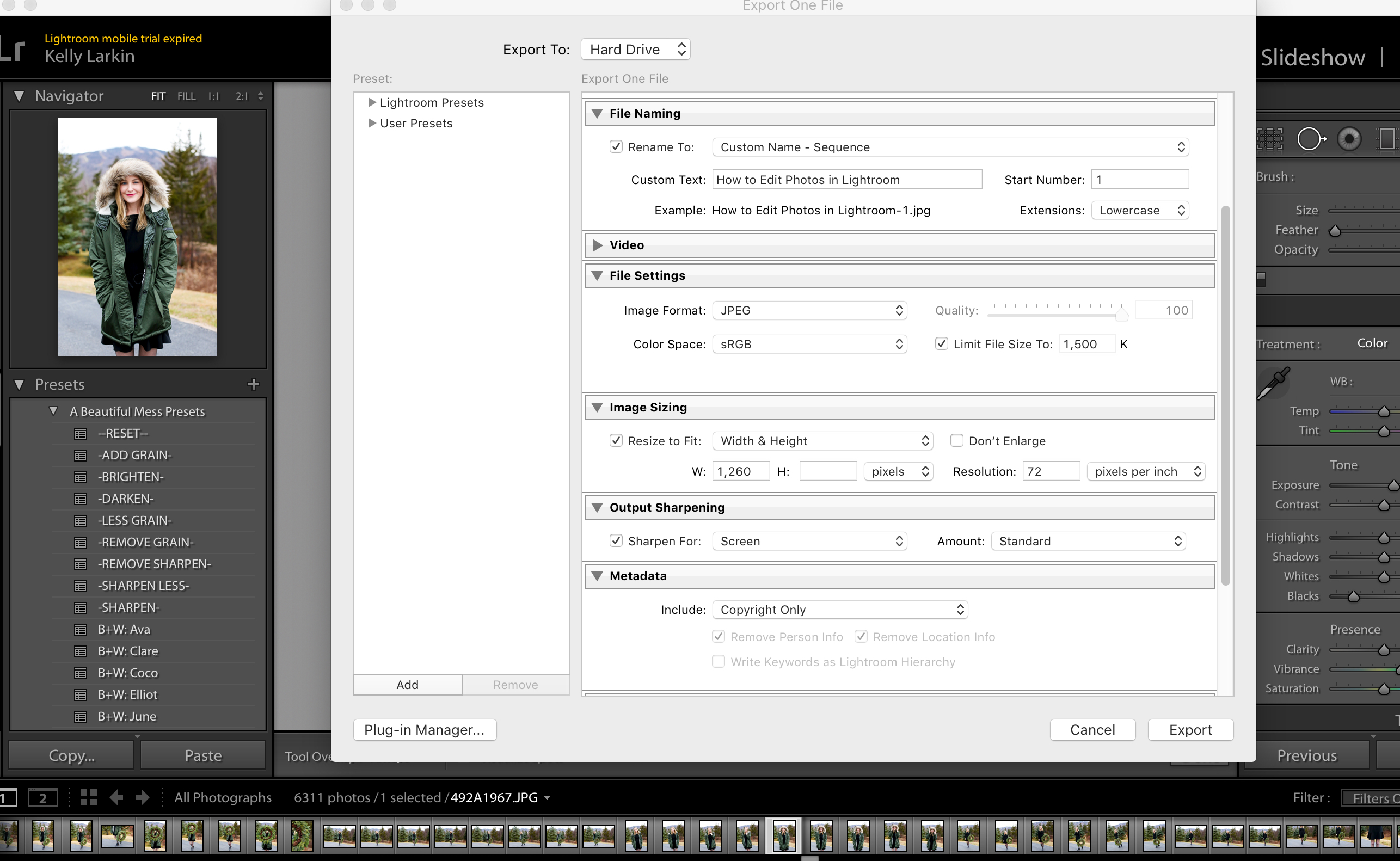
Существует несколько способов настройки размеров фото. Один из них - изменение размеров с помощью графического редактора, такого как Adobe Photoshop или GIMP. Эти инструменты позволяют точно установить нужные размеры и сохранить изображение в оптимальном качестве.
Другой способ - использование CSS. С помощью CSS можно указать желаемые размеры фото прямо в коде страницы. Например, с помощью свойств width и height можно указать конкретные значения размеров.




































Оптимизация размеров фото
Помимо выбора правильных размеров, важно также оптимизировать фотографии для веб-страницы. Это позволит уменьшить размер файла и ускорить загрузку страницы. Для этого можно использовать специальные инструменты и форматы изображений, такие как JPEG или WebP.
В заключение, настройка размеров фото - это важный аспект создания привлекательного и эффективного контента. Правильно подобранные размеры и оптимизация изображений помогут улучшить пользовательский опыт и повысить привлекательность вашей страницы или сайта.