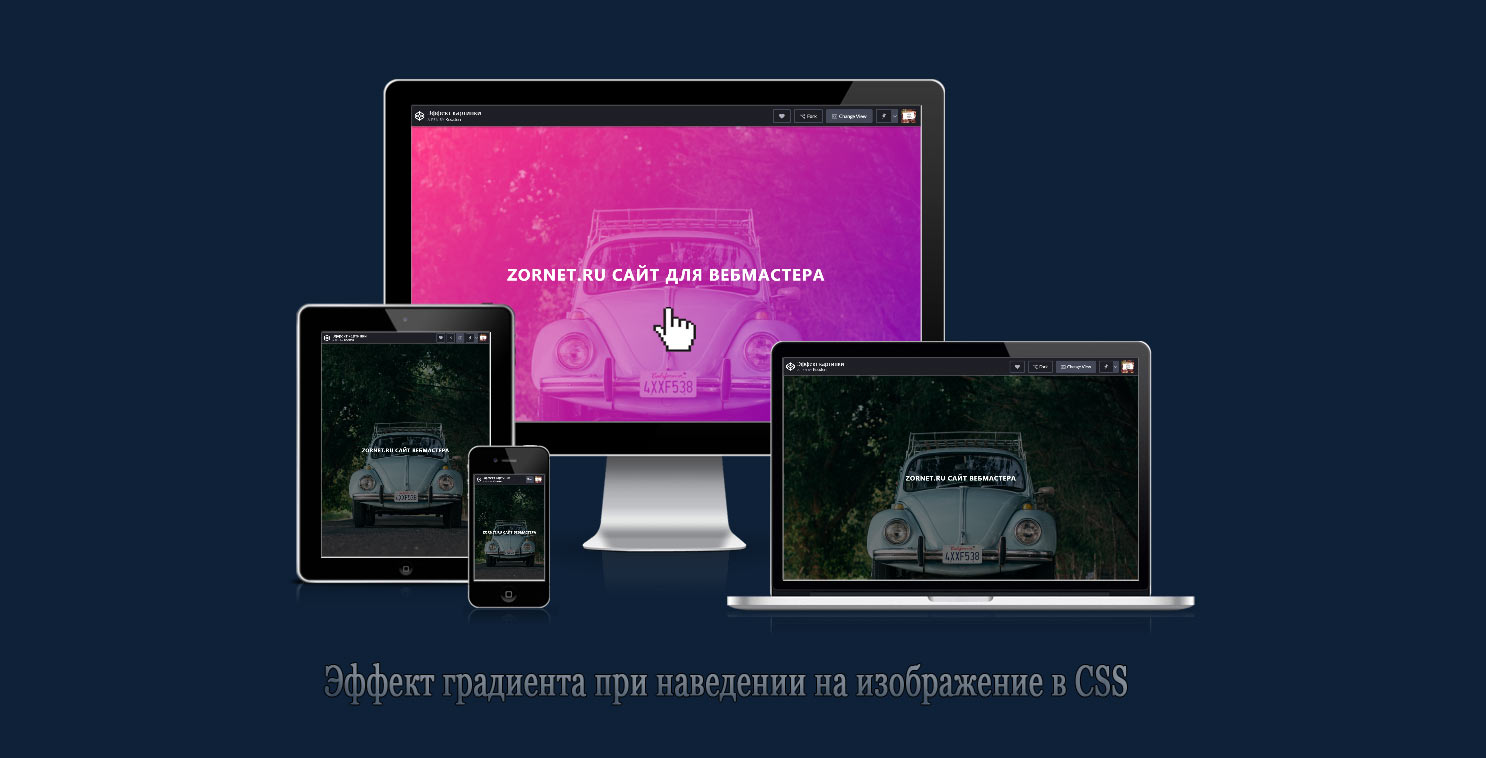
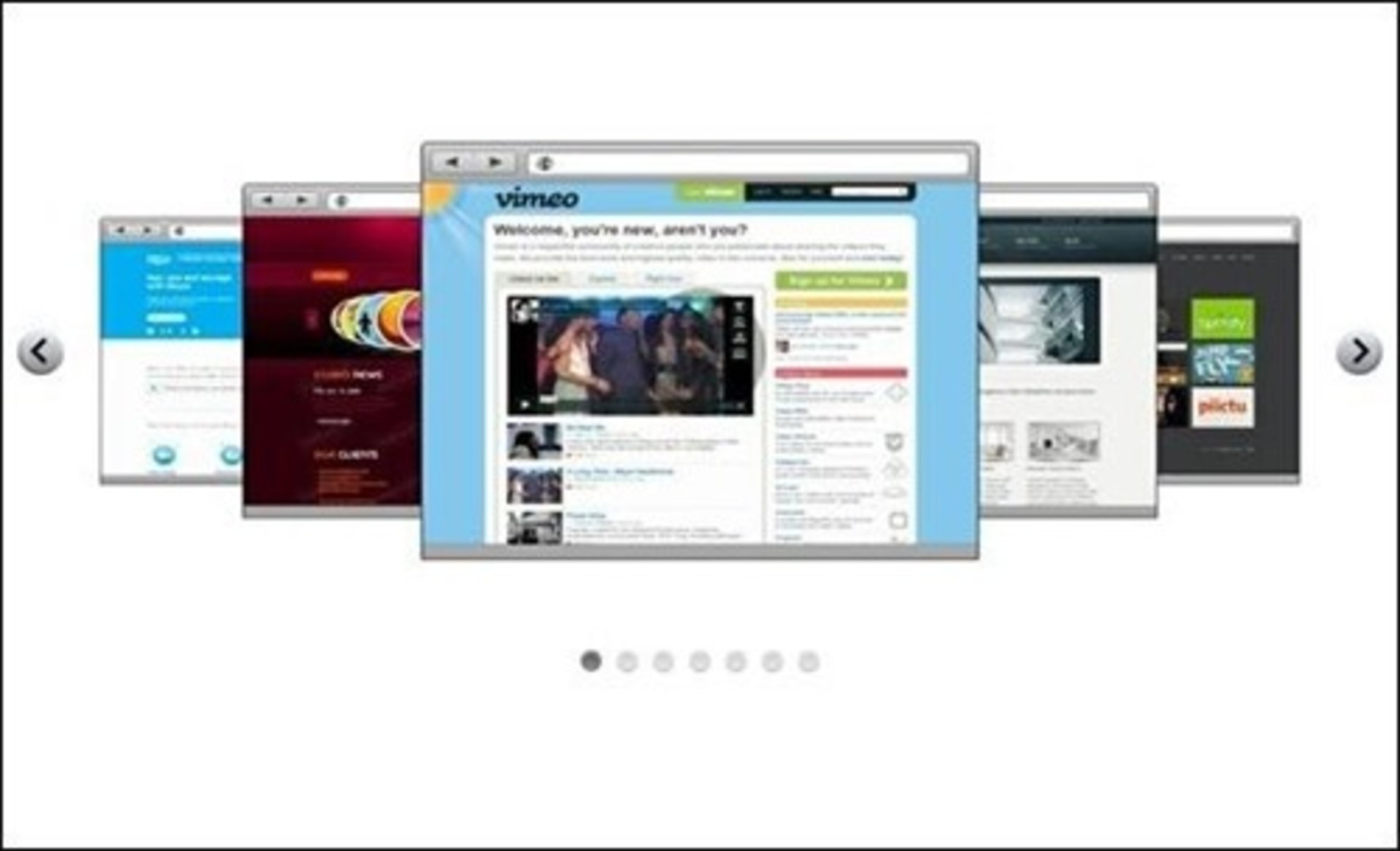
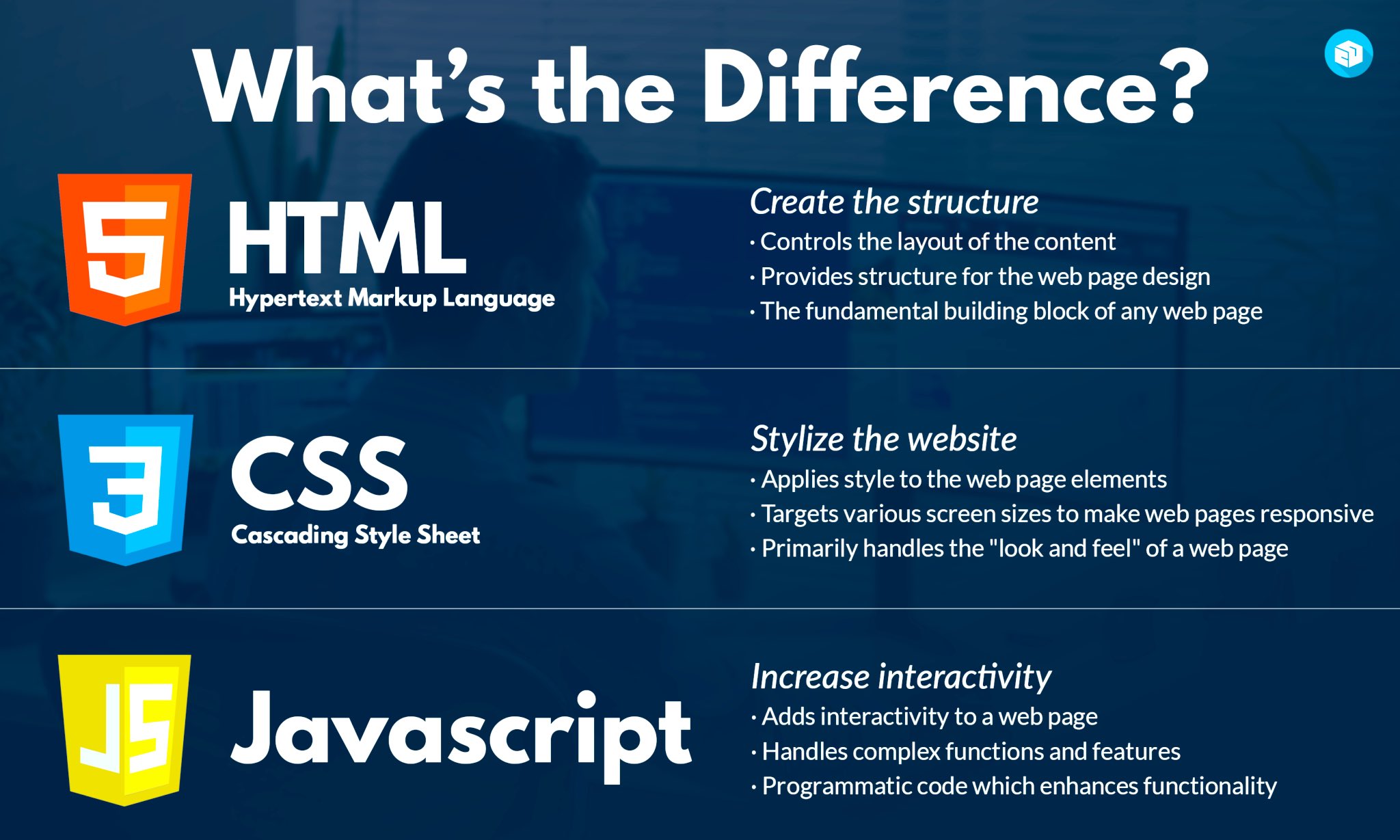
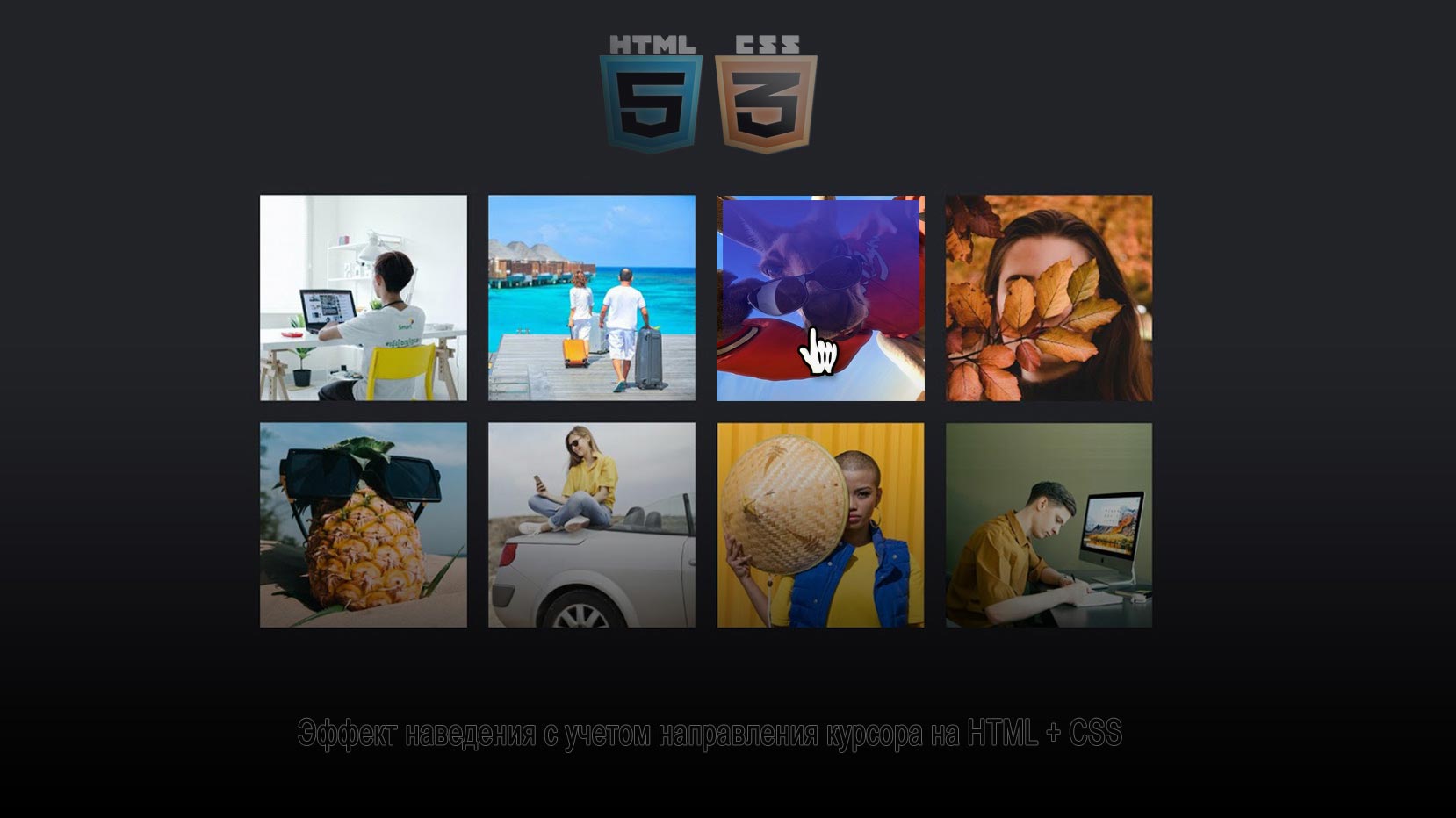
HTML предоставляет возможность добавлять интересные эффекты к картинкам при наведении мыши. Это просто и в то же время может придать вашей веб-странице дополнительную динамику и стиль. В этой статье мы рассмотрим несколько способов создания таких эффектов.





























1. Использование CSS hover
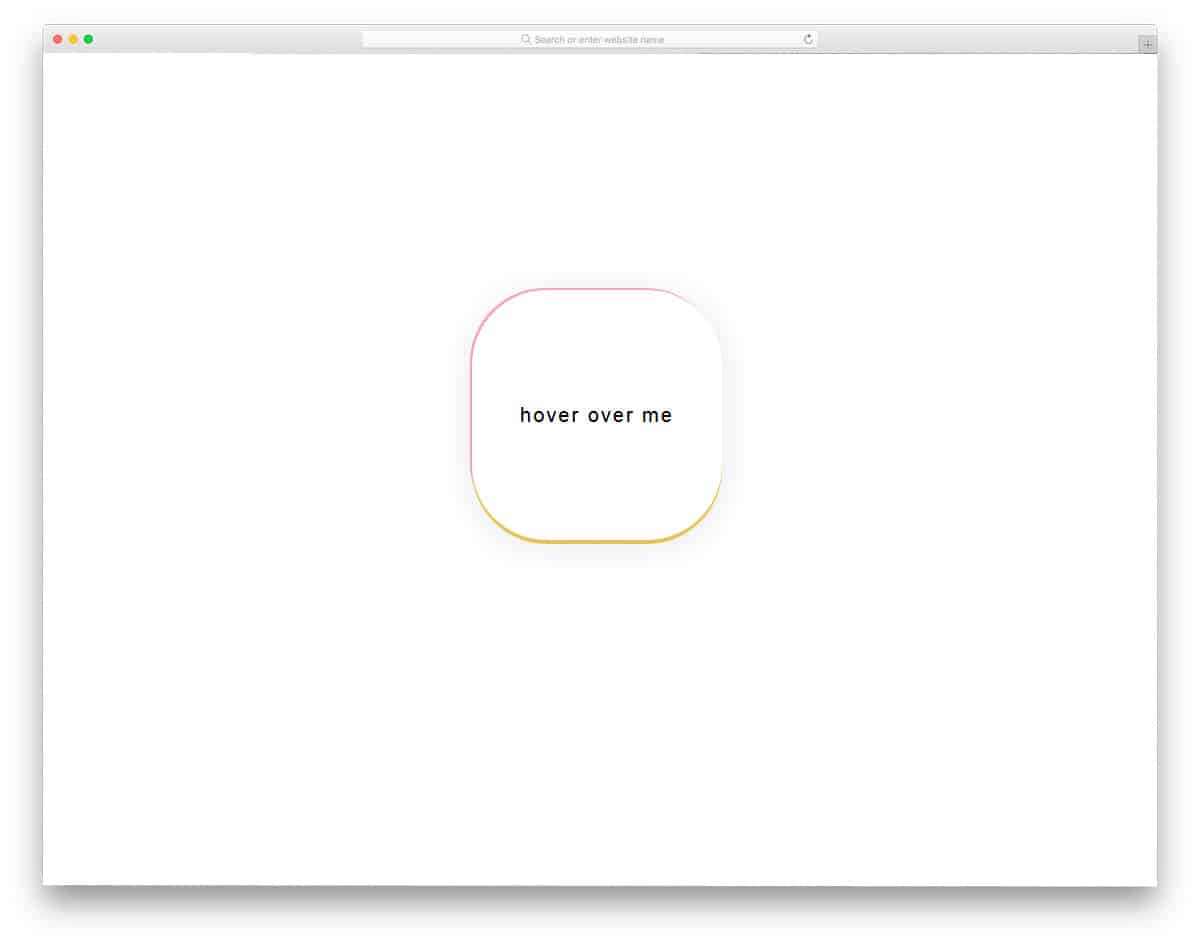
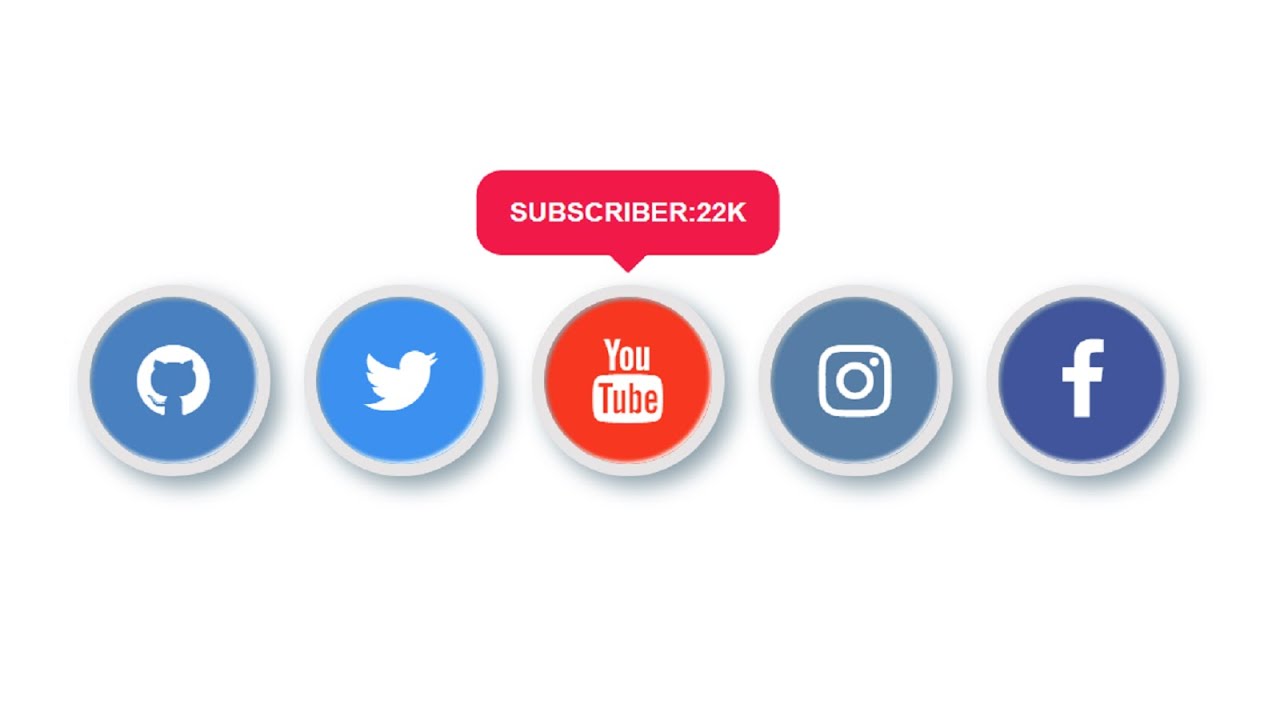
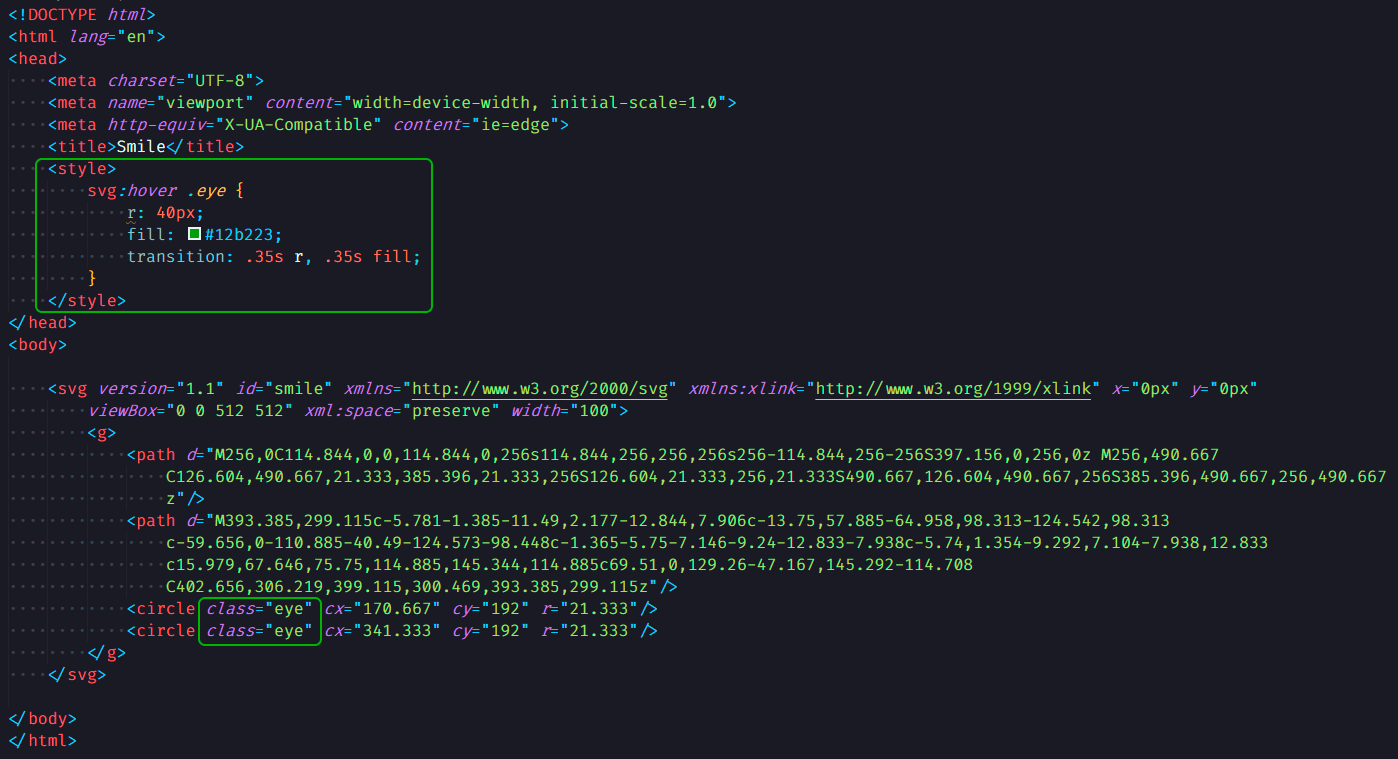
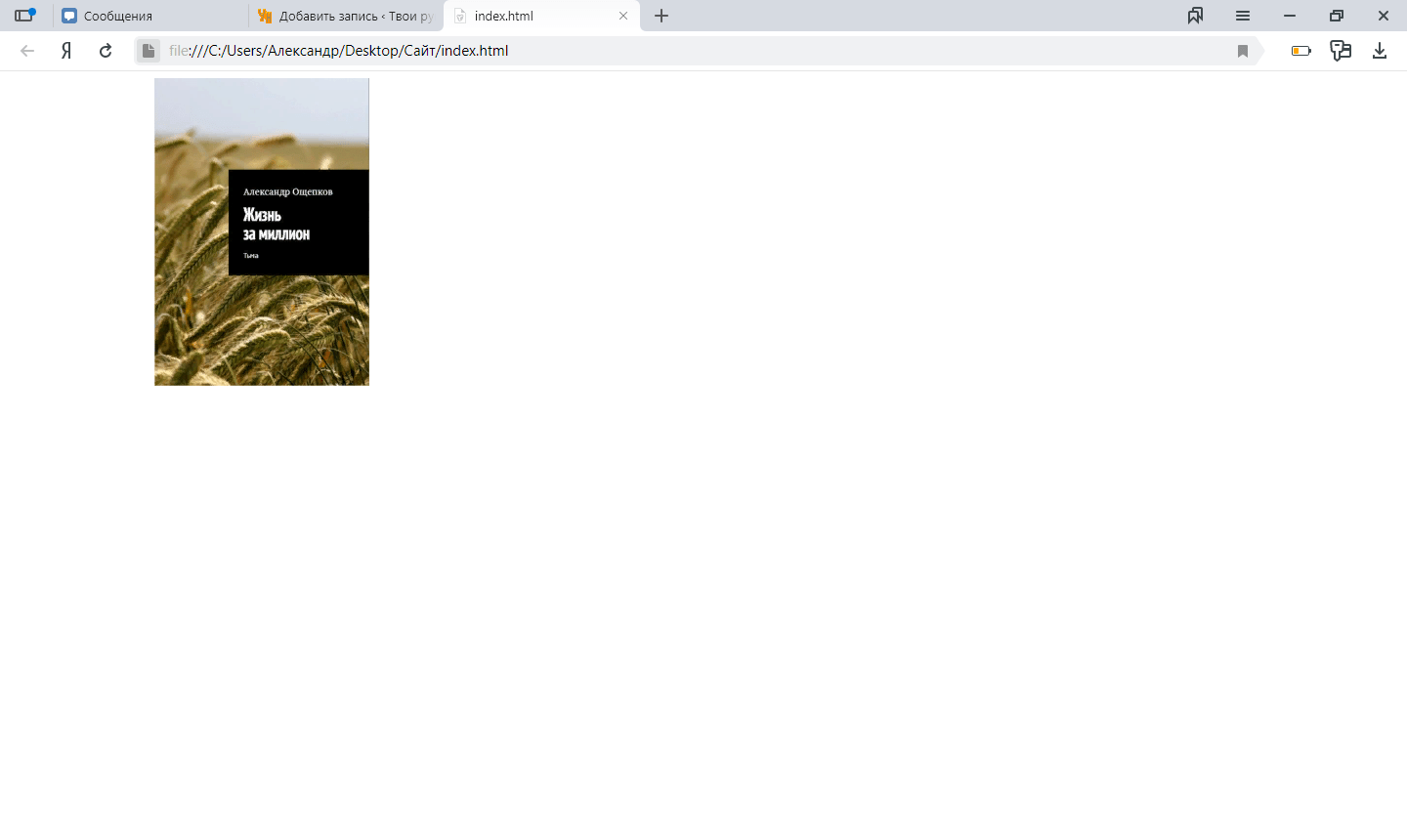
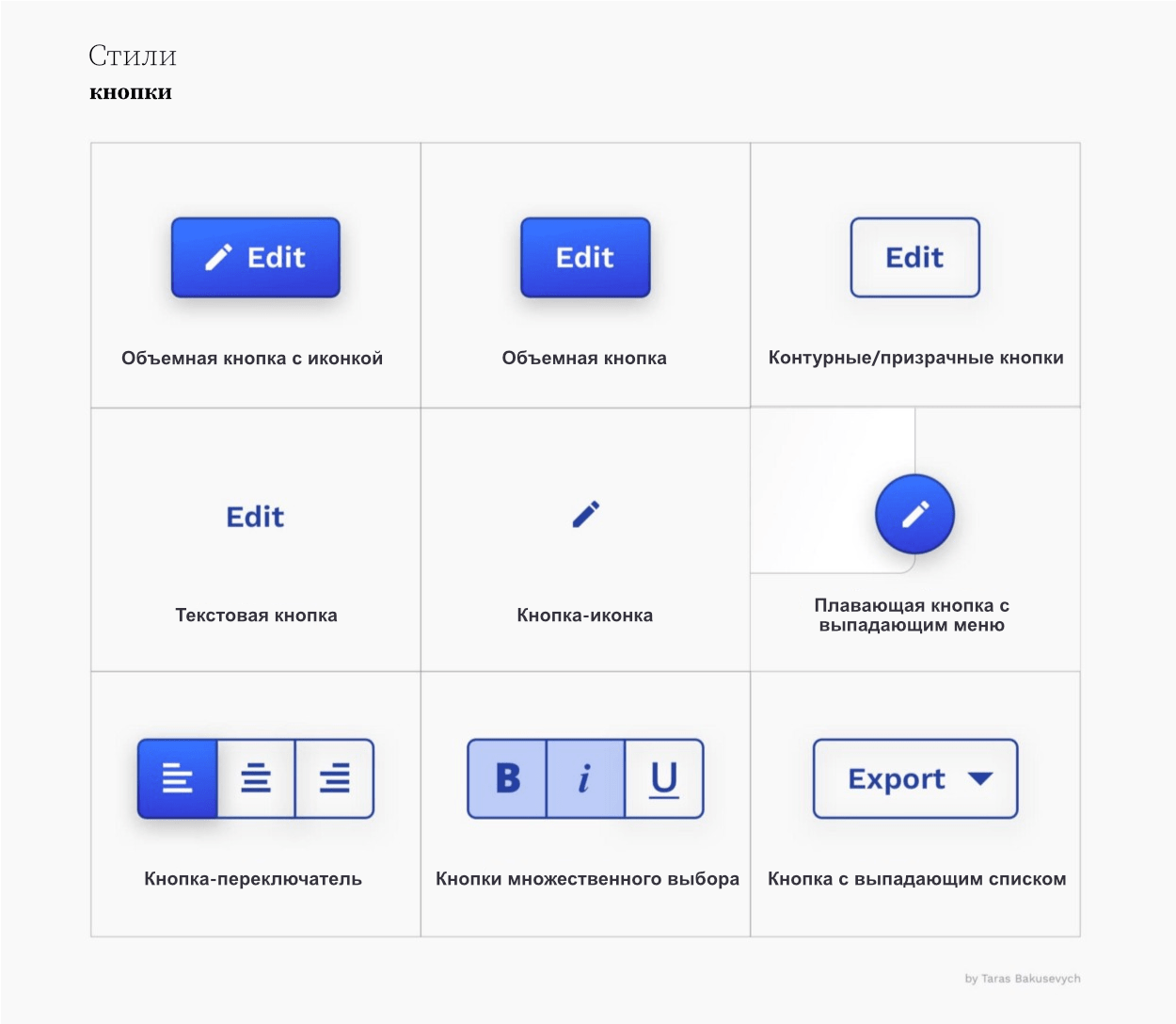
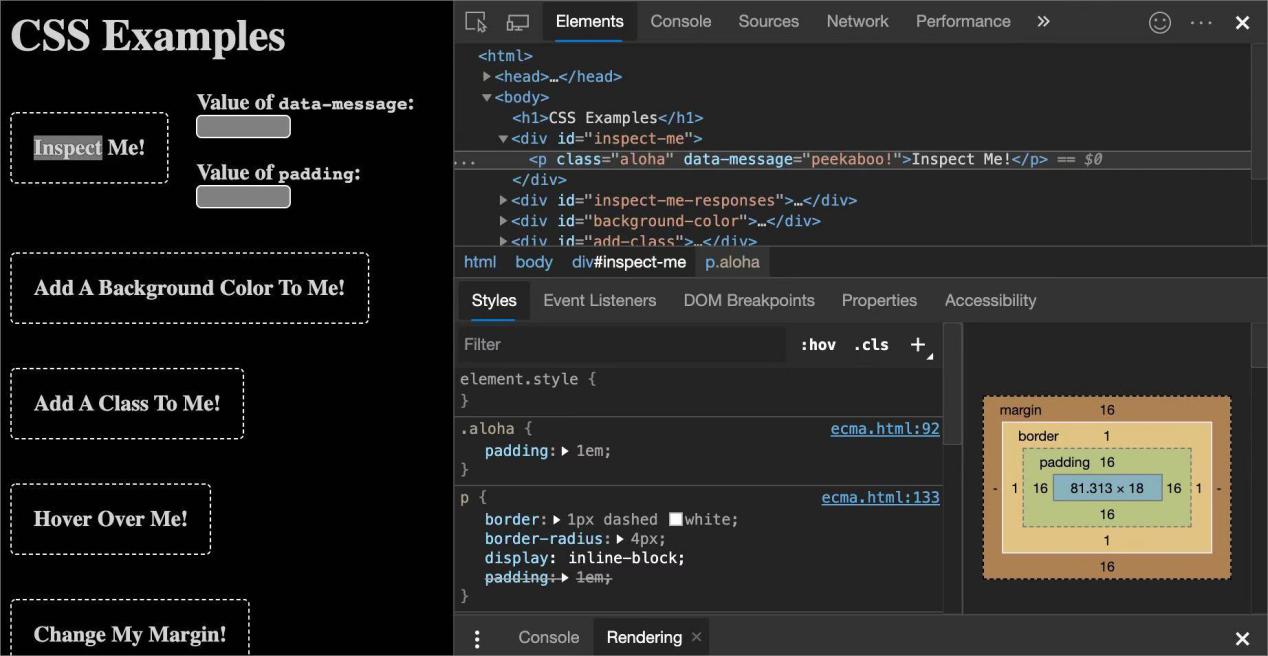
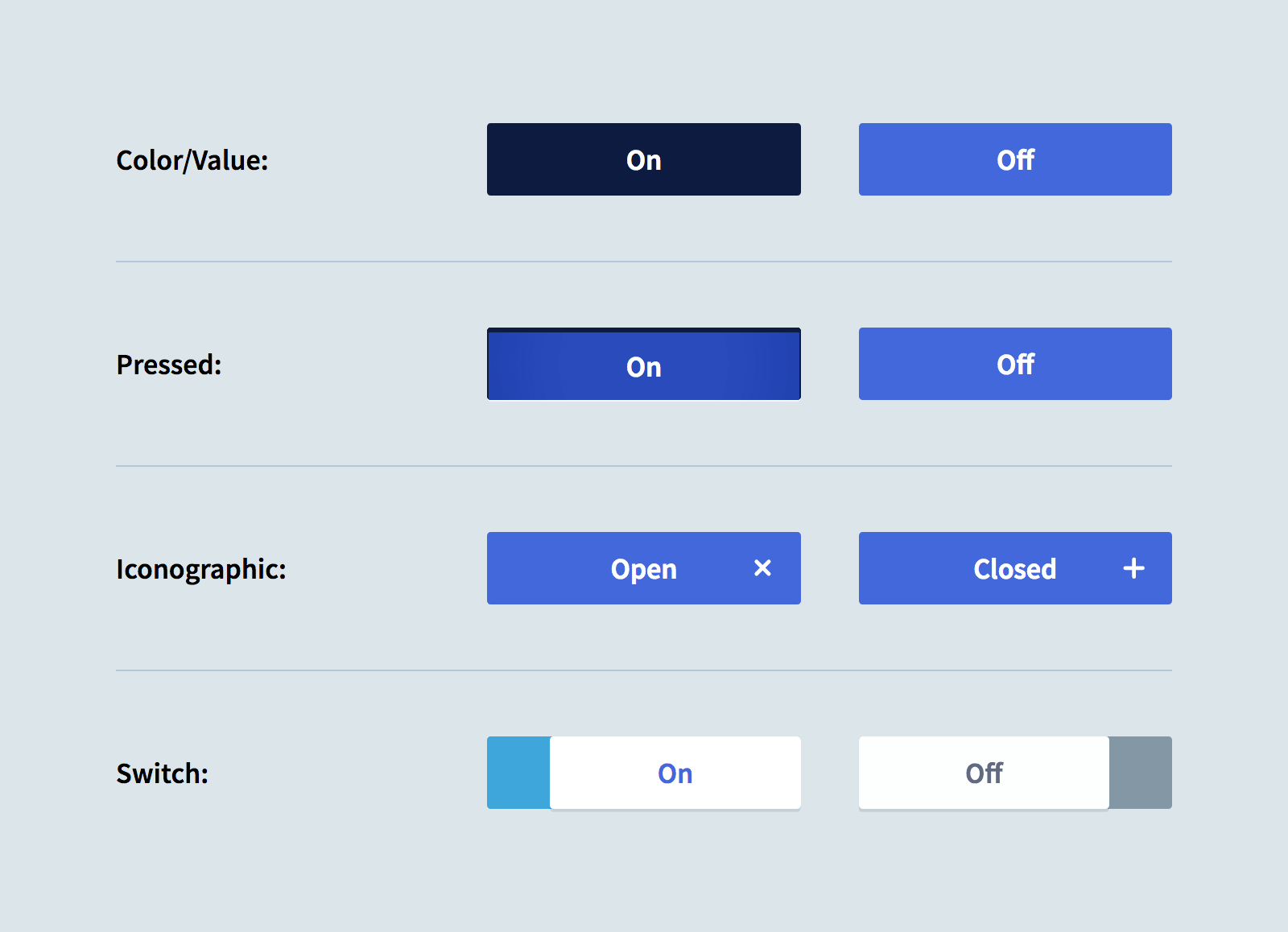
Применение CSS свойства :hover позволяет изменять стили элементов при наведении на них курсора. Для создания эффекта с картинками при наведении, мы можем изменить их размеры, цвет, прозрачность и многое другое.







:max_bytes(150000):strip_icc()/hashtag-sign-1041676176-5bfaaeb846e0fb00510550b6.jpg)
















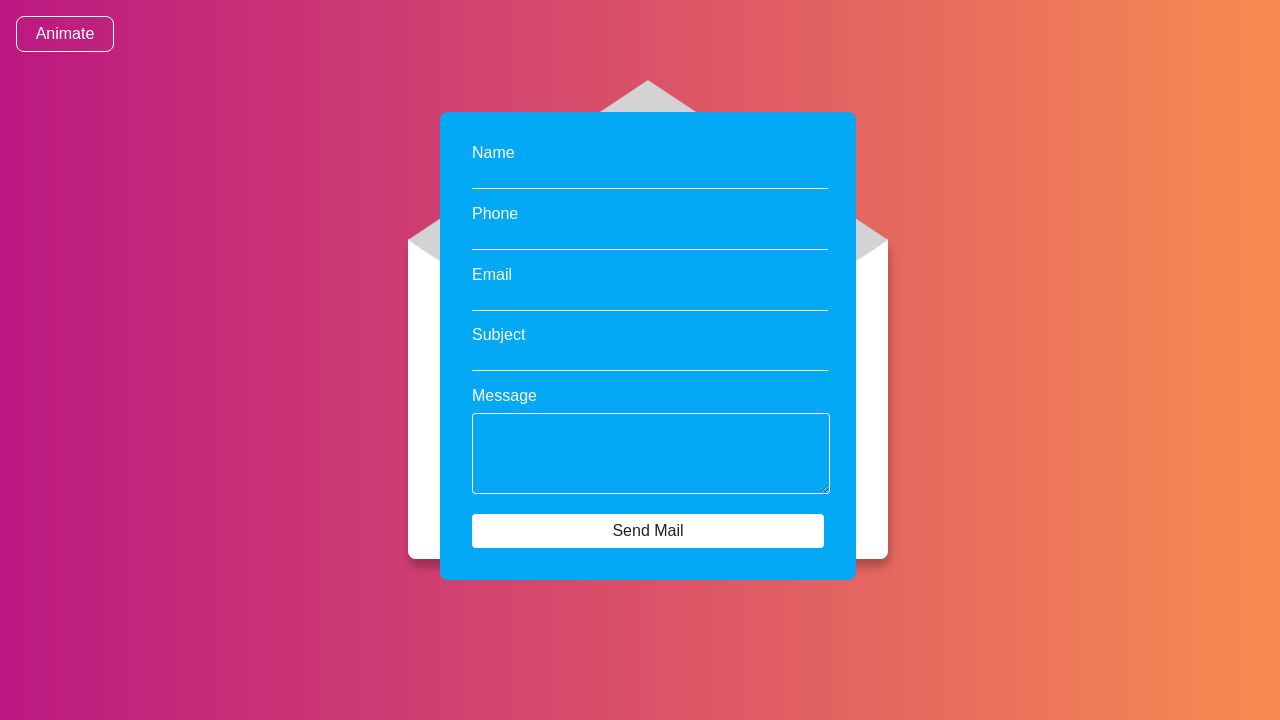
2. Использование JavaScript
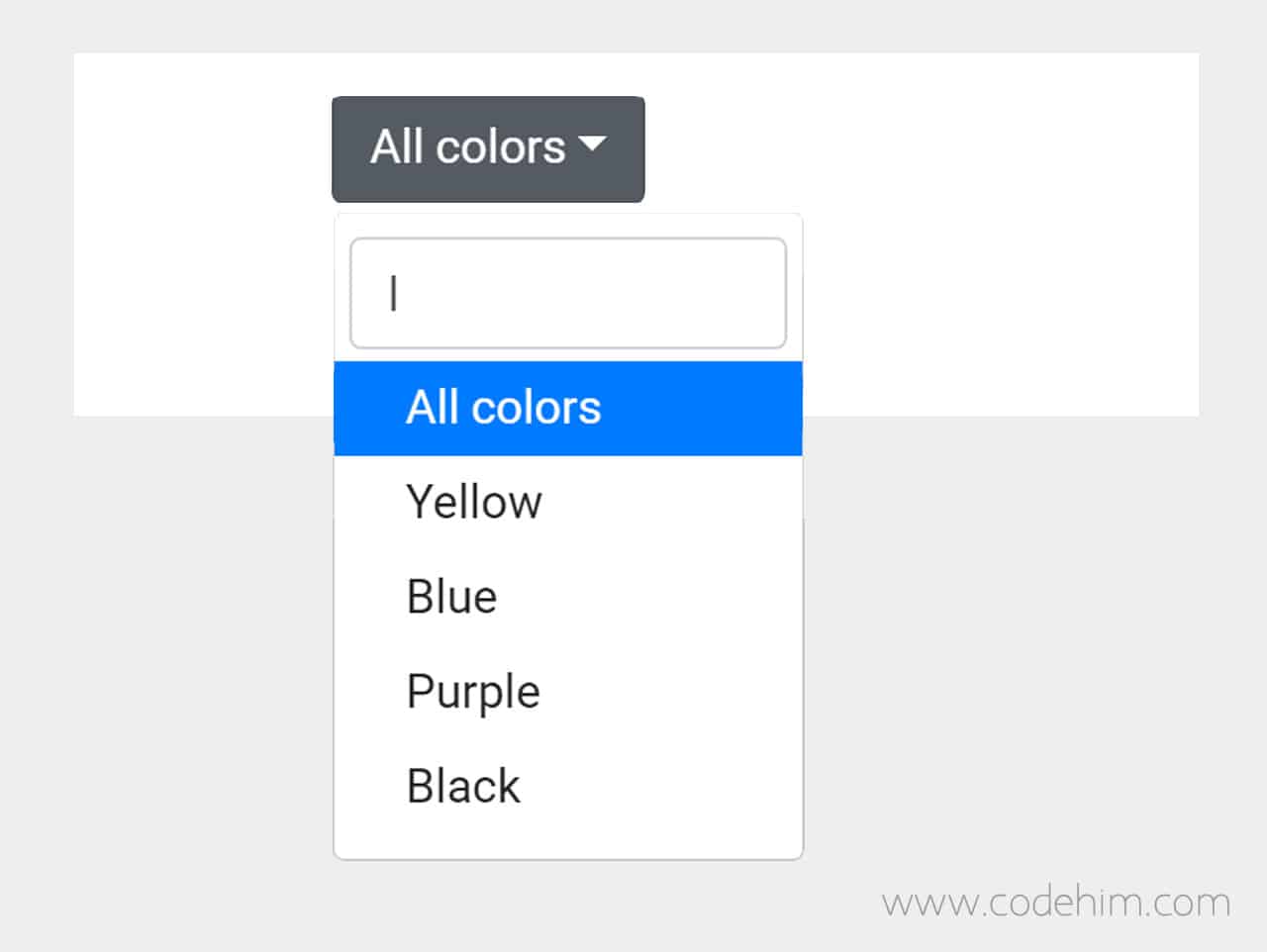
Если вам нужны более сложные эффекты, вы можете использовать JavaScript. Это даст вам больше свободы в создании динамических и интерактивных эффектов при наведении на картинки.


























3. Готовые библиотеки и фреймворки
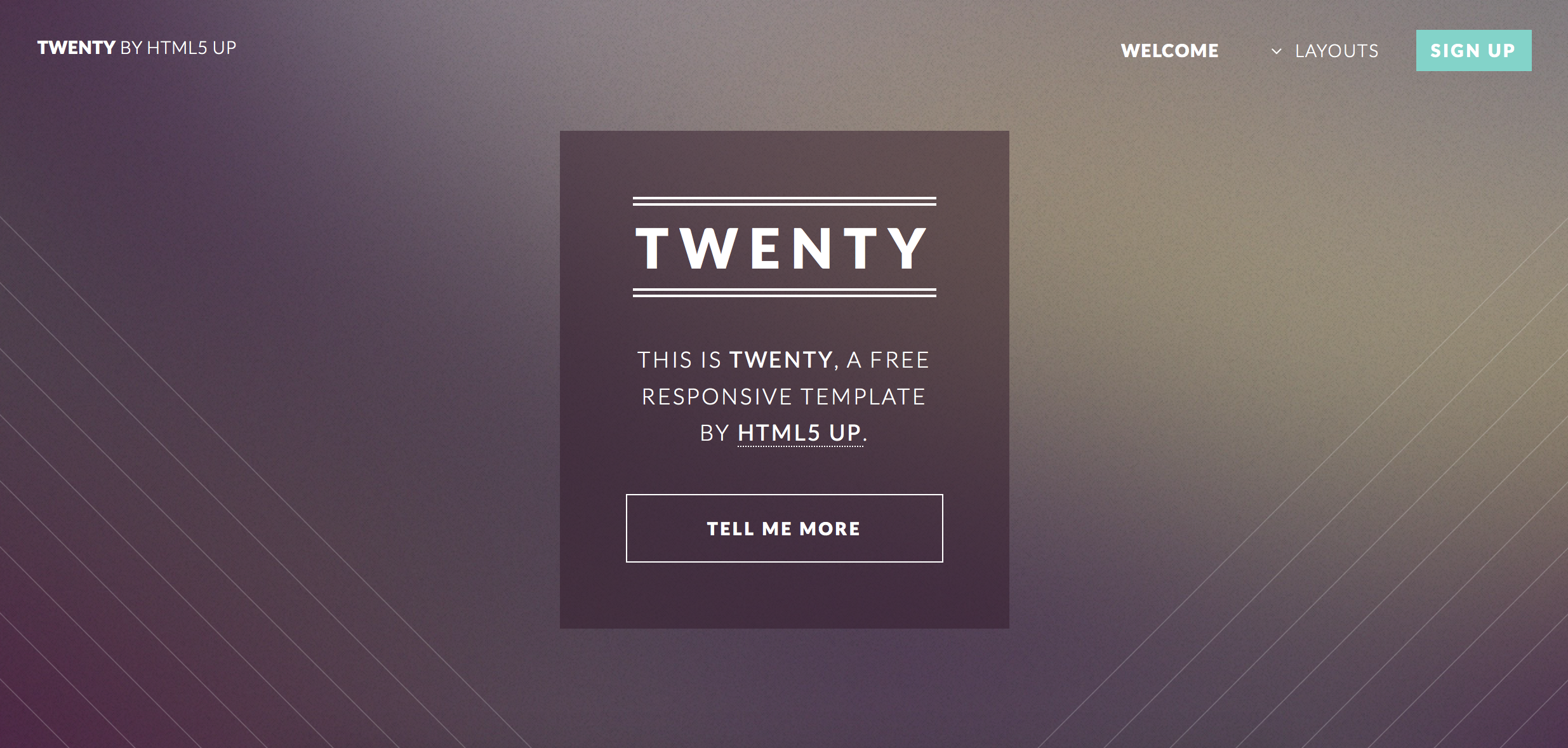
Для создания эффектов с картинками при наведении, вы также можете воспользоваться готовыми библиотеками и фреймворками, такими как jQuery, Bootstrap и другие. Они предлагают множество готовых решений и упрощают процесс создания интерактивных эффектов.
В заключение, создание эффектов с картинками при наведении в HTML не только придает вашей веб-странице стиль и динамику, но и улучшает пользовательский опыт. Попробуйте различные способы и найдите тот, который лучше всего подходит для вашего проекта. Удачи!