Размер картинки с использованием 16-цветной палитры играет важную роль в оптимизации веб-ресурсов. Он влияет на скорость загрузки страницы и потребление трафика пользователями. В данной статье мы рассмотрим основные аспекты размера картинок с использованием 16 цветов и предоставим множество фото на эту тему.



































Зачем нужно оптимизировать размер картинки?
Оптимизация размера картинки с использованием 16-цветной палитры помогает уменьшить размер файла и улучшить скорость загрузки страницы. Это особенно важно в эпоху мобильных устройств, когда пользователи ожидают быструю загрузку контента.







/cdn.vox-cdn.com/uploads/chorus_image/image/68915238/BFF377C9_62D1_4A96_AE63_2D0ED589B074.0.jpeg)


























Как выбрать правильный размер картинки с использованием 16 цветов?
Правильный размер картинки зависит от контекста использования. Некоторыми популярными размерами являются 300x300 пикселей, 800x600 пикселей и 1920x1080 пикселей. Однако, чтобы точно определить оптимальный размер для вашего веб-ресурса, рекомендуется использовать инструменты для оптимизации изображений и анализа производительности.


:max_bytes(150000):strip_icc()/color-185119712-574713563df78c6bb07e4ff3.jpg)
































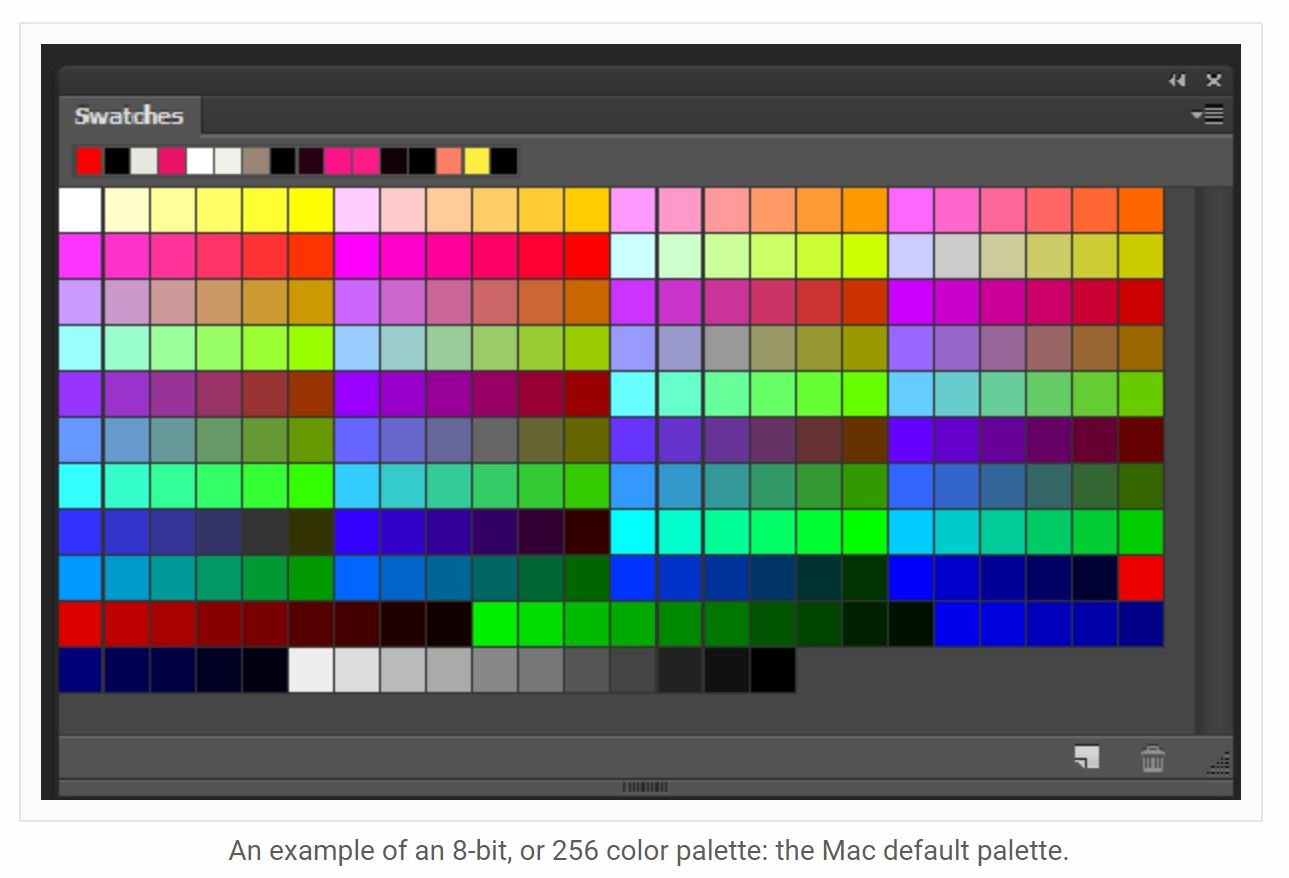
Примеры фото с использованием 16 цветной палитры
Вот несколько примеров фотографий, созданных с использованием 16-цветной палитры. Они демонстрируют, как можно достичь разнообразных эффектов с ограниченным количеством цветов.
Фото 1:
[Вставьте фото]
Фото 2:
[Вставьте фото]
Фото 3:
[Вставьте фото]
Надеемся, что эта статья помогла вам понять, почему размер картинки с использованием 16-цветной палитры важен для оптимизации вашего веб-ресурса. И не забудьте насладиться большим количеством фото на эту тему!