Веб-разработка предлагает множество методов и инструментов для создания красивого и привлекательного контента. Один из таких инструментов - обтекание картинки с помощью CSS.
























Что такое обтекание картинки?
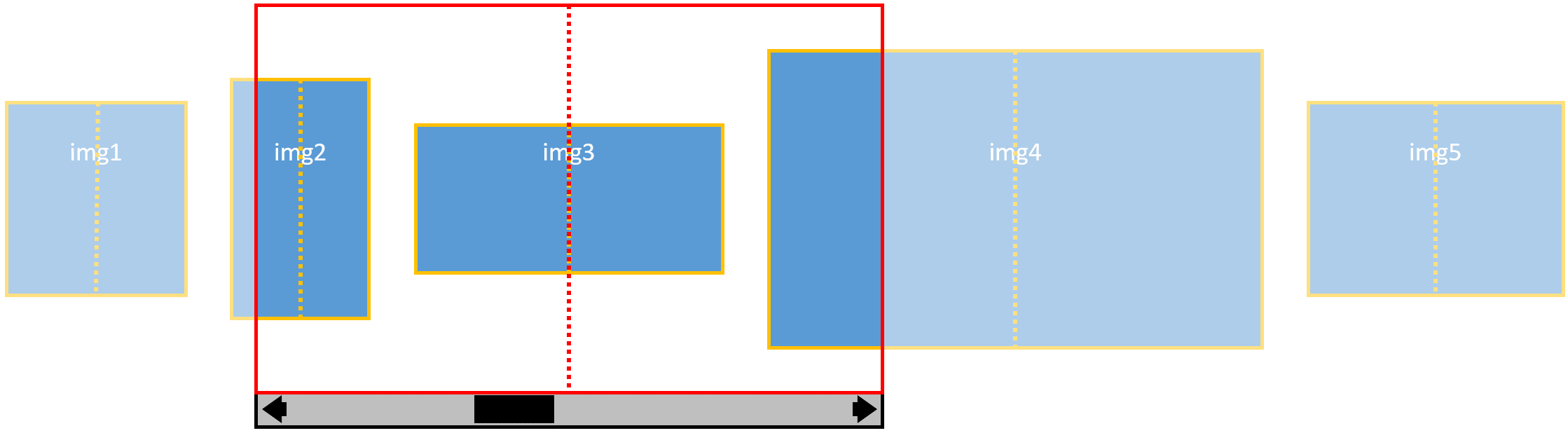
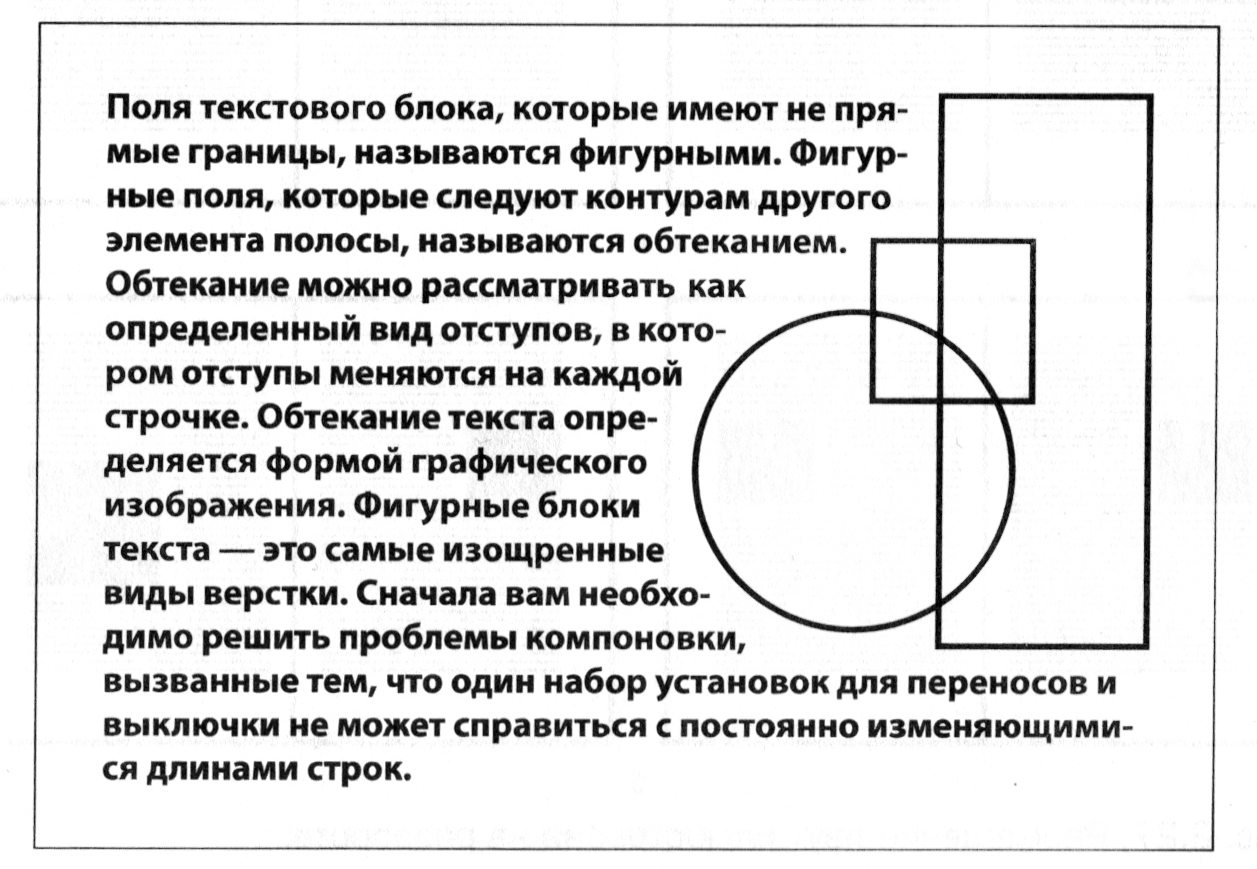
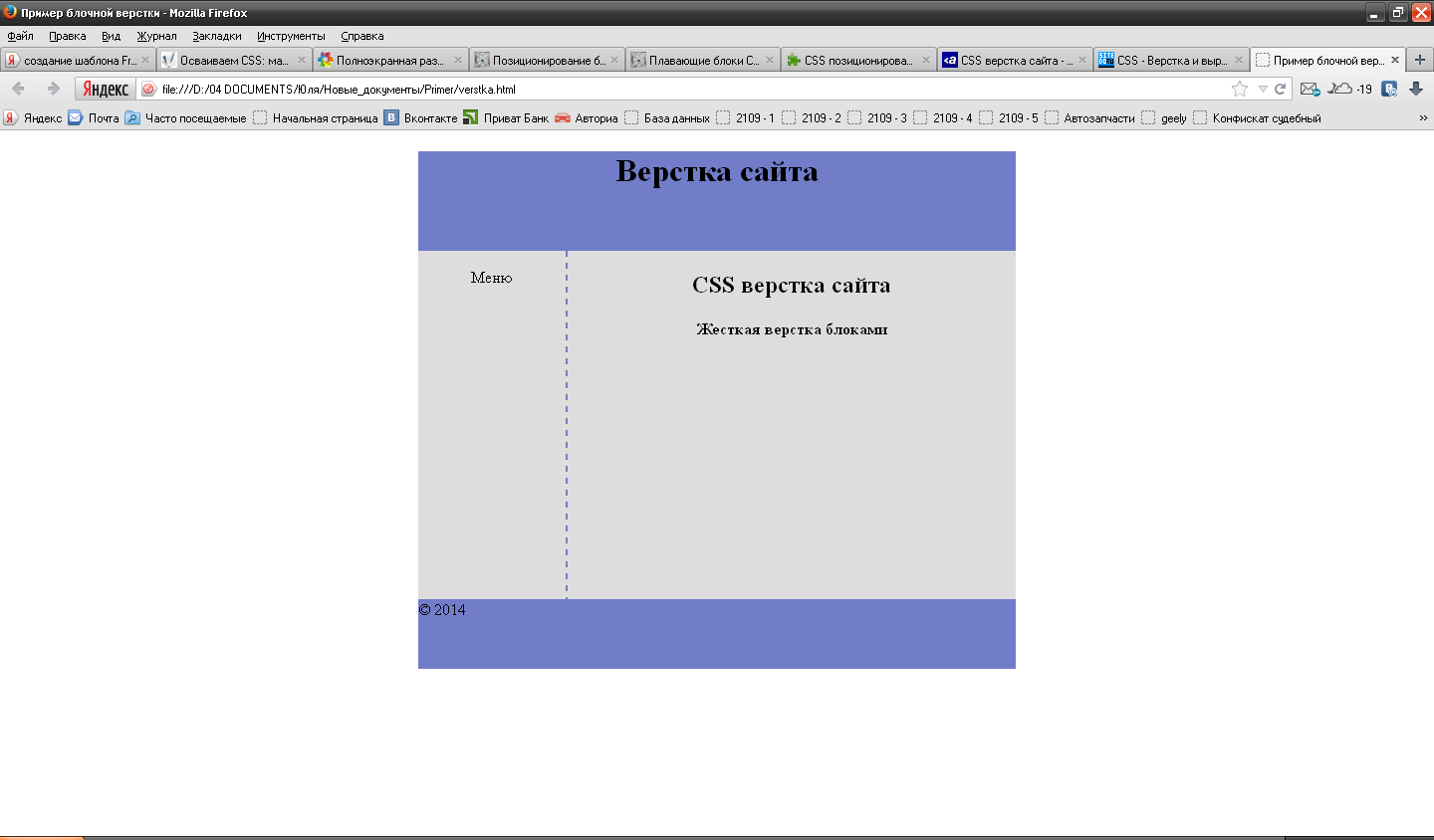
Обтекание картинки - это процесс, при котором текст или другой контент обтекает изображение на веб-странице. Это позволяет создавать интересные макеты и улучшать визуальное впечатление пользователей.














CSS-Architektur/image-thumb__2807__popupImage/32-3104.png)









Как настроить обтекание картинки с помощью CSS?
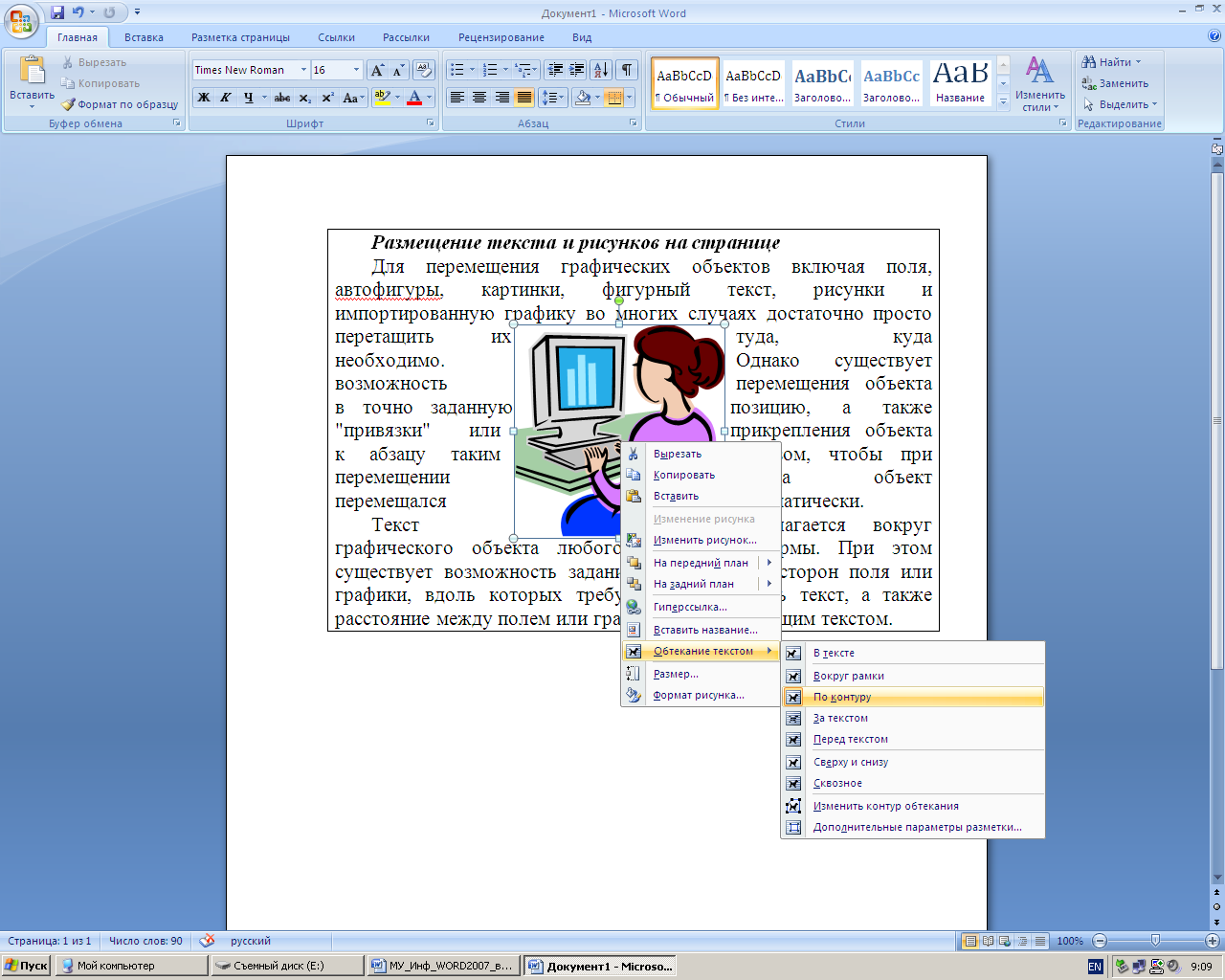
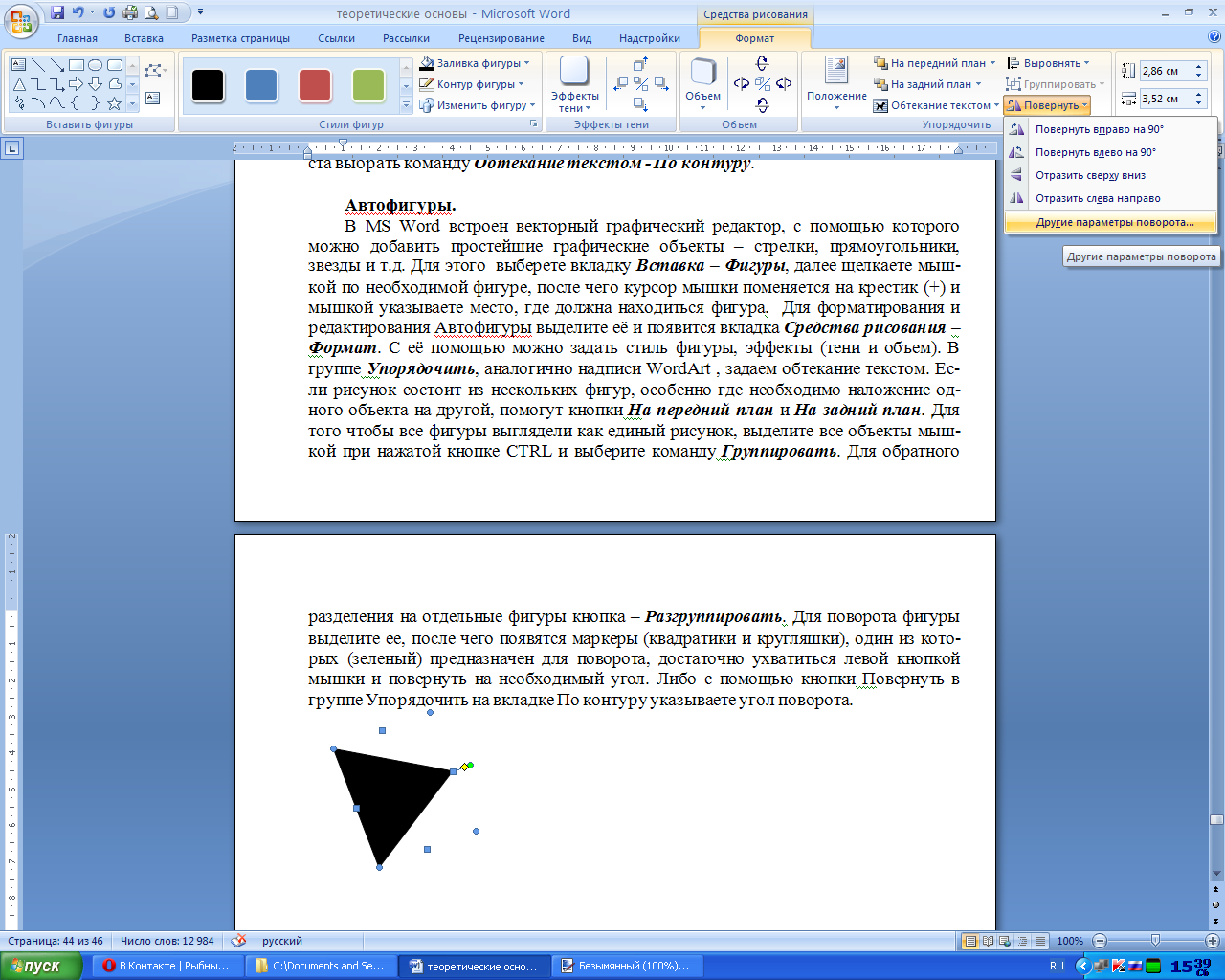
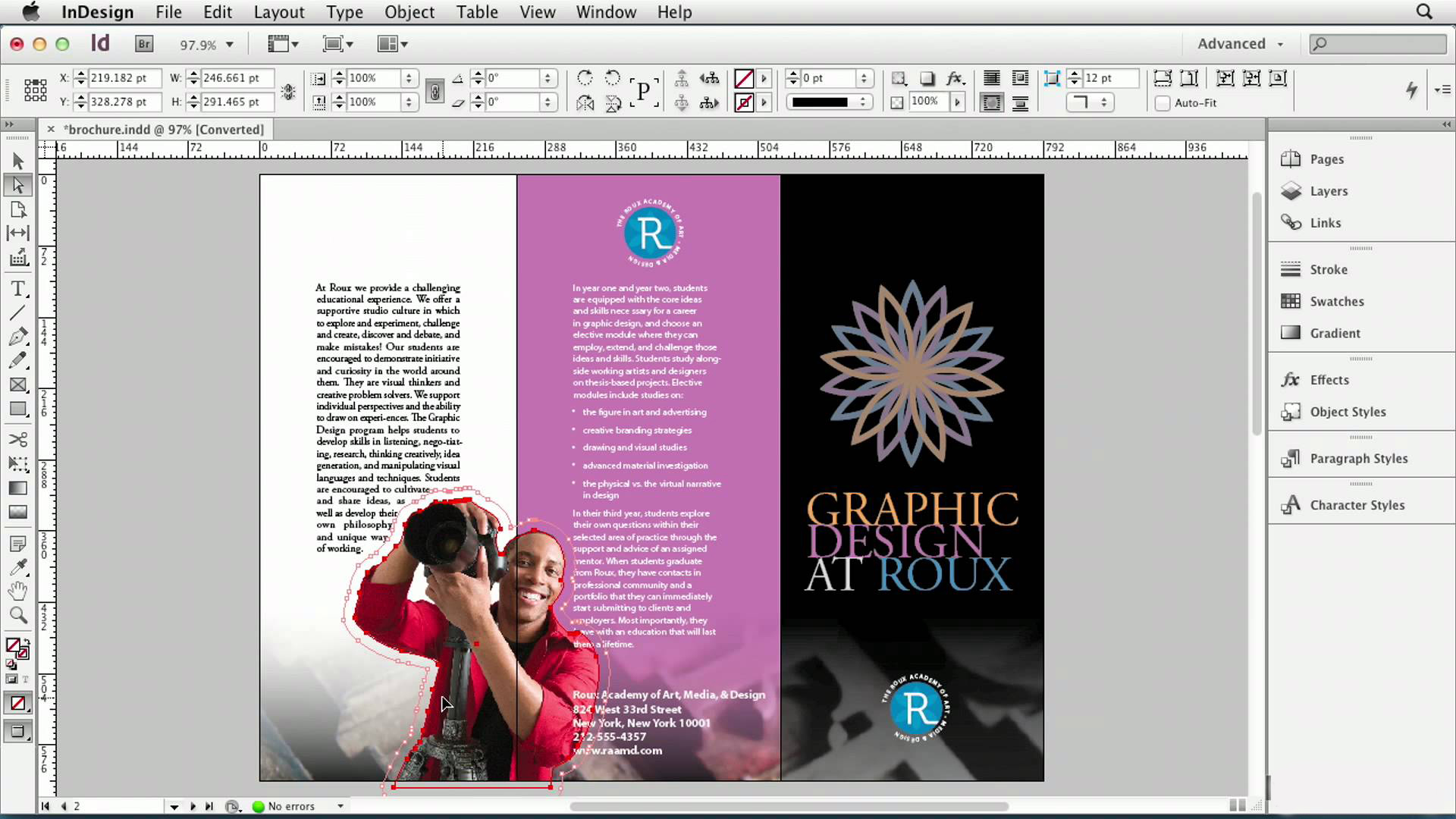
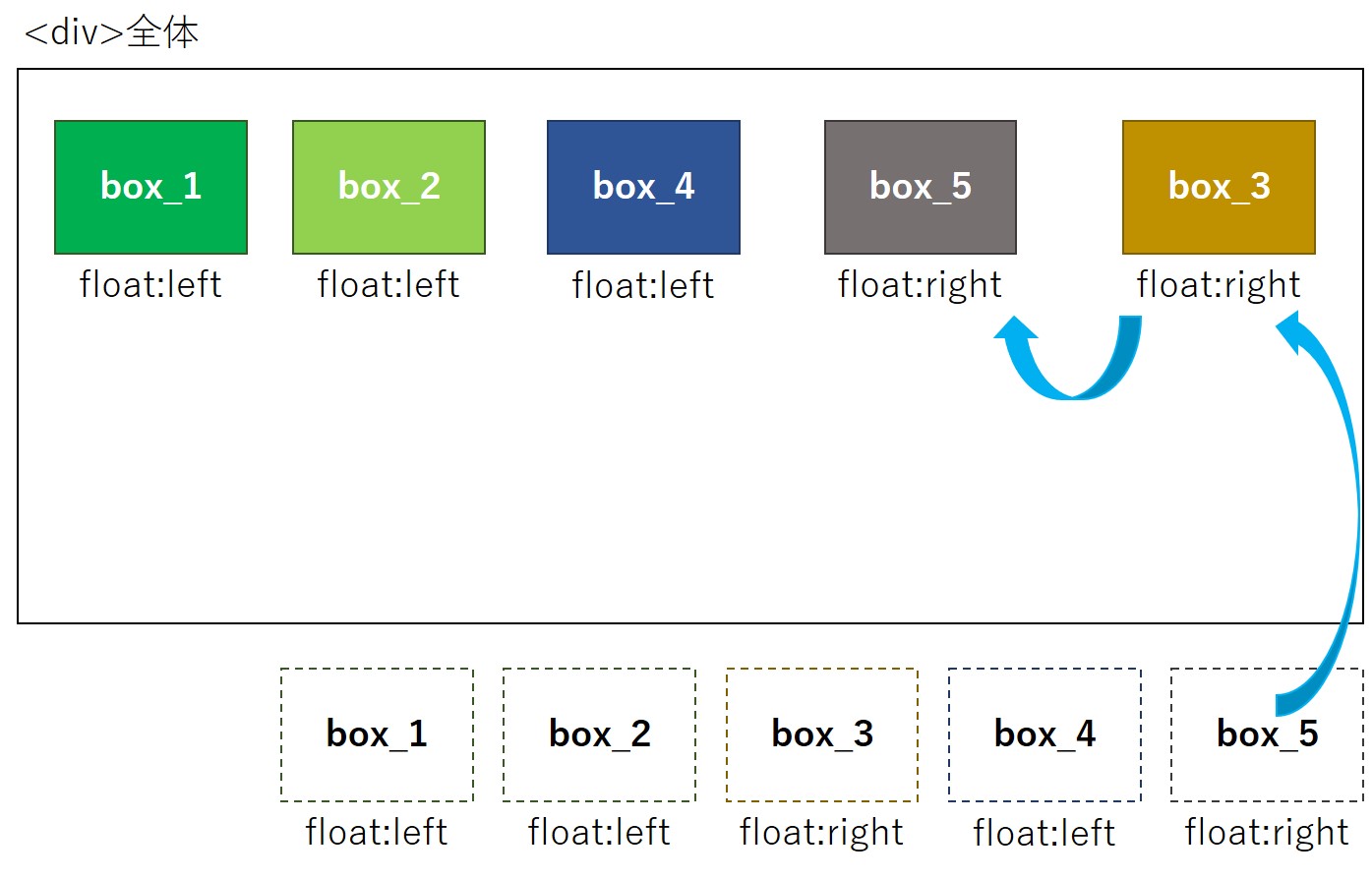
Существует несколько способов настройки обтекания картинки с помощью CSS. Один из наиболее распространенных методов - использование свойства CSS float. Оно позволяет выровнять картинку слева или справа, а текст будет обтекать ее.
Другой способ - использование свойства CSS shape-outside. Оно позволяет задать форму области, в которой будет обтекать текст. Например, вы можете создать обтекание вокруг круглой, овальной или нестандартной формы картинки.























Примеры обтекания картинки
Давайте рассмотрим несколько примеров обтекания картинки с помощью CSS.
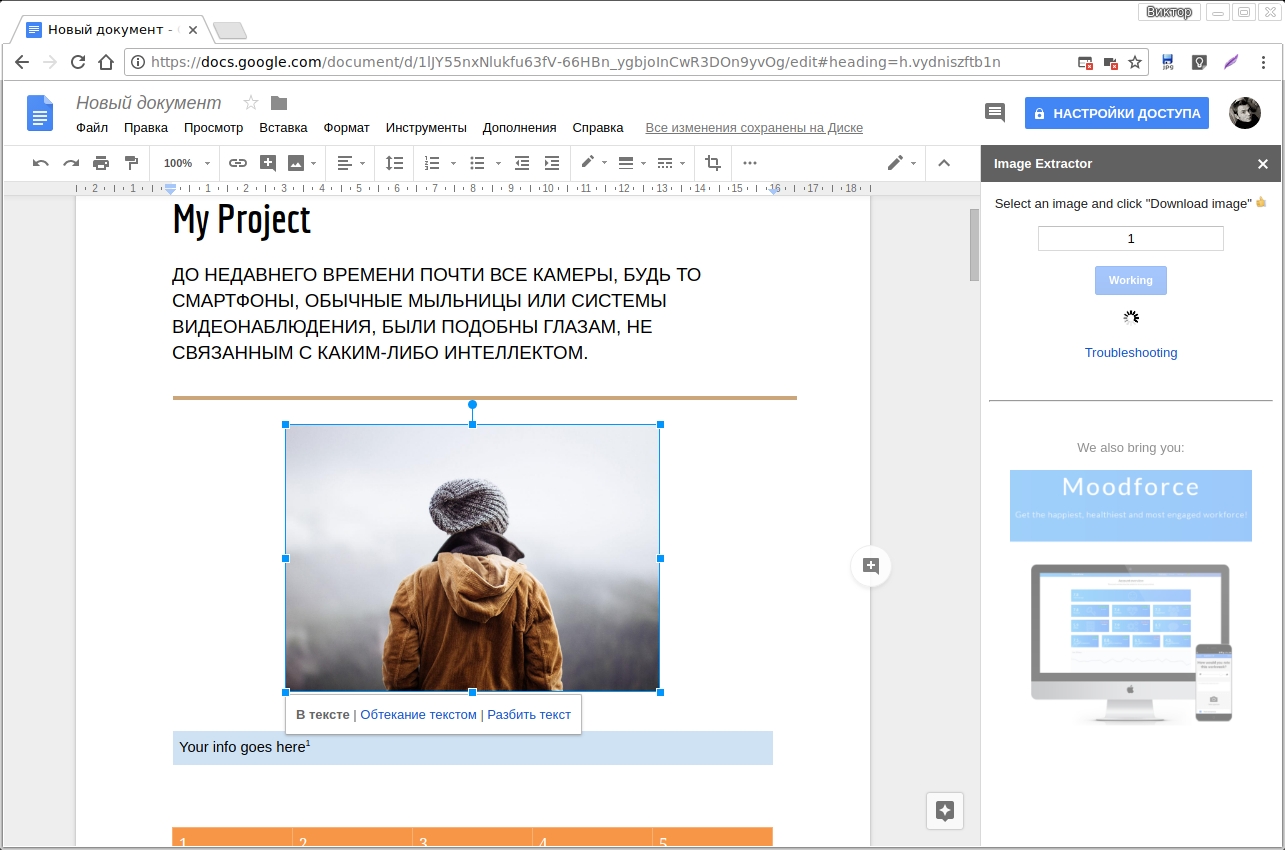
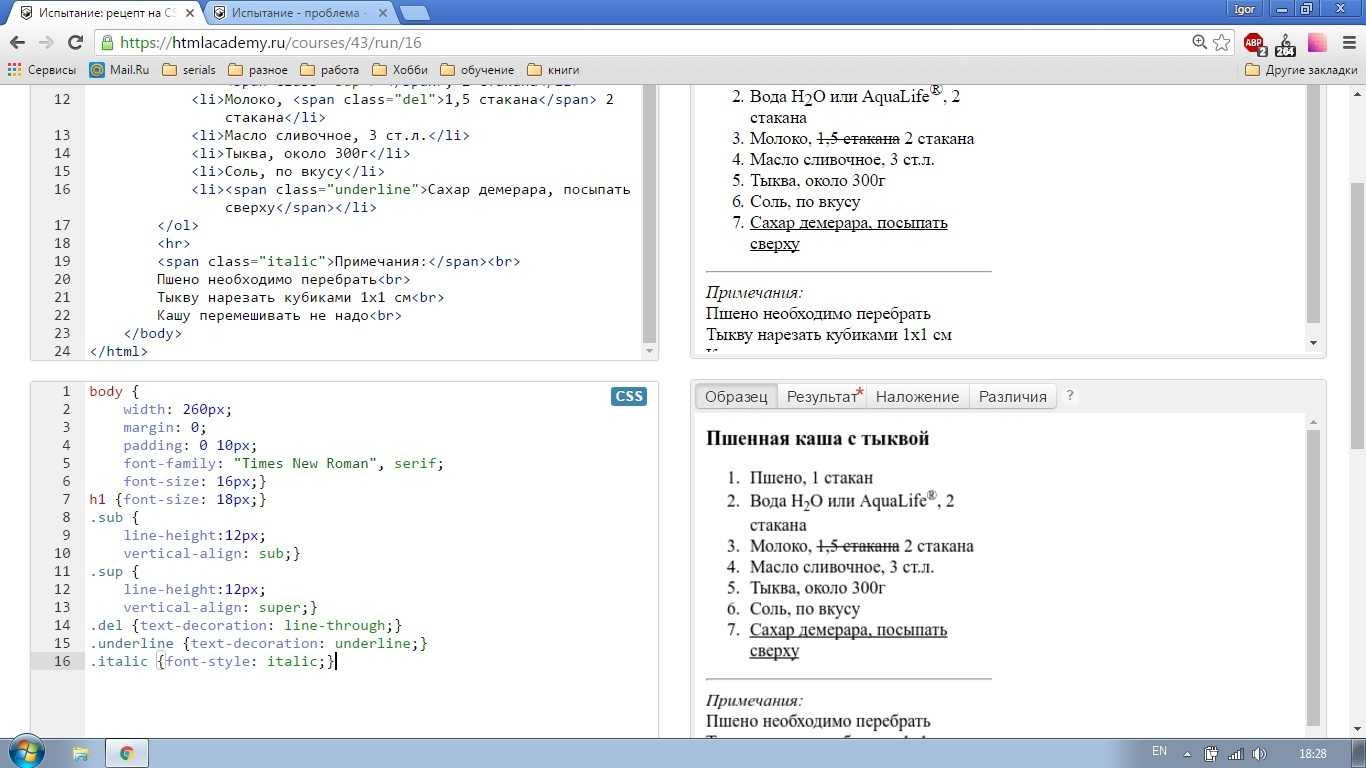
Пример 1:

Текст, который обтекает картинку.
Пример 2:

Текст, который обтекает картинку в форме круга.






















Заключение
Обтекание картинки с помощью CSS - это полезный инструмент, который помогает улучшить визуальное представление контента на веб-странице. Используйте различные методы и экспериментируйте с настройками, чтобы достичь желаемого вида обтекания.