HTML предоставляет множество возможностей для добавления эффектов к картинкам на вашем веб-сайте. Эти эффекты могут значительно улучшить внешний вид ваших изображений и придать им интерактивности.



















Эффект 1: Затемнение
Один из самых популярных HTML эффектов для картинок - затемнение. Этот эффект позволяет придать изображению более глубокий и эмоциональный вид. Просто добавьте стиль "opacity" к элементу картинки и установите значение между 0 и 1.




















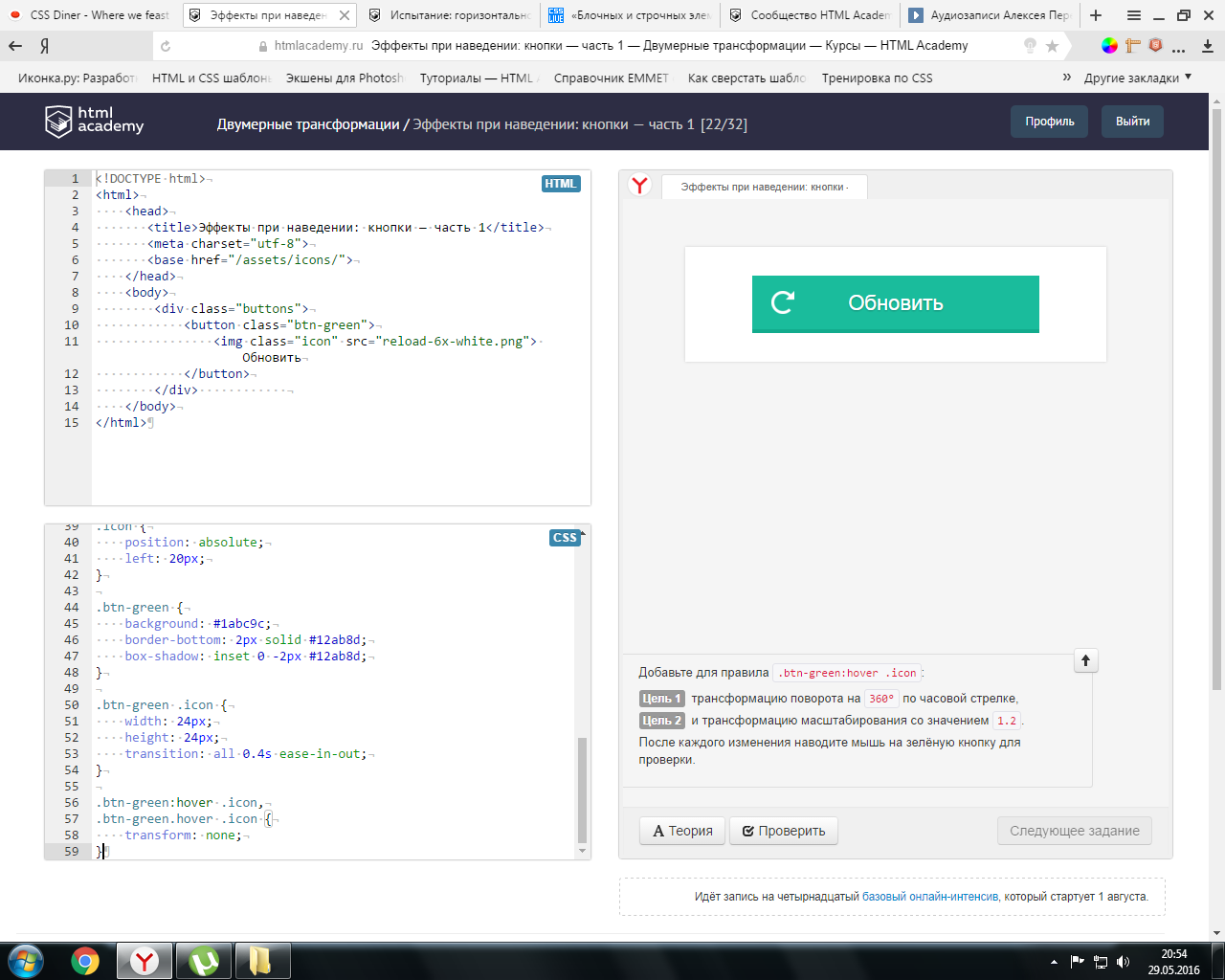
Эффект 2: Наведение
Другой интересный эффект - наведение. При наведении курсора на изображение, оно может изменяться или показывать дополнительную информацию. Для реализации этого эффекта используйте псевдокласс ":hover" и добавьте нужные стили для состояния наведения.




















Эффект 3: Размытие
Размытие - отличный способ привлечь внимание к определенным частям изображения. С помощью фильтра "blur" в CSS вы можете создать размытый эффект и настроить его интенсивность.


















Эффект 4: Поворот
Если вы хотите добавить динамизм и движение к вашим изображениям, попробуйте эффект поворота. С помощью свойства "transform" в CSS вы можете повернуть картинку на определенный угол.



















Эффект 5: Тень
Тень - простой, но эффективный способ добавить глубину и реалистичность к изображению. Используйте свойство "box-shadow" в CSS, чтобы создать желаемый эффект тени.
Теперь у вас есть идеи и знания о различных HTML эффектах, которые вы можете применить к картинкам на вашем веб-сайте. Используйте их, чтобы сделать ваши изображения более привлекательными и впечатляющими для ваших посетителей.