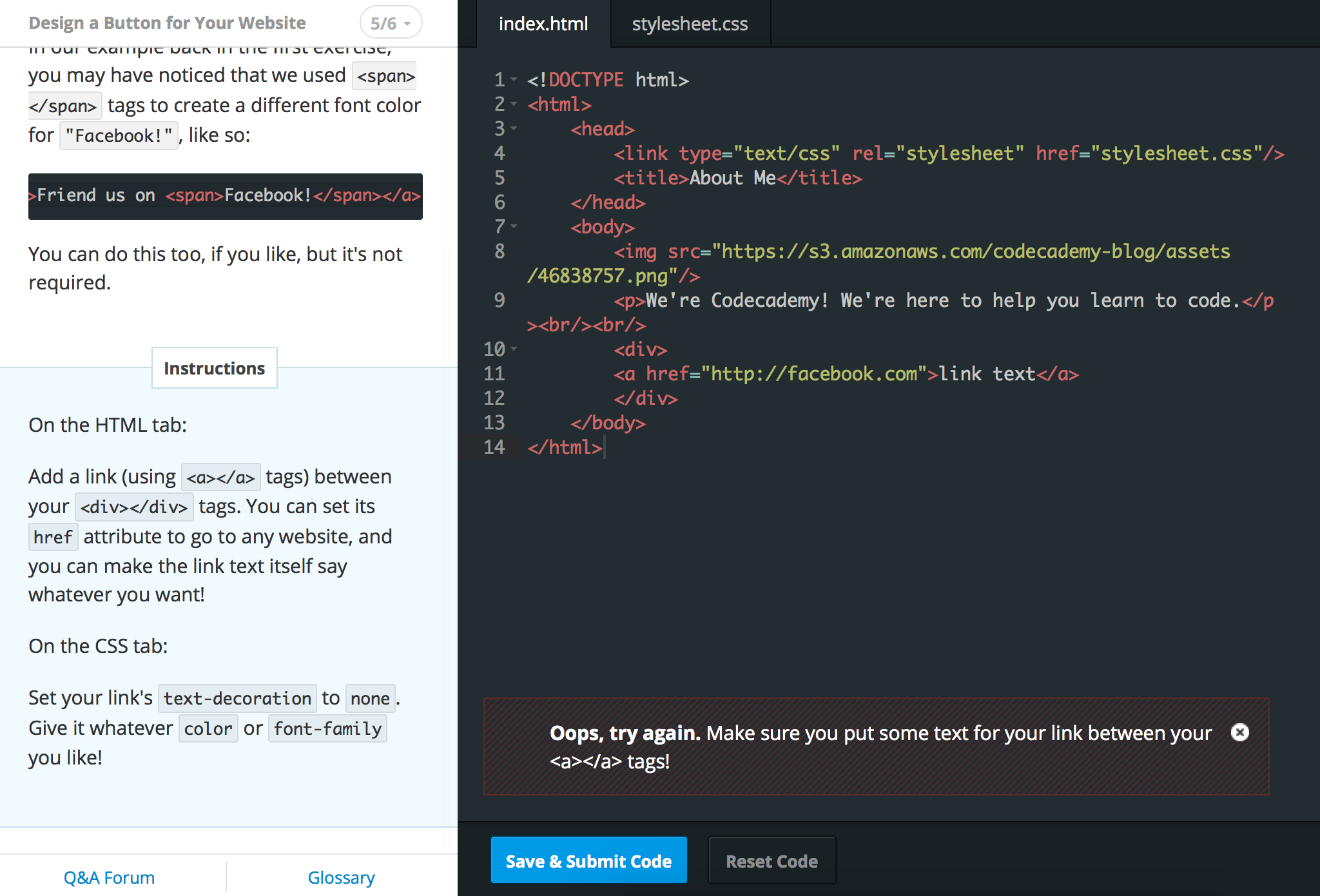
Веб-страницы становятся более динамичными и визуально привлекательными с использованием картинок. Чтобы добавить картинку на свою веб-страницу, вам понадобится HTML-код, который определяет путь к файлу изображения и настройки отображения. Итак, где можно найти этот необходимый HTML-код?






/HTML-58d585325f9b584683366e94.jpg)
















1. Используйте генераторы HTML-кода для картинок
В интернете существует множество бесплатных генераторов HTML-кода для картинок. Просто загрузите свое изображение на один из таких сайтов, настройте параметры отображения (например, размер, выравнивание) и скопируйте сгенерированный HTML-код.























:max_bytes(150000):strip_icc()/GettyImages-172272576-57f2a3b95f9b586c358e71f0-5c5cace646e0fb000127c759.jpg)

2. Пользуйтесь онлайн-сервисами
Существуют онлайн-сервисы, которые предлагают услуги по размещению и хранению изображений, а также предоставляют HTML-код для вставки картинки на веб-страницу. Просто загрузите изображение на такой сервис, скопируйте полученный HTML-код и вставьте его на свою веб-страницу.











:max_bytes(150000):strip_icc()/GettyImages-183304674-5a59946c22fa3a003614ccac.jpg)













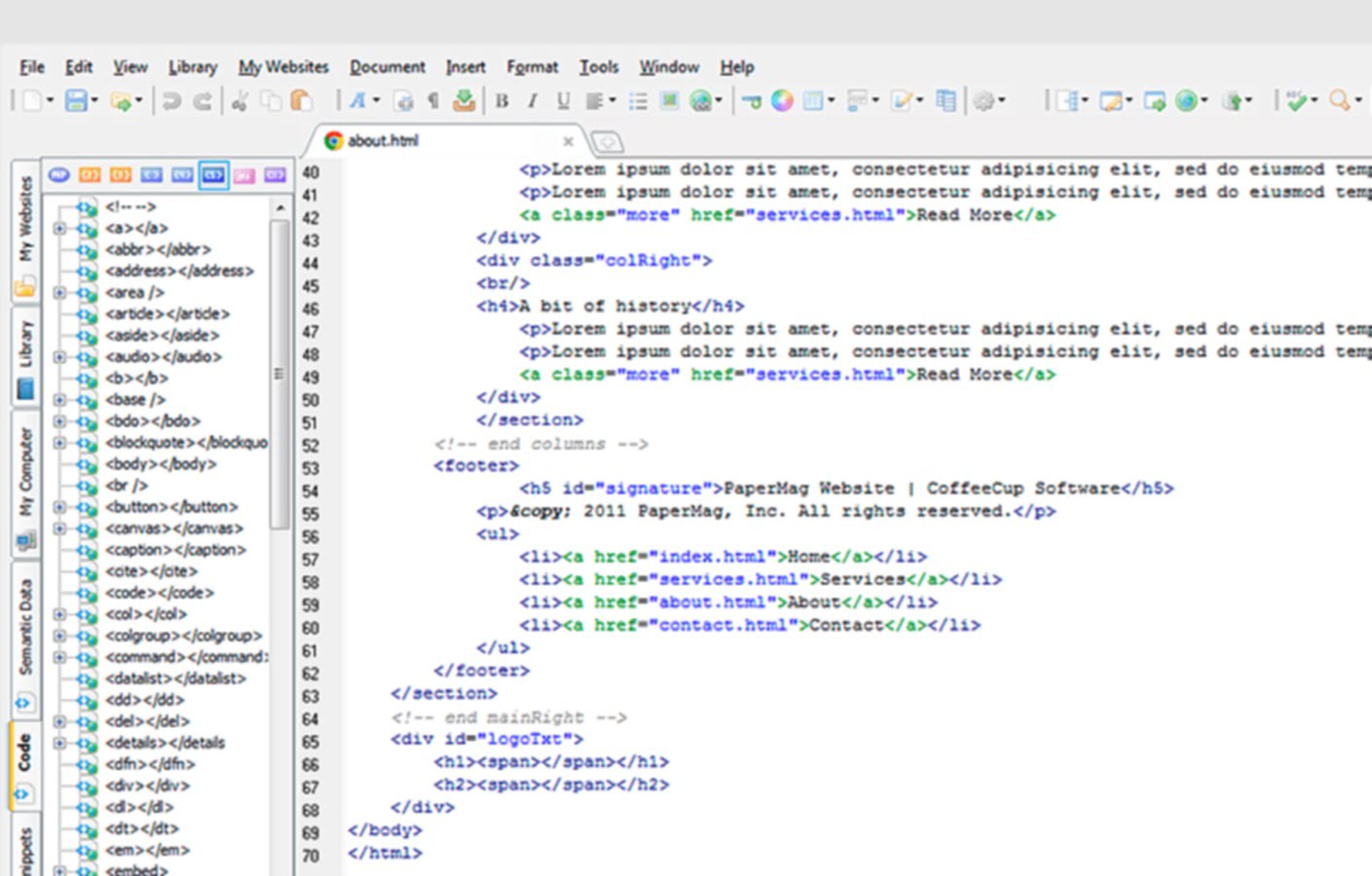
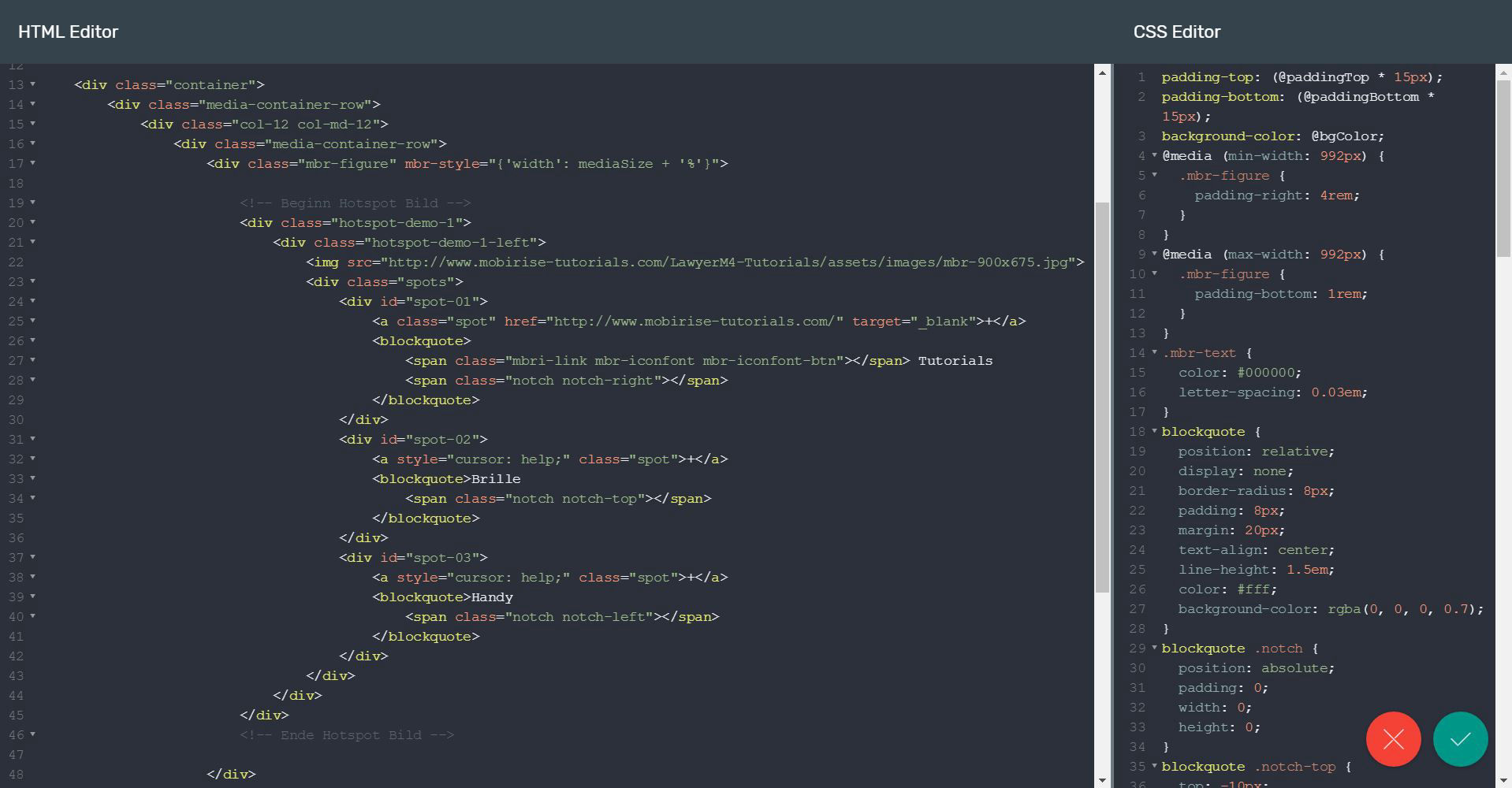
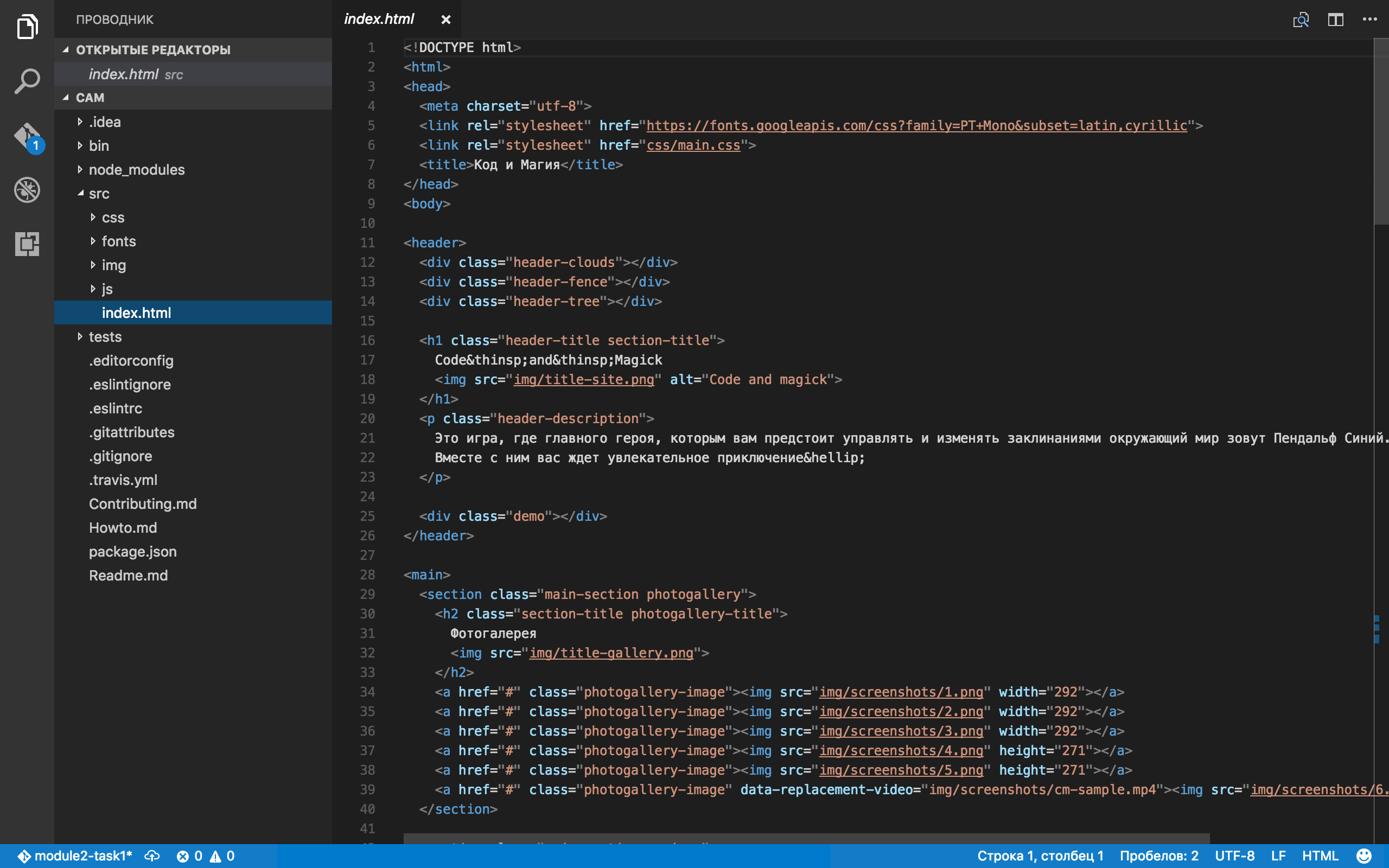
3. Используйте редакторы HTML-кода
Если вы работаете с редактором HTML-кода, то часто у него есть специальные функции для вставки картинок. Обычно в редакторе присутствует кнопка или команда для добавления изображения. Найдите эту функцию, выберите нужное изображение на вашем компьютере и редактор автоматически сгенерирует необходимый HTML-код.





















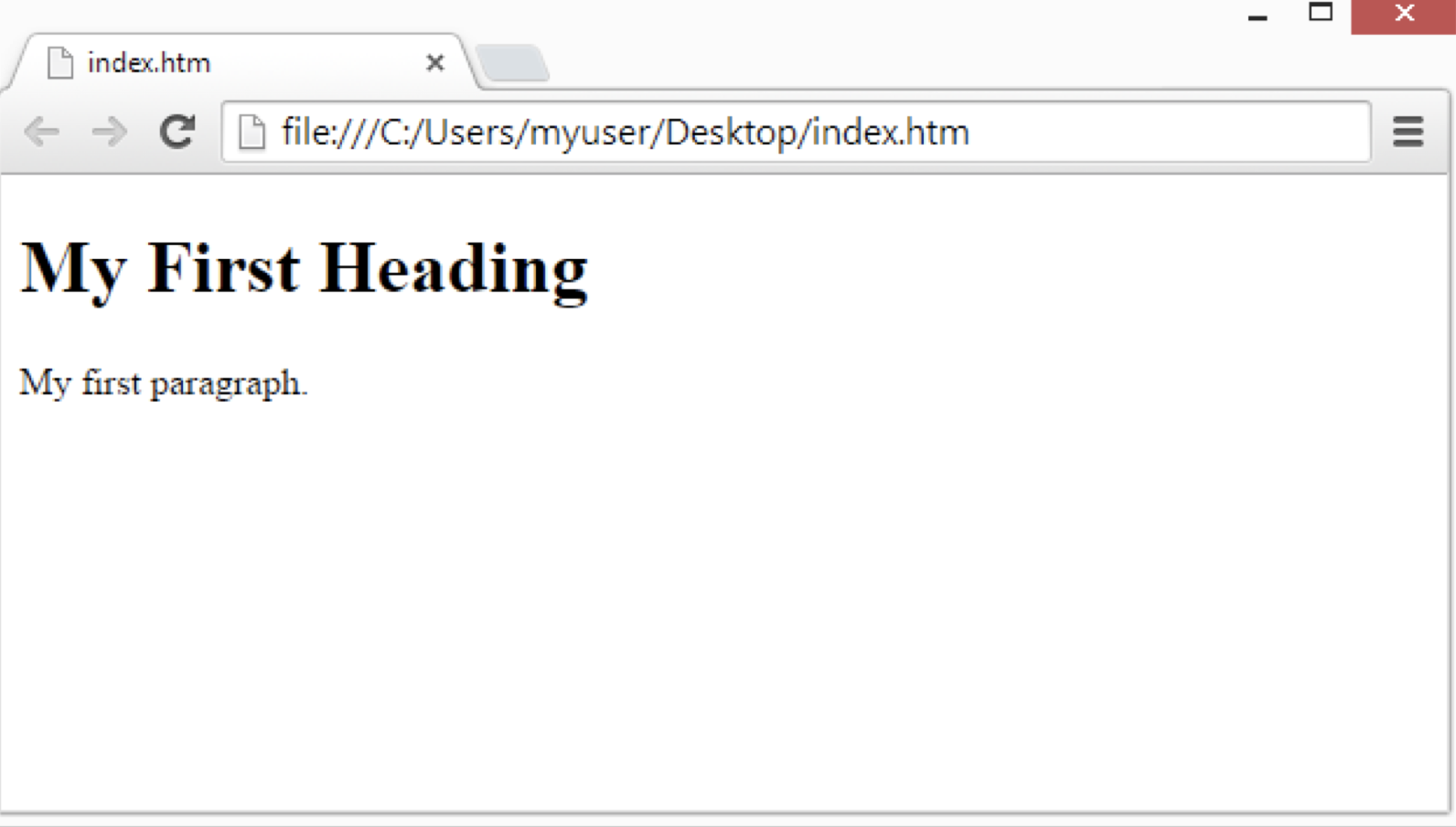
4. Сделайте самостоятельно
Если вы знакомы с основами HTML, вы можете написать HTML-код для вставки картинки самостоятельно. Для этого вам понадобится знать путь к файлу изображения и использовать тег с необходимыми атрибутами. Например:
Теперь, когда вы знаете, где можно найти и как получить HTML-код для вставки картинки на веб-страницу, вы можете легко добавлять изображения и улучшать внешний вид своих веб-проектов!