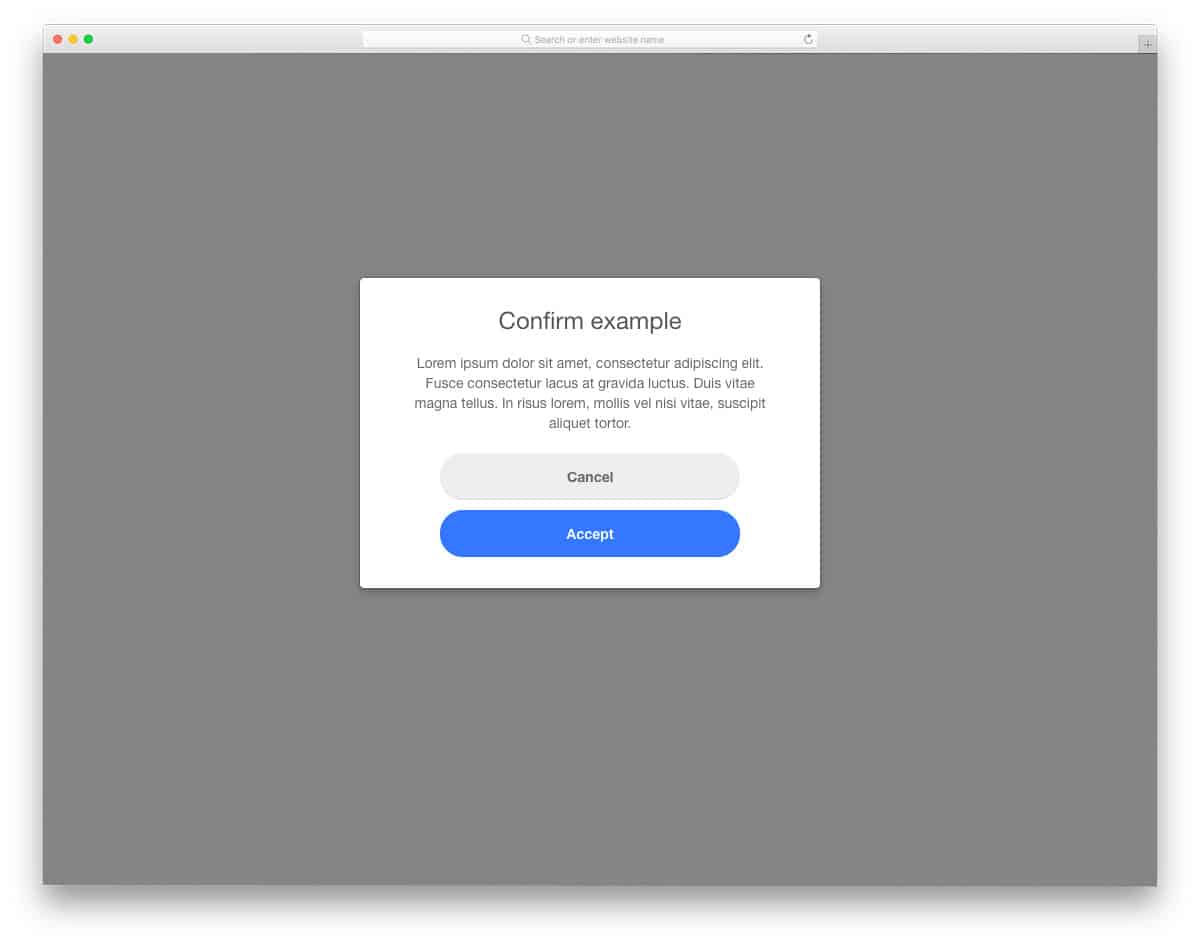
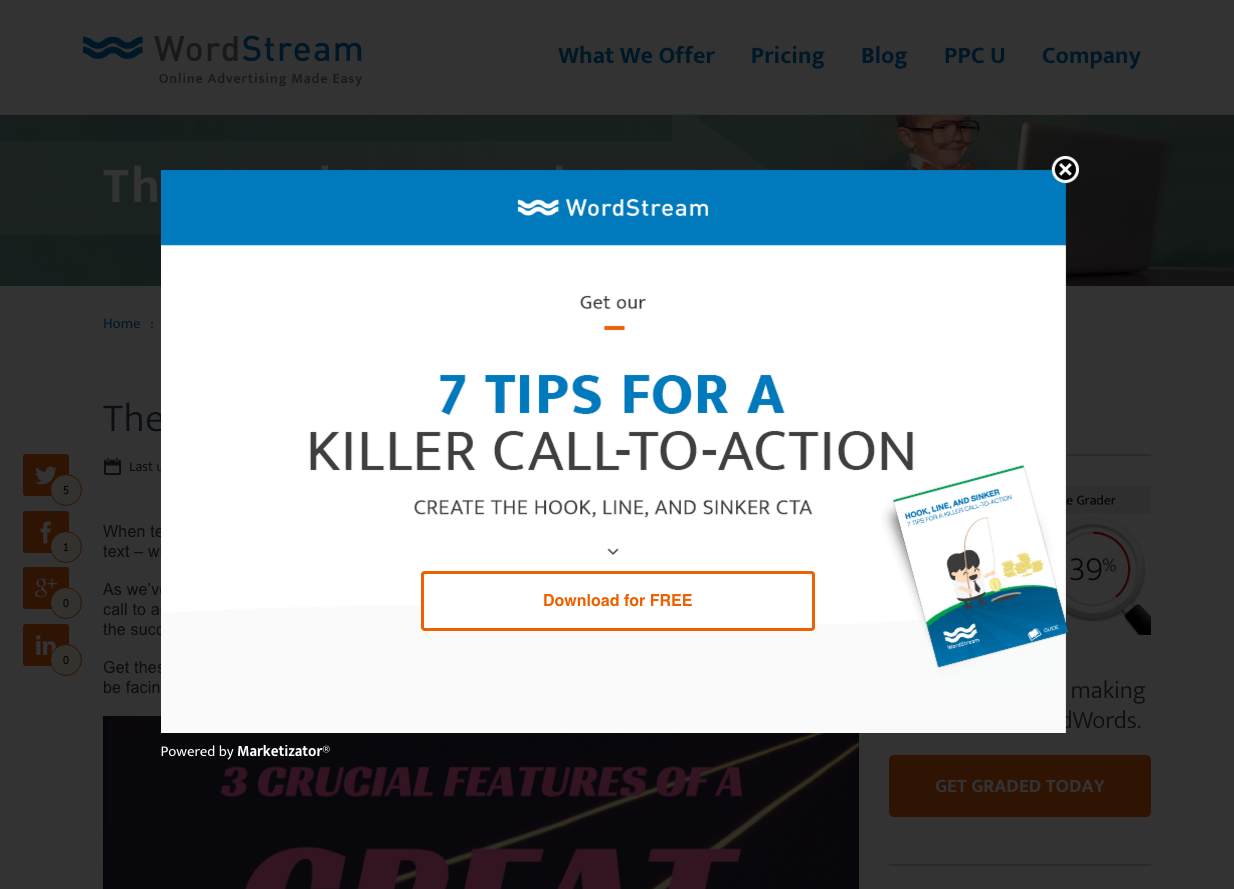
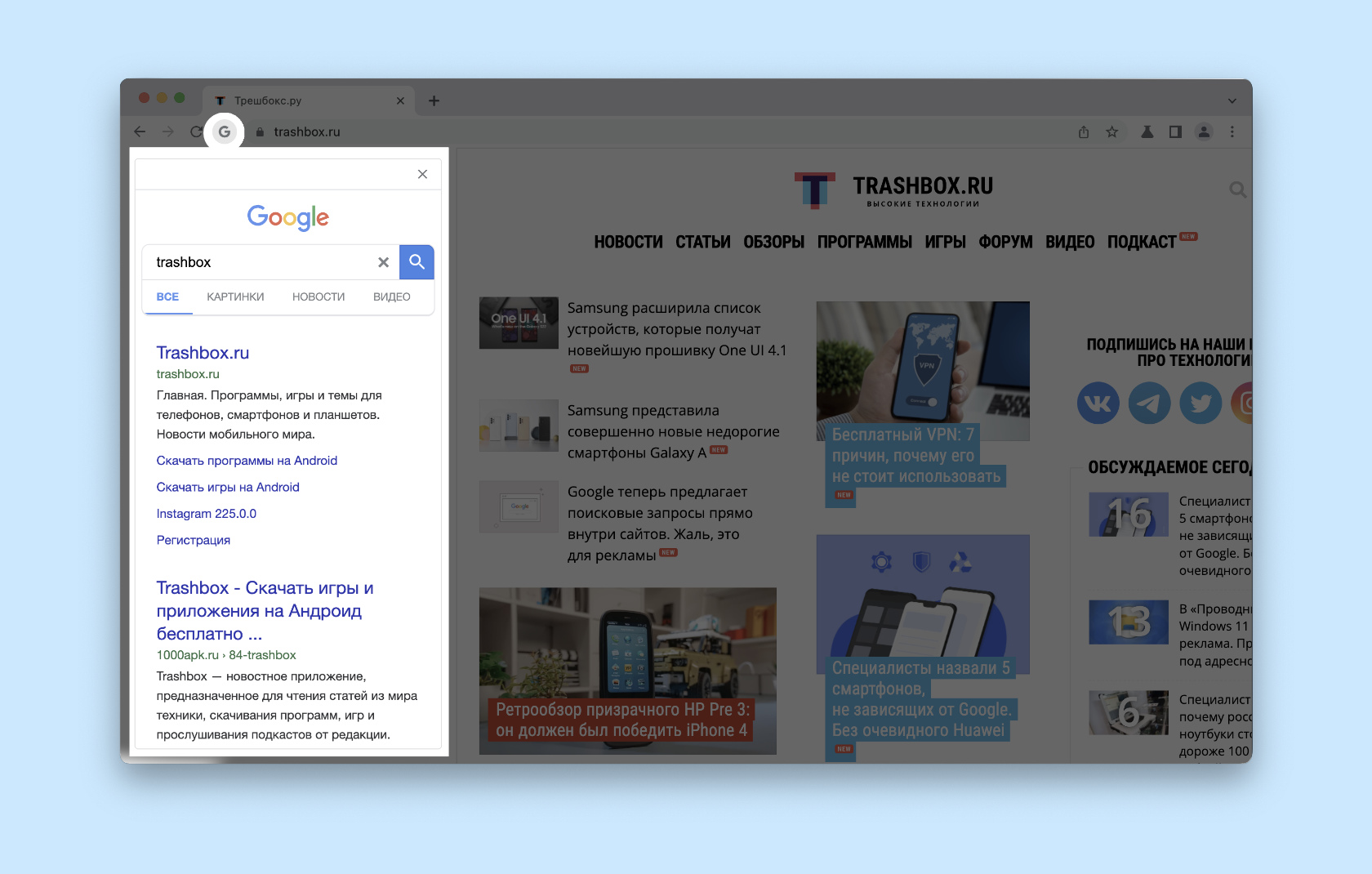
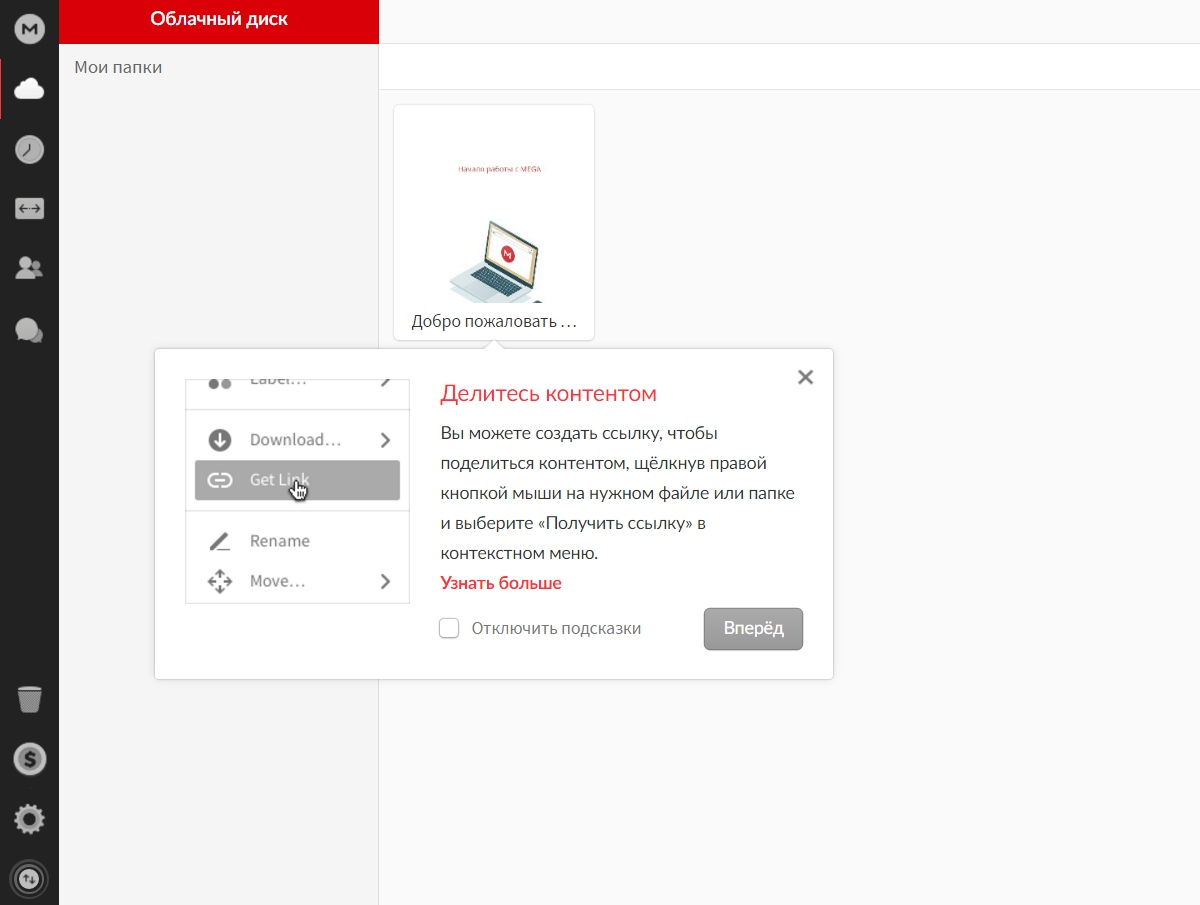
Всплывающее окно при наведении на картинку - это интересный и удивительный эффект, который придает вашим веб-страницам дополнительную интерактивность. Когда пользователь наводит курсор на определенную картинку, появляется окно с дополнительной информацией, описанием или большим изображением.



















































Способы создания всплывающего окна
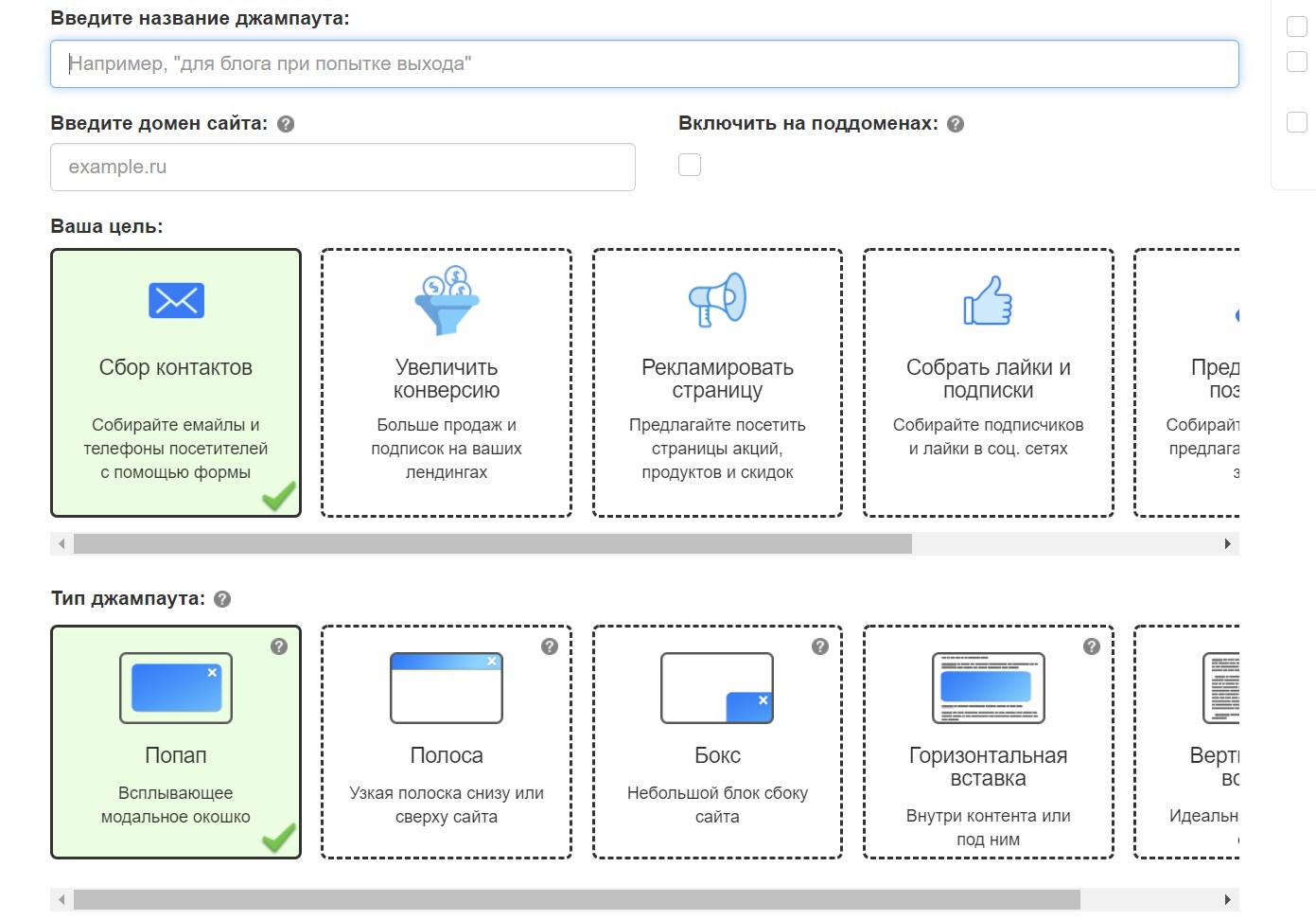
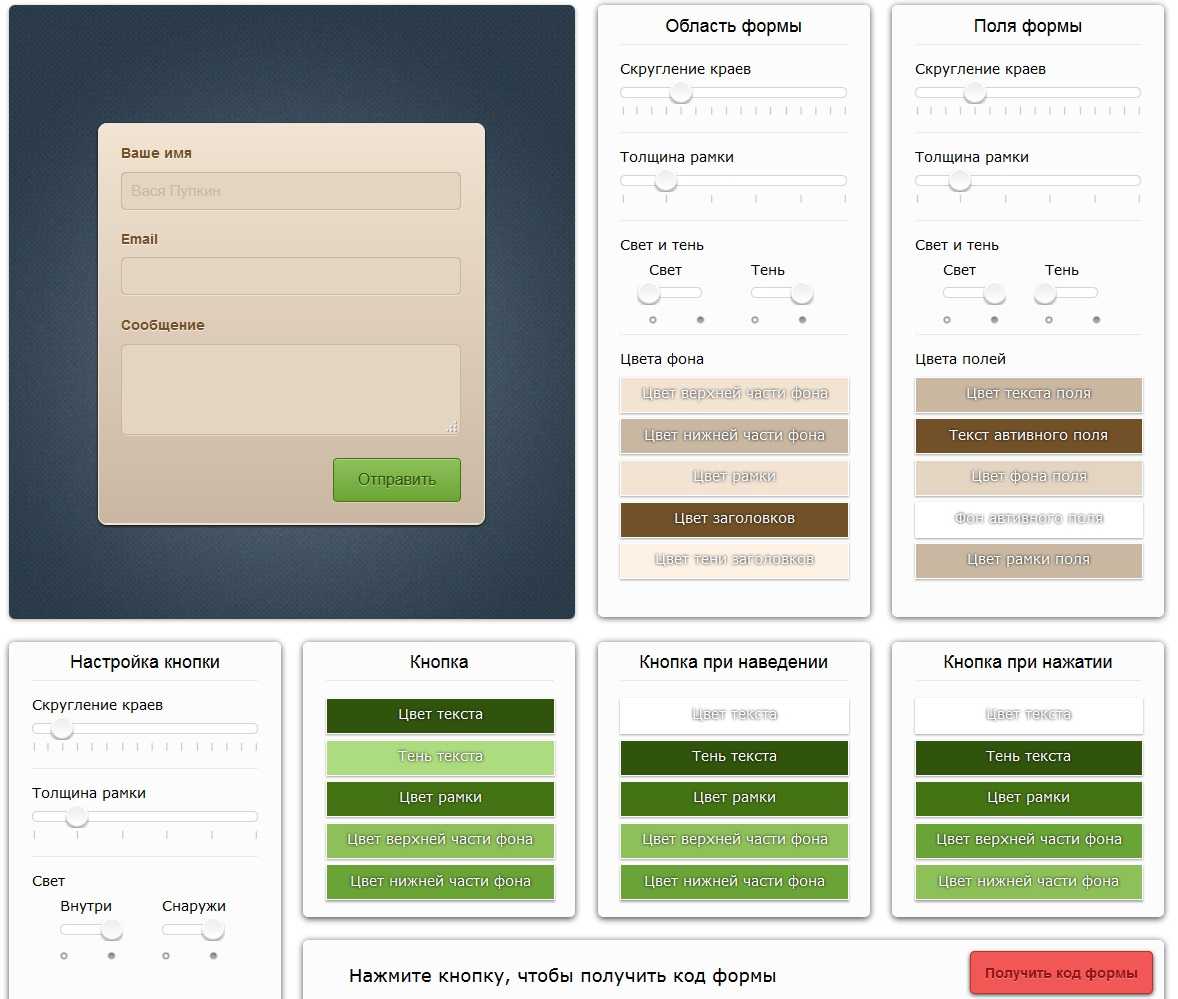
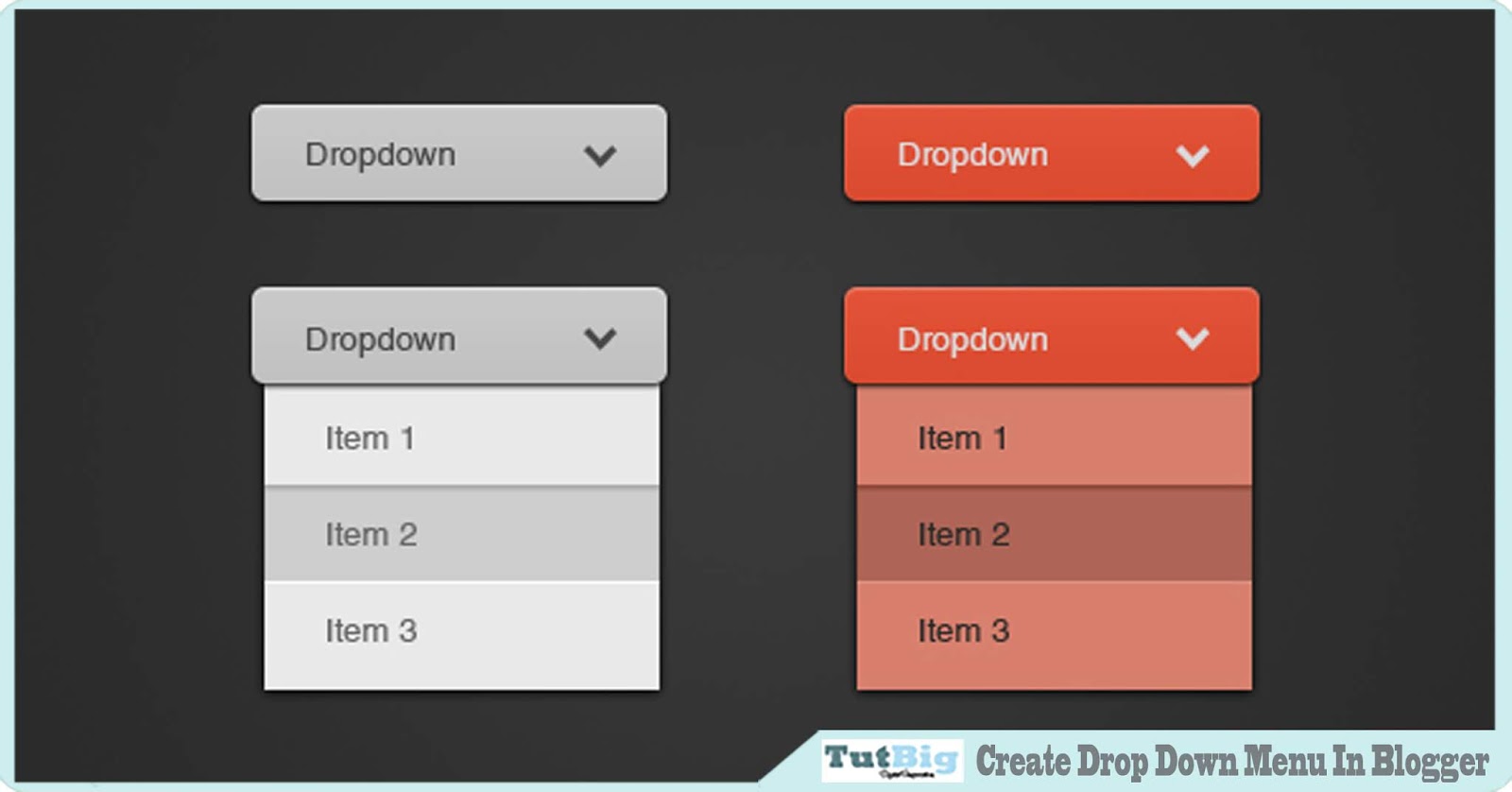
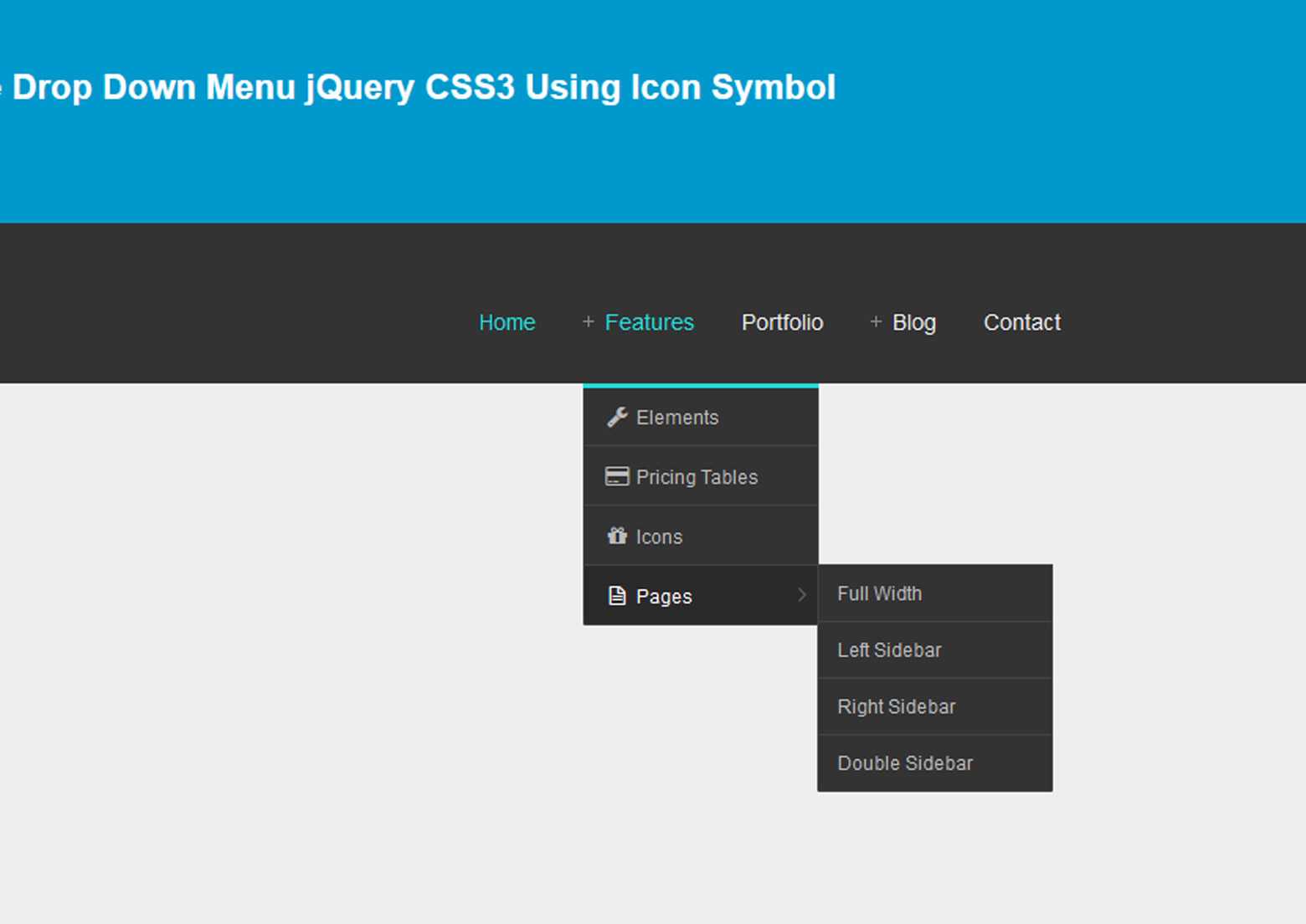
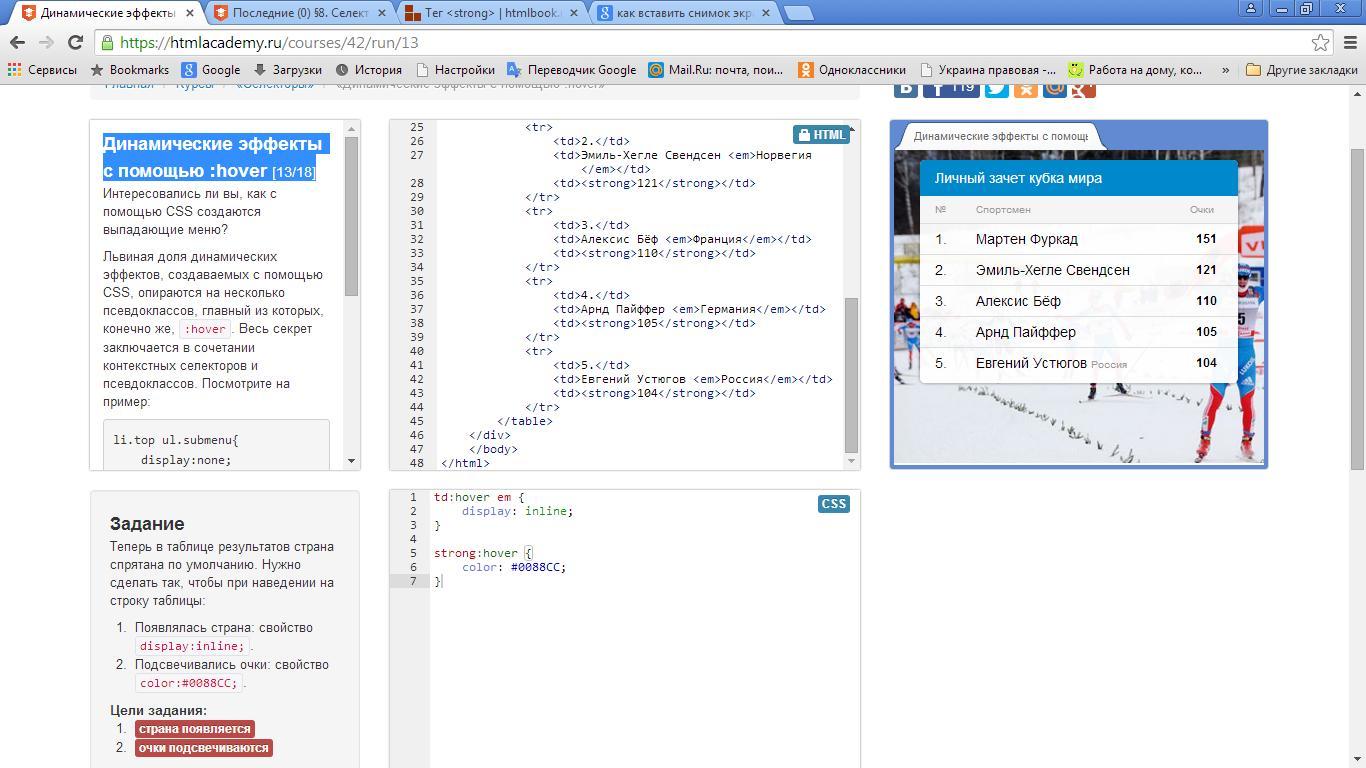
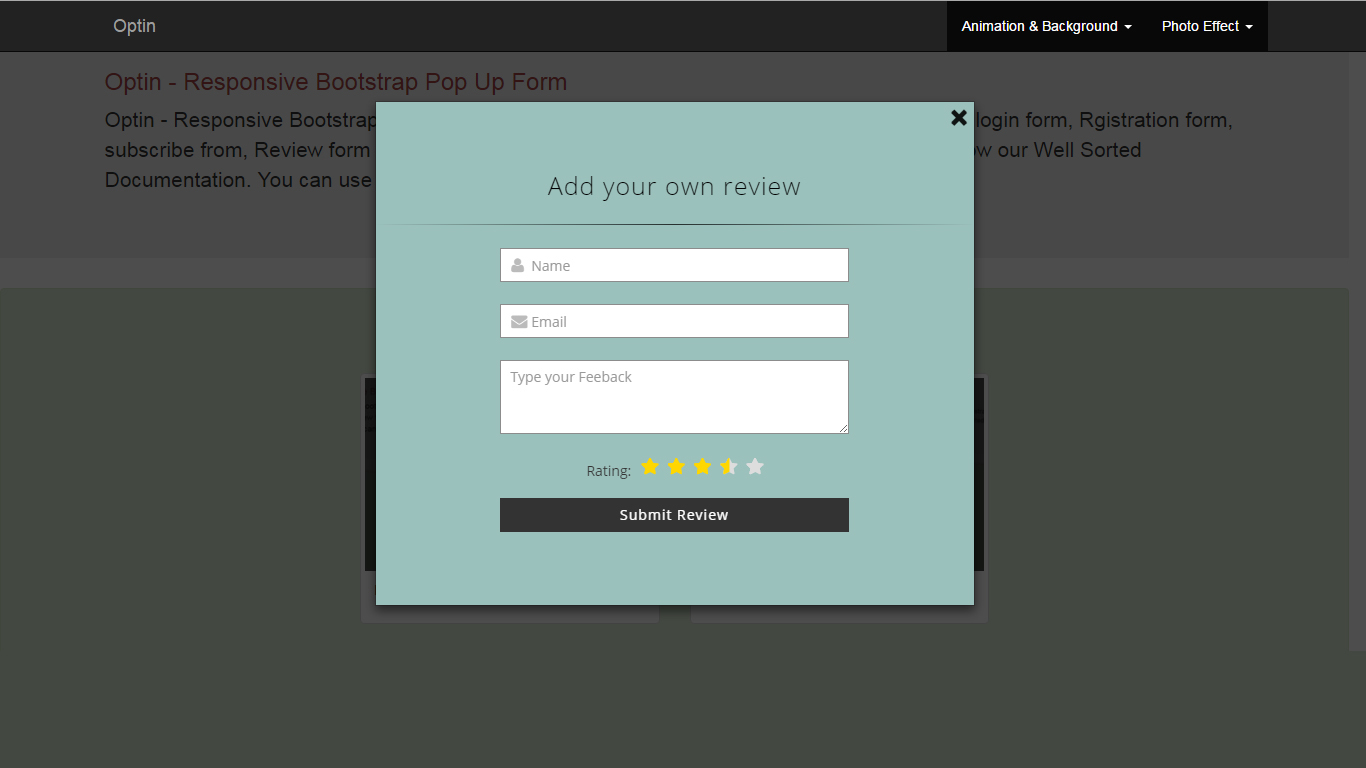
Существуют различные способы реализации всплывающего окна при наведении на картинку. Один из самых популярных способов - использование CSS и JavaScript. С помощью CSS можно задать стили окна, а JavaScript позволяет отслеживать событие наведения мыши и показывать окно с информацией.
Еще одним способом является использование плагинов и библиотек, которые предоставляют готовые решения для создания всплывающих окон. Просто подключите нужный плагин к вашему проекту и настройте его в соответствии с вашими потребностями.


























:max_bytes(150000):strip_icc()/002_how-to-change-text-color-in-html-4174619-5bbb98d5c9e77c0051d208e2.jpg)






















Преимущества использования всплывающих окон
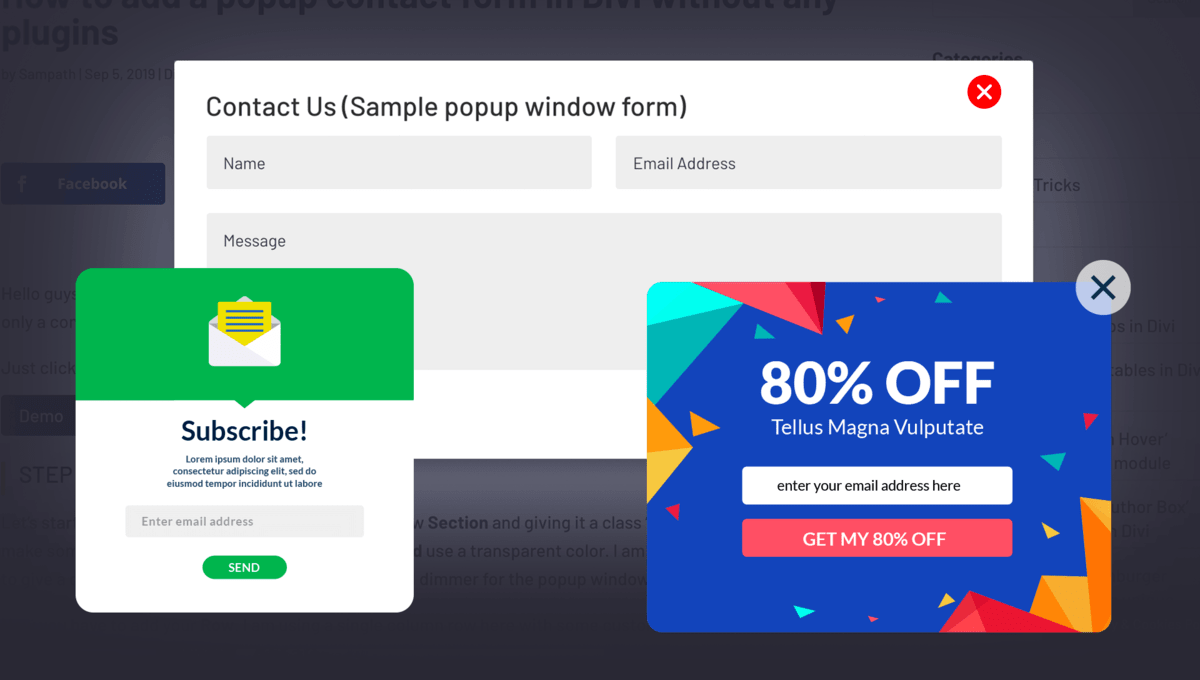
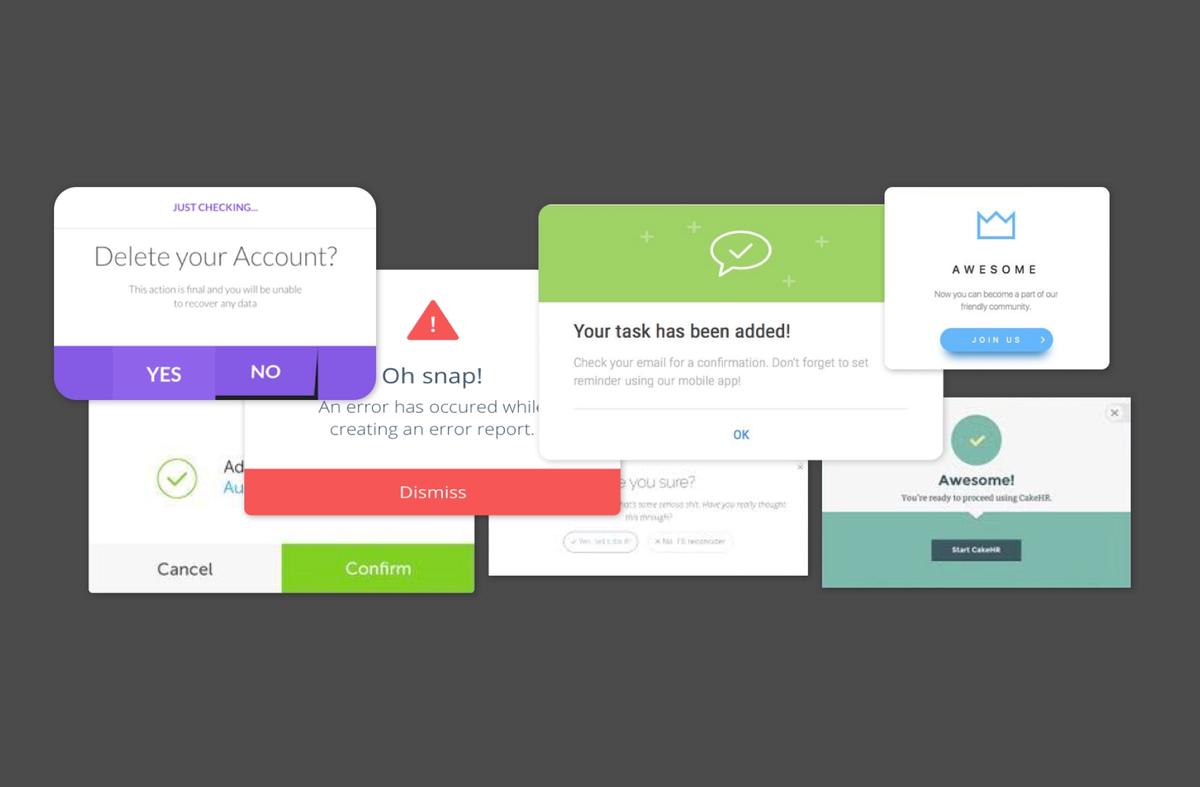
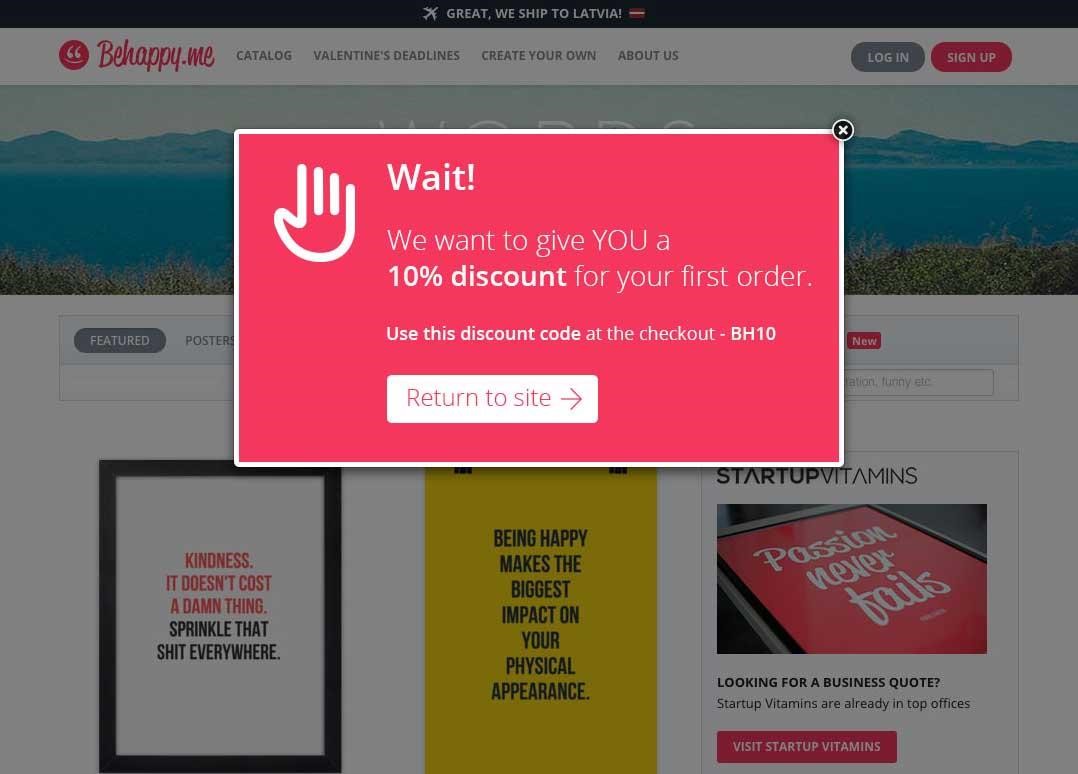
Всплывающие окна при наведении на картинку могут быть полезными для различных целей. Они позволяют предоставить дополнительную информацию о продукте или услуге, показать увеличенное изображение, отобразить дополнительные фотографии или просто создать интерактивный эффект для привлечения внимания пользователей.
Кроме того, всплывающие окна могут быть адаптивными и отзывчивыми, что означает, что они будут хорошо выглядеть на любом устройстве и адаптироваться под разные размеры экранов.
В заключении, всплывающее окно при наведении на картинку - это удивительный эффект, который поможет делать ваши веб-страницы более интерактивными и привлекательными для пользователей. Попробуйте его использовать и удивите своих посетителей!