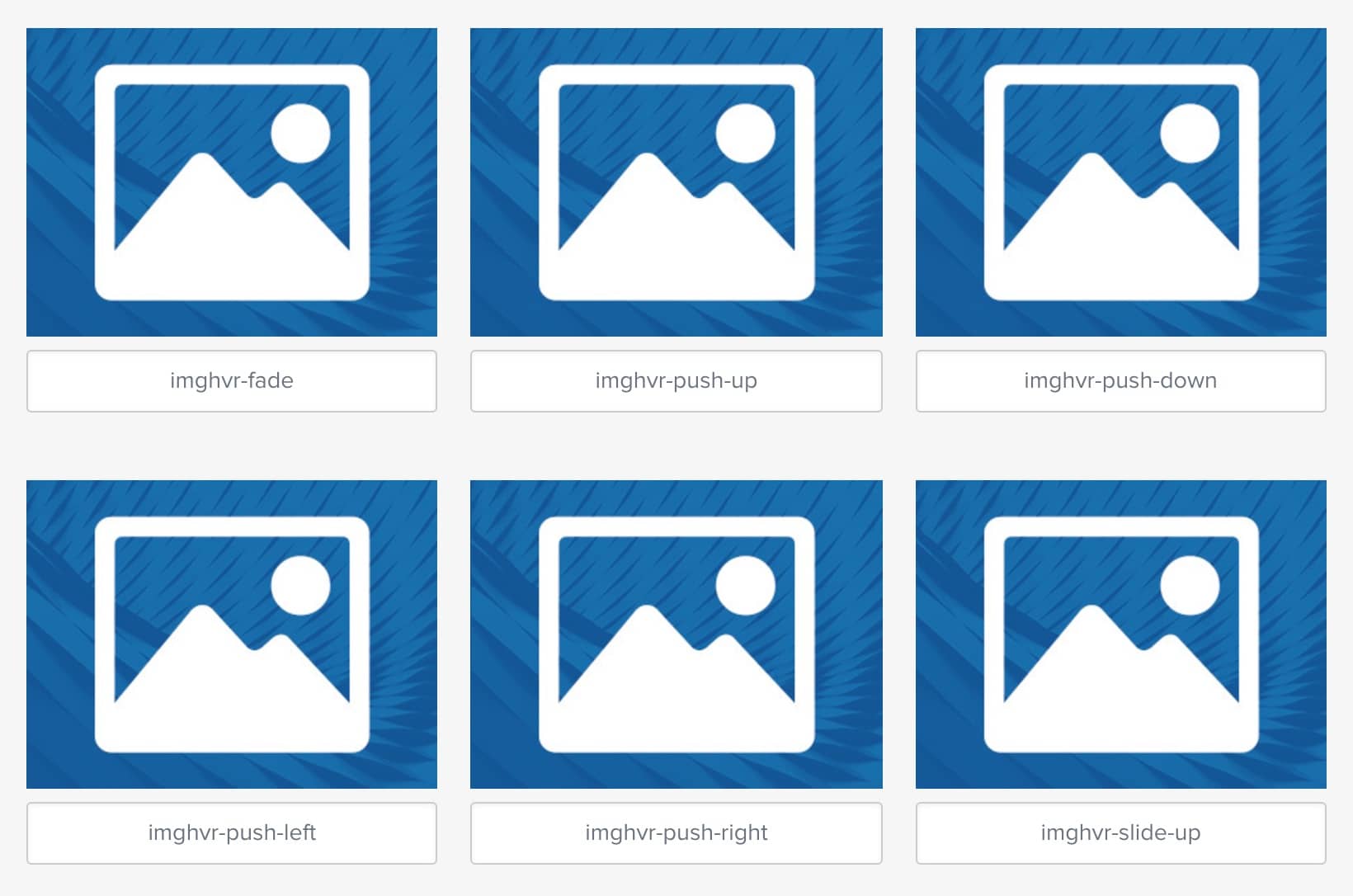
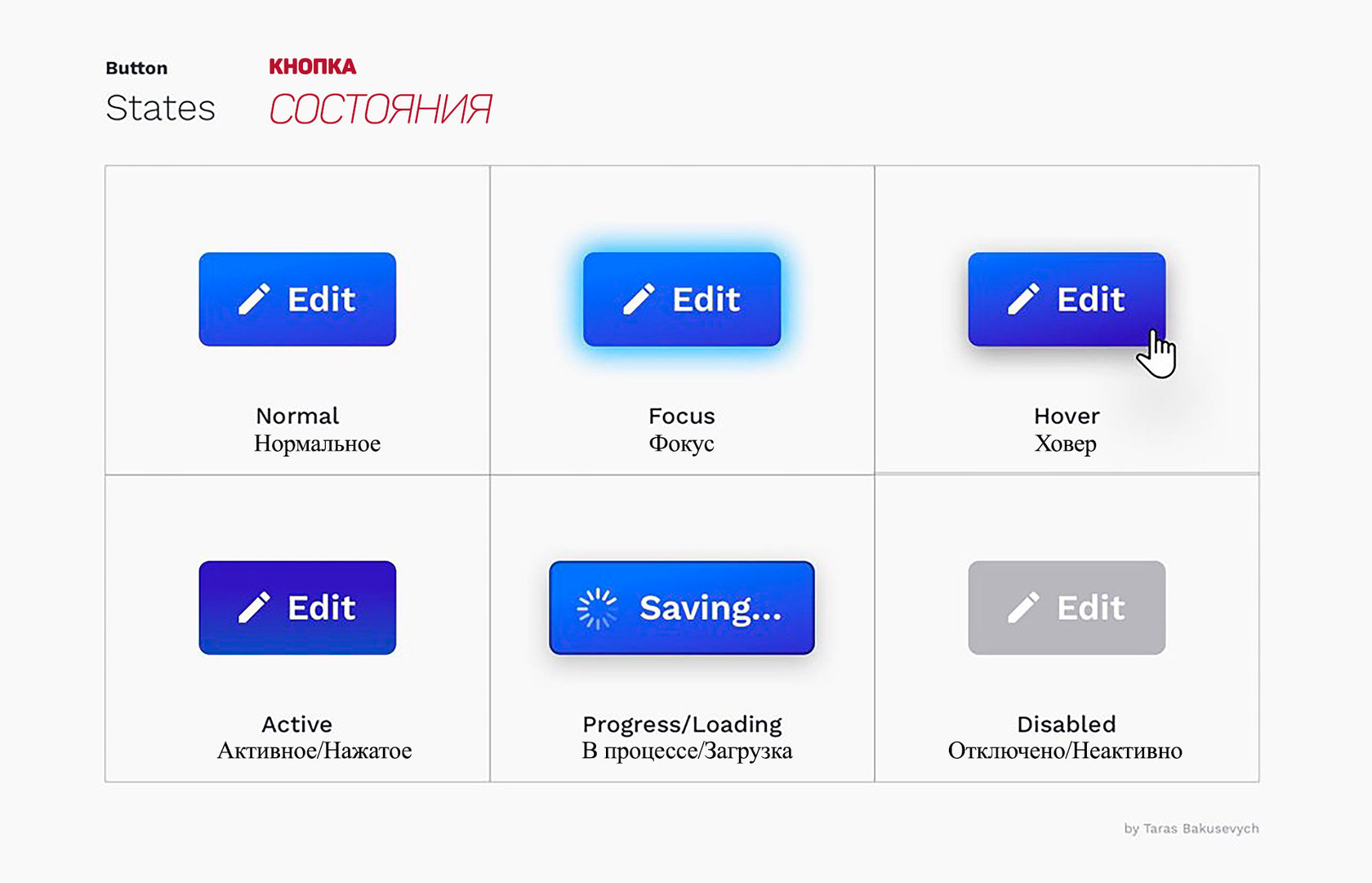
Hover эффекты - это визуальные изменения, которые происходят при наведении курсора мыши на изображение. Они могут добавить интерактивности и привлекательности к вашим картинкам на сайте. В этой статье мы рассмотрим несколько примеров hover эффектов, которые можно легко реализовать с помощью CSS.




















Эффект 1: Затемнение
Один из самых популярных hover эффектов - затемнение изображения при наведении на него. Для этого можно использовать свойство opacity в CSS. Просто установите значение opacity: 0.5 для изображения в обычном состоянии и opacity: 1 при наведении на него.



















Эффект 2: Появление текста
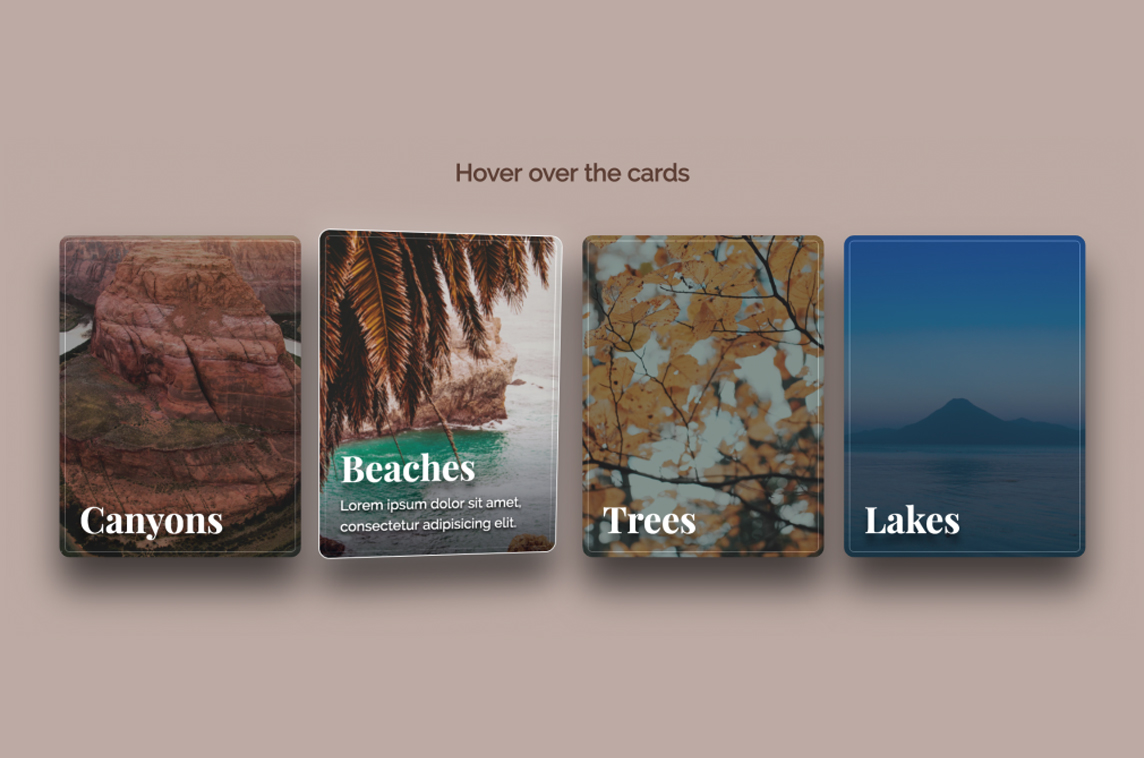
Еще один интересный hover эффект - появление текста при наведении на изображение. С помощью псевдоэлемента ::after и свойств content и opacity в CSS можно создать эффект, при котором текст появляется поверх изображения при наведении курсора мыши.





















Эффект 3: Перекрытие цветом
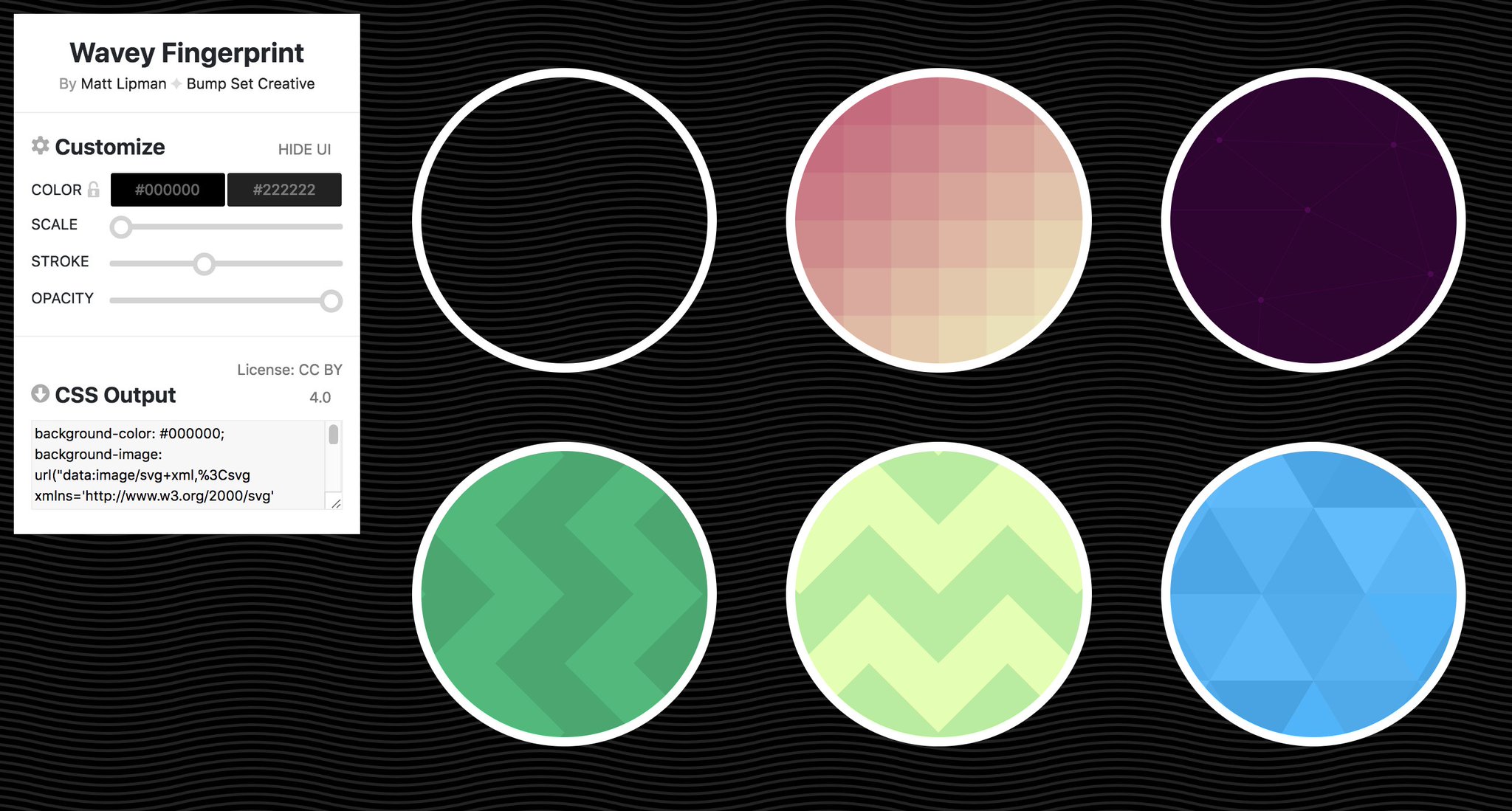
Для создания hover эффекта, при котором изображение перекрывается цветом при наведении на него, можно использовать свойство background-color и псевдоэлемент ::after. Просто установите значение background-color для псевдоэлемента и opacity: 0.5 для изображения в обычном состоянии. При наведении курсора мыши, установите opacity: 1 для изображения.




















Эффект 4: Поворот
Хотите добавить немного движения к вашим картинкам? Попробуйте hover эффект в виде поворота изображения при наведении на него. Для этого можно использовать свойство transform и значение rotate в CSS. Установите значение rotate(15deg) для изображения в обычном состоянии и rotate(0deg) при наведении на него.





















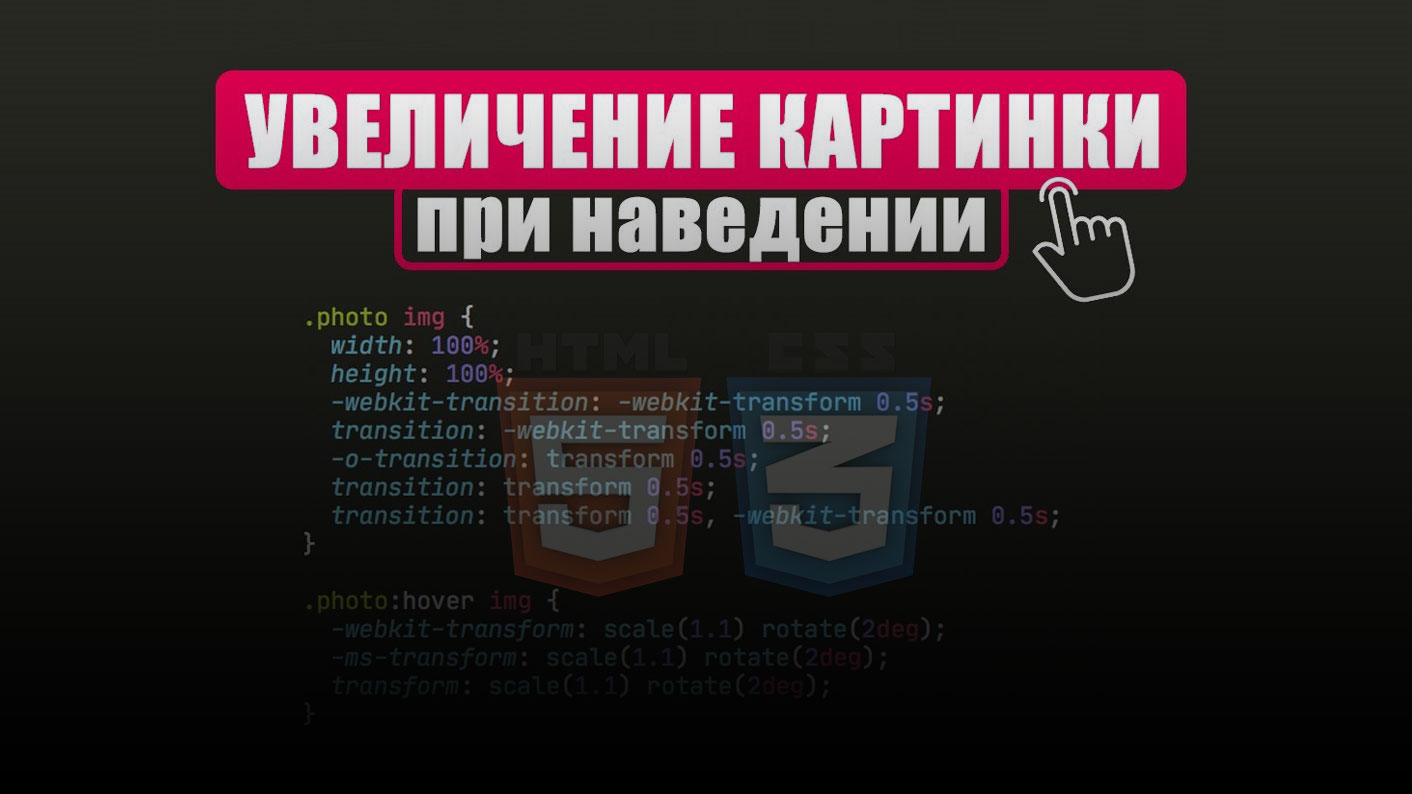
Эффект 5: Увеличение
И последний пример - hover эффект, который увеличивает размер изображения при наведении на него. Для этого можно использовать свойство transform и значение scale в CSS. Просто установите значение scale(1) для изображения в обычном состоянии и scale(1.2) при наведении на него.