HTML предоставляет различные средства для добавления картинок на веб-страницу. Одним из наиболее популярных способов является использование блока картинок.
































Что такое блок картинок?
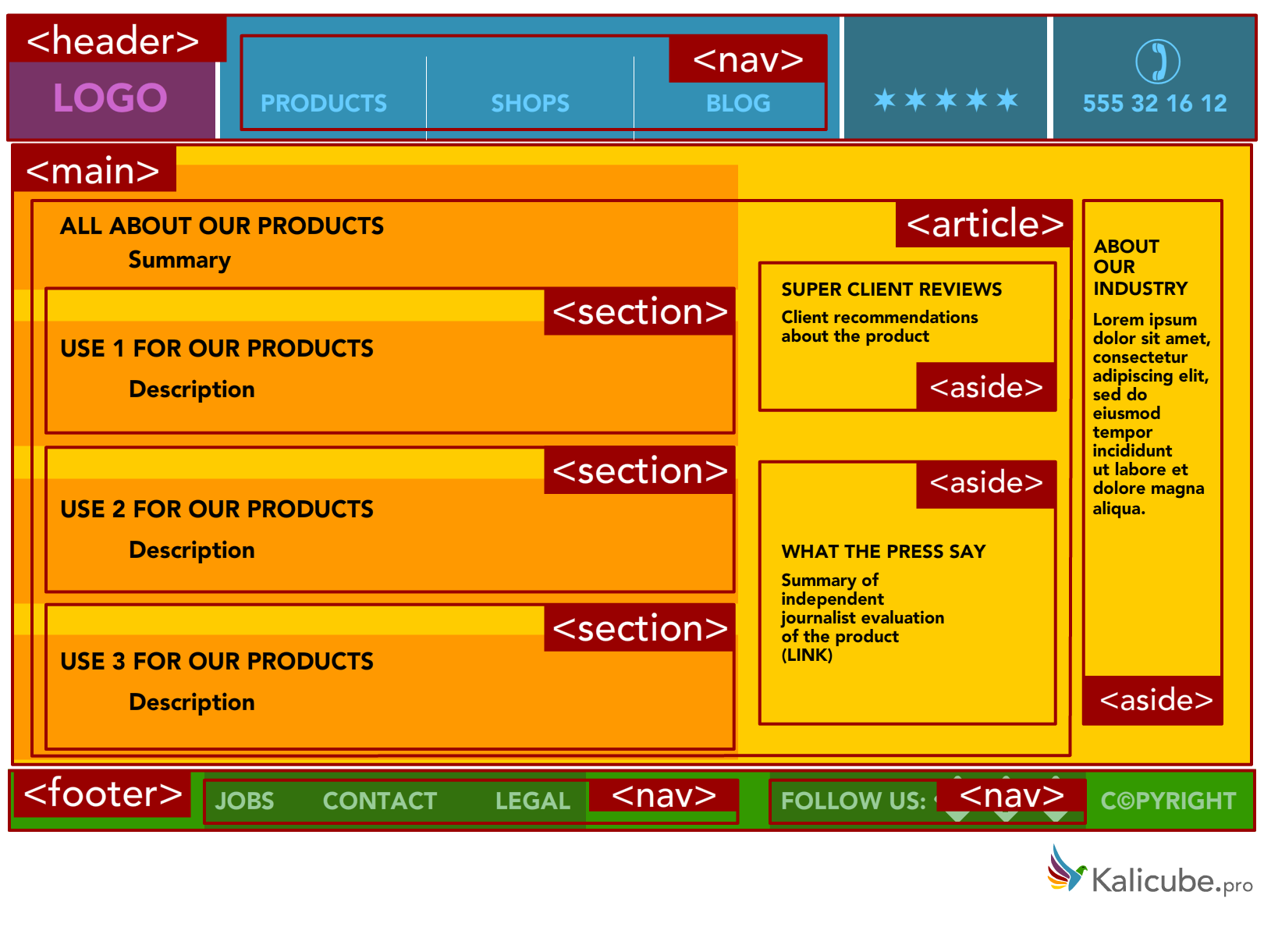
Блок картинок - это структурированный элемент HTML, который позволяет размещать и отображать несколько картинок внутри одного блока. Он может быть полезен, когда вам нужно показать несколько изображений вместе, например, галерею фотографий или превью изображений.
Для создания блока картинок в HTML вы можете использовать элемент Ниже приведен пример простого блока картинок: В этом примере мы создали блок картинок с тремя изображениями. Каждое изображение указывается с помощью элемента Чтобы задать стили для блока картинок, вы можете использовать CSS. Например, вы можете задать ширину и высоту блока, добавить отступы или рамку. Также можно применить стили к отдельным изображениям внутри блока. Пример стилизации блока картинок: В этом примере мы использовали свойства CSS, чтобы центрировать изображения в блоке, добавить промежуток между изображениями и задать им фиксированную ширину и высоту. Таким образом, блок картинок HTML является удобным инструментом для отображения нескольких фотографий на веб-странице. Он позволяет структурировать и стилизовать набор изображений, делая вашу страницу более привлекательной и функциональной.






























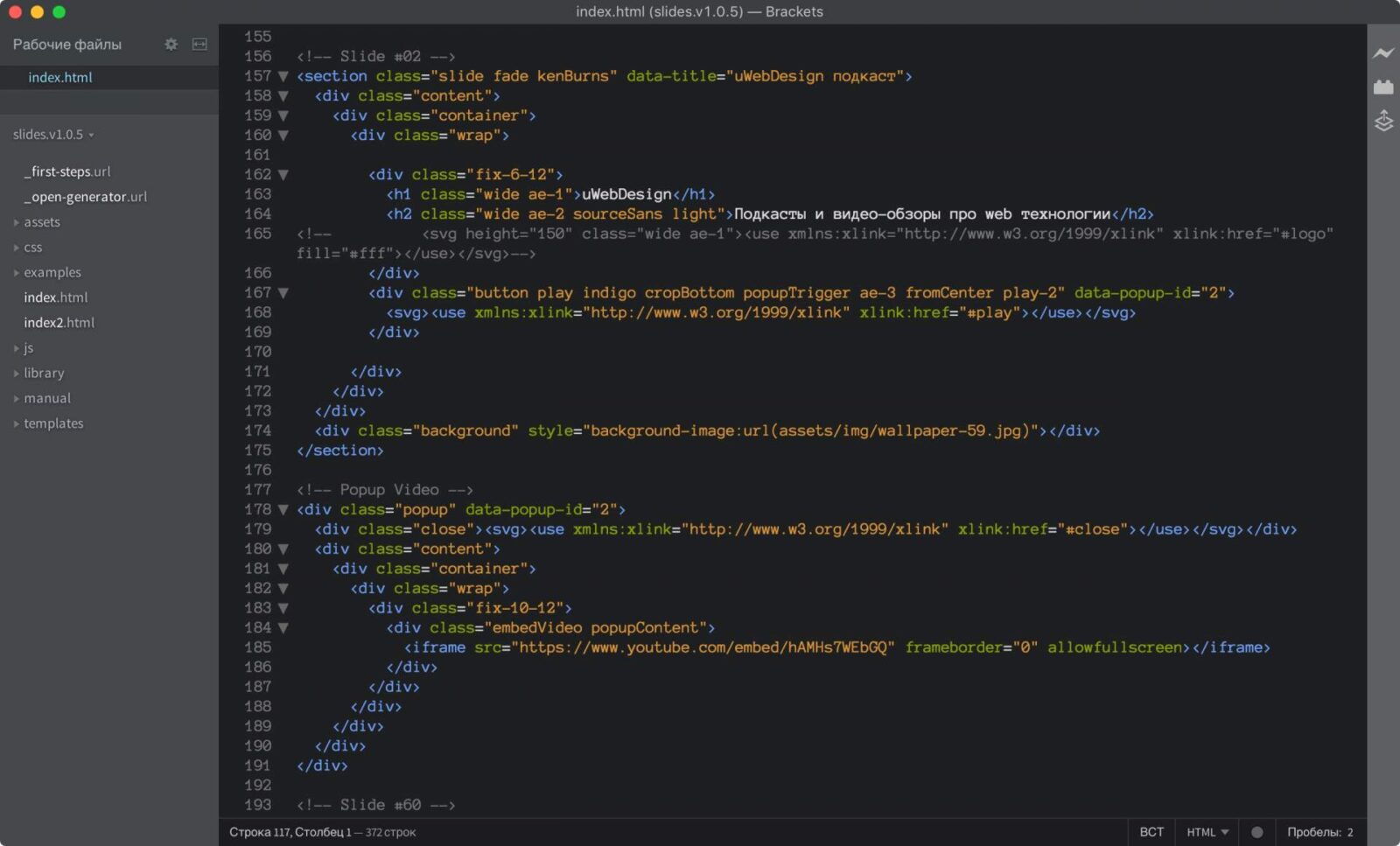
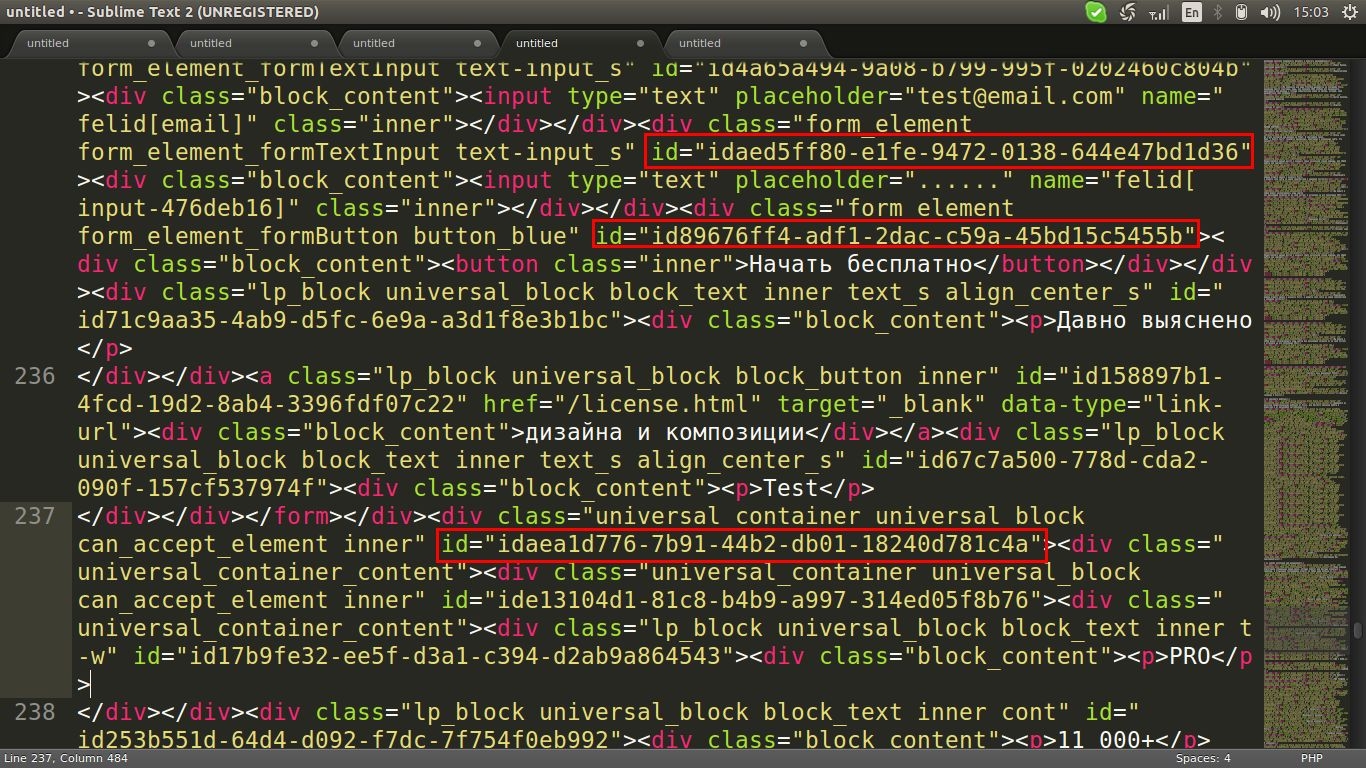
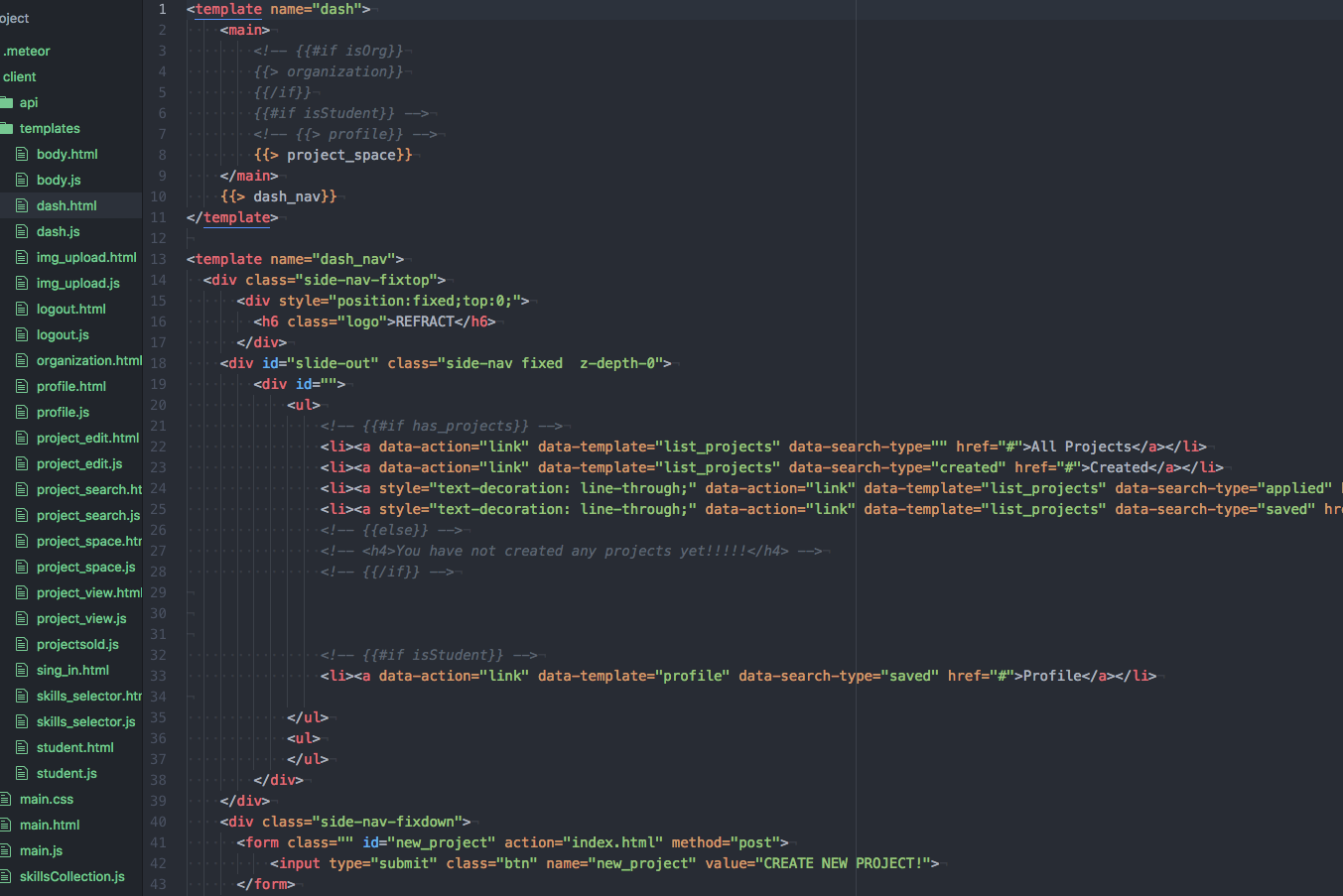
Пример кода



src содержит путь к файлу изображения, а атрибут alt - альтернативный текст, который будет отображаться, если изображение не может быть загружено.

































Стилизация блока картинок
.image-block {
display: flex;
justify-content: center;
align-items: center;
gap: 10px;
}
.image-block img {
width: 200px;
height: 200px;
}