Веб-сайты без картинок выглядят скучно и непривлекательно. Чтобы сделать ваш сайт более привлекательным и информативным, вы можете использовать HTML код для вставки картинок.




















/GettyImages-183273455-58634e4f3df78ce2c3f2ae68.jpg)




Шаг 1: Подготовка изображений
Перед тем, как вставить картинку на сайт, вам необходимо подготовить само изображение. Убедитесь, что изображение имеет подходящий размер и формат (например, JPEG или PNG).

























Шаг 2: Загрузка изображений на сервер
Чтобы вставить картинку на сайт, вам нужно загрузить изображение на сервер. Вы можете использовать FTP-клиенты или панель управления хостингом для этой цели.


























Шаг 3: Вставка HTML кода
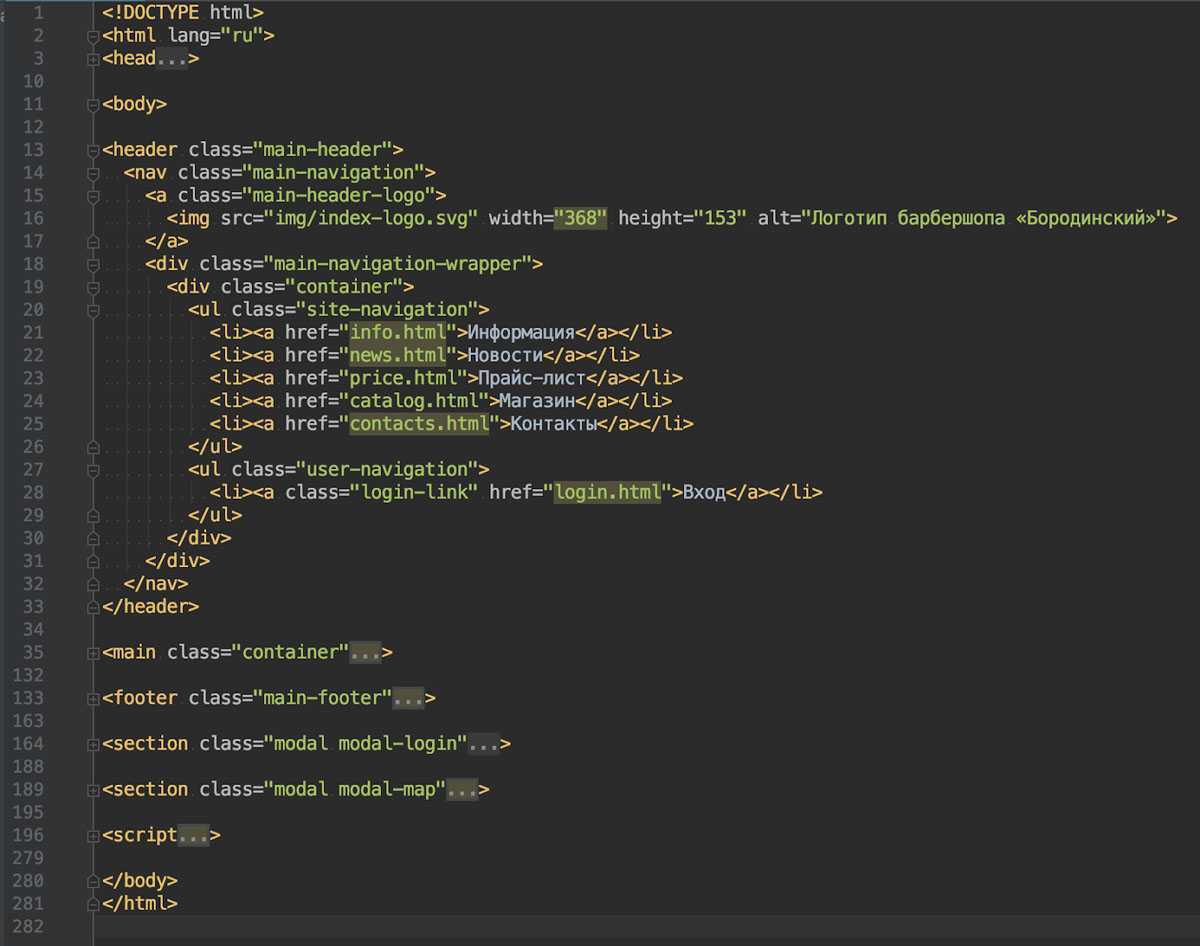
Теперь, когда ваше изображение загружено на сервер, вы можете вставить его на свой сайт с помощью HTML кода. Для этого используйте тег и указывайте путь к изображению в атрибуте src.
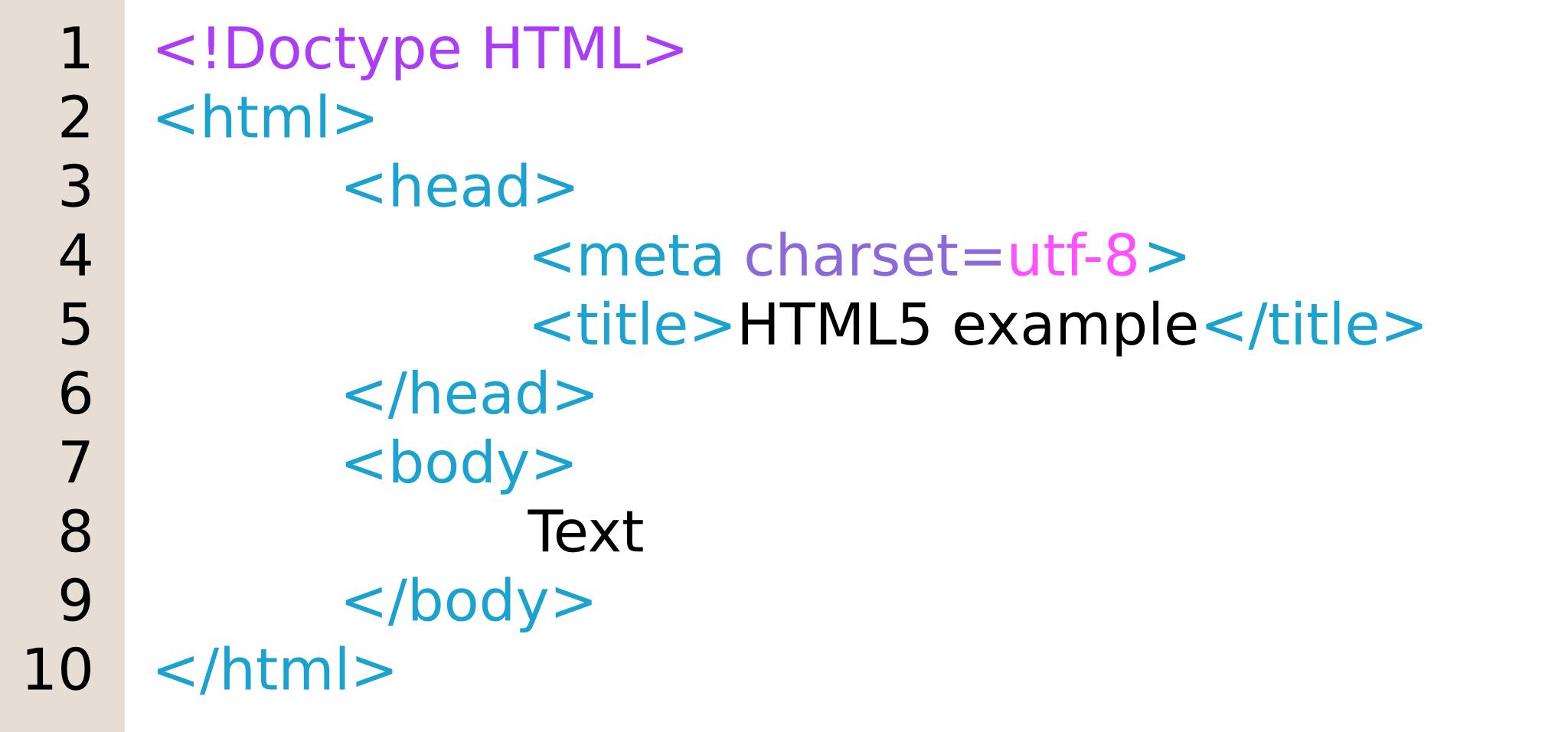
Пример кода:


























Шаг 4: Дополнительные атрибуты
Кроме основного атрибута src, у тега есть и другие полезные атрибуты. Вы можете использовать атрибуты, такие как width, height, border и другие, чтобы настроить отображение картинки на вашем сайте.
Теперь вы знаете, как вставить картинку на сайт с помощью HTML кода. Попробуйте использовать этот код для добавления фотографий на ваш веб-сайт и сделайте его более привлекательным и информативным.